react的学习笔记1
2016-09-23 11:51
260 查看
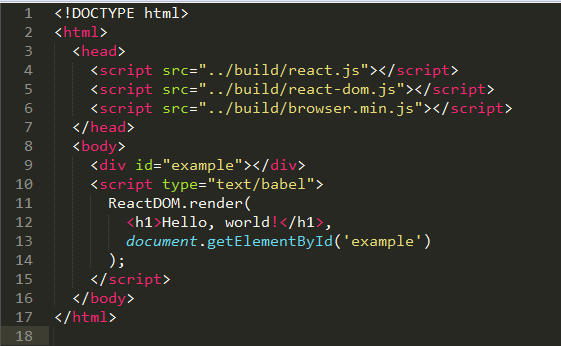
