ASP.NET MVC 单点登录(Single Signe On)
2016-09-23 15:12
381 查看
一、定义: 单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一。SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统-【百度百科】
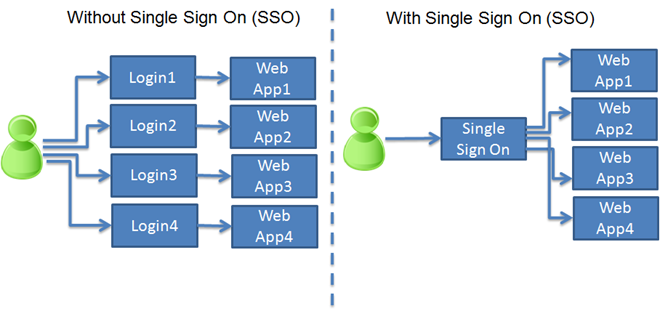
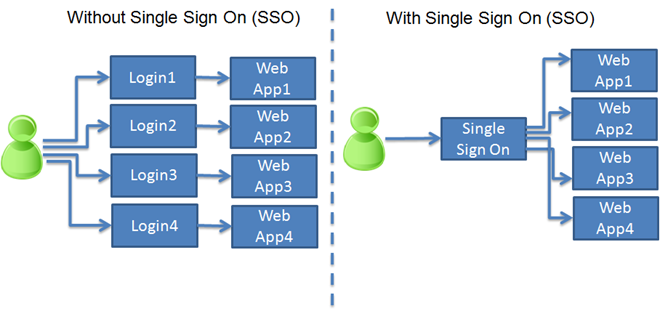
二、非单点登录和单点登录的比较

三、在ASP.NET MVC中实现单点登录:(使用Forms身份验证方式)
1.启用单点登录:
单点登录的关键点:必须在所有web 应用程序的配置文件中的System.Web节点中加入MachineKey节点:
<machineKey validationKey="<MachineKey>"
decryptionKey="<DecryptionKey>" validation="<CryptoAlgorithm>" decryption="<CryptoAlgorithm>" />
<authentication mode="Forms">
<forms name="SingleSignOn" loginUrl="<SSOLoginURL>" timeout="480" slidingExpiration="true">
</forms>
</authentication>
2.创建三个web mvc application:
SSO,Web1,Web2:
3.在SSO中:
添加控制器:AccountController.cs:
namespace SSO.Controllers
{
public class MyAccountController : Controller
{
[AllowAnonymous]
public ActionResult Login(string returnUrl)
{
if (Request.IsAuthenticated)
{
return RedirectToAction("Index","Home");
}
ViewBag.ReturnUrl = returnUrl;
return View();
}
[AllowAnonymous]
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Login(string userName, string password, string returnUrl)
{
if (FormsAuthentication.Authenticate(userName, password))
{
FormsAuthentication.SetAuthCookie(userName, false);
if (!string.IsNullOrEmpty(returnUrl))
{
return Redirect(returnUrl);
}
else
{
return RedirectToAction("Index", "Home");
}
}
else
{
ModelState.AddModelError(string.Empty, "Invalid login details");
ViewBag.ReturnUrl = returnUrl;
return View();
}
}
}
}创建视图Login.cshtml:
@{
ViewBag.Title = "Login";
}
<h2>Login</h2>
@using (Html.BeginForm(new { ReturnUrl = ViewBag.ReturnUrl }))
{
@Html.ValidationSummary()
@Html.AntiForgeryToken()
<div class="form-group">
@Html.Label("Username")
@Html.Editor("UserName")
</div>
<div class="form-group">
@Html.LabelForModel("Password")
@Html.Password("Password")
</div>
<input class="btn btn-primary" type="submit" value="Login" />
}
在Web.configsystem.web节点下加入:(machinekey生成方式:https://blogs.msdn.microsoft.com/amb/2012/07/31/easiest-way-to-generate-machinekey/)
<machineKey validationKey="E4451576F51E0562D91A1748DF7AB3027FEF3C2CCAC46D756C833E1AF20C7BAEFFACF97C7081ADA4648918E0B56BF27D1699A6EB2D9B6967A562CAD14767F163"
decryptionKey="6159C46C9E288028ED26F5A65CED7317A83CB3485DE8C592" validation="HMACSHA256" decryption="AES" />
<authentication mode="Forms">
<forms name="SingleSignOn" loginUrl="http://localhost/SSO/MyAccount/Login" timeout="480" slidingExpiration="true">
<credentials passwordFormat="SHA1">
<user name="demo" password="7110eda4d09e062aa5e4a390b0a572ac0d2c0220"/><!--1234-->
</credentials>
</forms>
</authentication>设置项目PageUrl:
4.在Web1 和web2中分别创建HomeController:(加上Authorize attribute)
[Authorize]
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}创建Index.cshtml:
@{
ViewBag.Title = "Web App1 Home";
}
<h2>Web App1 Home</h2>
Logged in as @User.Identity.Name
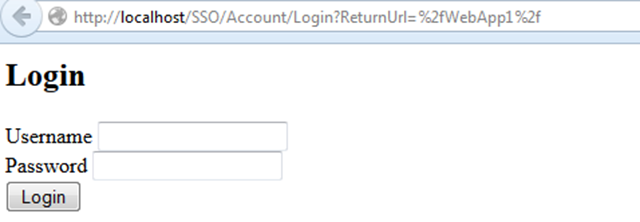
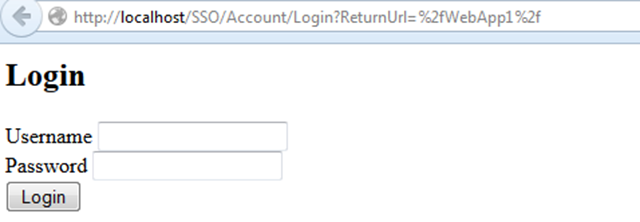
5.启动web1,会自动重定向到http://localhost/SSO/Account/Login?ReturnUrl=%2fWebApp1%2f

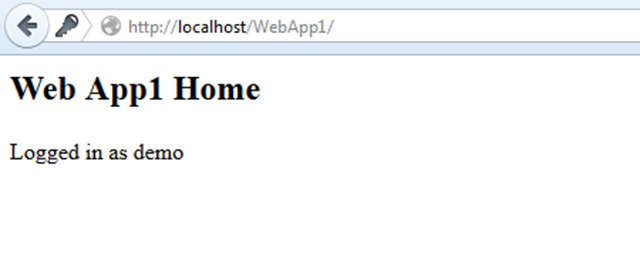
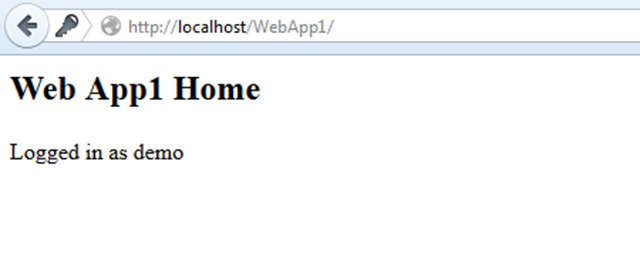
输入用户名和密码,登录成功:

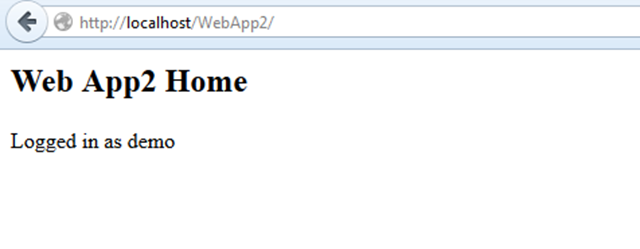
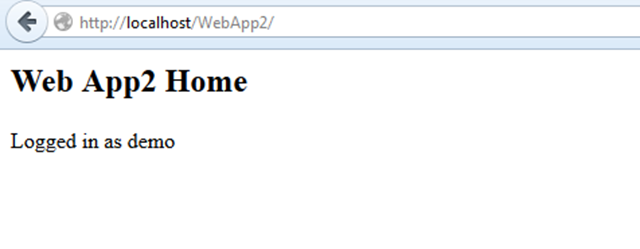
再启动Web2,则不会重定向到login 页面,而是到登录成功页面:

二、非单点登录和单点登录的比较

三、在ASP.NET MVC中实现单点登录:(使用Forms身份验证方式)
1.启用单点登录:
单点登录的关键点:必须在所有web 应用程序的配置文件中的System.Web节点中加入MachineKey节点:
<machineKey validationKey="<MachineKey>"
decryptionKey="<DecryptionKey>" validation="<CryptoAlgorithm>" decryption="<CryptoAlgorithm>" />
<authentication mode="Forms">
<forms name="SingleSignOn" loginUrl="<SSOLoginURL>" timeout="480" slidingExpiration="true">
</forms>
</authentication>
2.创建三个web mvc application:
SSO,Web1,Web2:
3.在SSO中:
添加控制器:AccountController.cs:
namespace SSO.Controllers
{
public class MyAccountController : Controller
{
[AllowAnonymous]
public ActionResult Login(string returnUrl)
{
if (Request.IsAuthenticated)
{
return RedirectToAction("Index","Home");
}
ViewBag.ReturnUrl = returnUrl;
return View();
}
[AllowAnonymous]
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Login(string userName, string password, string returnUrl)
{
if (FormsAuthentication.Authenticate(userName, password))
{
FormsAuthentication.SetAuthCookie(userName, false);
if (!string.IsNullOrEmpty(returnUrl))
{
return Redirect(returnUrl);
}
else
{
return RedirectToAction("Index", "Home");
}
}
else
{
ModelState.AddModelError(string.Empty, "Invalid login details");
ViewBag.ReturnUrl = returnUrl;
return View();
}
}
}
}创建视图Login.cshtml:
@{
ViewBag.Title = "Login";
}
<h2>Login</h2>
@using (Html.BeginForm(new { ReturnUrl = ViewBag.ReturnUrl }))
{
@Html.ValidationSummary()
@Html.AntiForgeryToken()
<div class="form-group">
@Html.Label("Username")
@Html.Editor("UserName")
</div>
<div class="form-group">
@Html.LabelForModel("Password")
@Html.Password("Password")
</div>
<input class="btn btn-primary" type="submit" value="Login" />
}
在Web.configsystem.web节点下加入:(machinekey生成方式:https://blogs.msdn.microsoft.com/amb/2012/07/31/easiest-way-to-generate-machinekey/)
<machineKey validationKey="E4451576F51E0562D91A1748DF7AB3027FEF3C2CCAC46D756C833E1AF20C7BAEFFACF97C7081ADA4648918E0B56BF27D1699A6EB2D9B6967A562CAD14767F163"
decryptionKey="6159C46C9E288028ED26F5A65CED7317A83CB3485DE8C592" validation="HMACSHA256" decryption="AES" />
<authentication mode="Forms">
<forms name="SingleSignOn" loginUrl="http://localhost/SSO/MyAccount/Login" timeout="480" slidingExpiration="true">
<credentials passwordFormat="SHA1">
<user name="demo" password="7110eda4d09e062aa5e4a390b0a572ac0d2c0220"/><!--1234-->
</credentials>
</forms>
</authentication>设置项目PageUrl:
4.在Web1 和web2中分别创建HomeController:(加上Authorize attribute)
[Authorize]
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}创建Index.cshtml:
@{
ViewBag.Title = "Web App1 Home";
}
<h2>Web App1 Home</h2>
Logged in as @User.Identity.Name
@{
ViewBag.Title = "Web App2 Home";
}
<h2>Web App2 Home</h2>
Logged in as @User.Identity.Name5.启动web1,会自动重定向到http://localhost/SSO/Account/Login?ReturnUrl=%2fWebApp1%2f

输入用户名和密码,登录成功:

再启动Web2,则不会重定向到login 页面,而是到登录成功页面:

相关文章推荐
- 值得收藏的asp.net基础学习笔记
- asp.net mvc5 伪静态
- ASP.NET MVC5----了解我们使用的@HTML帮助类
- ASP.NET Core 中文文档 第四章 MVC(3.8)视图中的依赖注入
- asp.net 4.0+ webform程序中集成mvc4
- asp.net 4.0+ webform 程序中集成mvc4混合应用
- ASP.NET 图片加水印防盗链
- asp.net mvc signalr 简单聊天室
- asp.net如何在图片上加水印文字
- ASP.NET(C#)图片加文字、图片水印
- C# ASP.NET MVC 图片盗链 加水印 的问题
- ASP.NET开发必备51种代码(非常实用)
- 未能加载文件或程序集“Antlr3.Runtime”或它的某一个依赖项。参数错误。 (异常来自 HRESULT:0x80070057 (E_INVALIDARG))
- ASP.NET Core中间件(Middleware)实现WCF SOAP服务端解析
- ASP.NET Core MVC 配置全局路由前缀
- upx、asp脱壳
- ASP.NET Core 中文文档 第四章 MVC(3.7 )局部视图(partial)
- asp.net 4.0+ webform程序中集成mvc4
- 值得收藏的asp.net基础学习笔记
- 解決 IE10 浏览器无法使用 ASP.NET 表单验证登录的问题
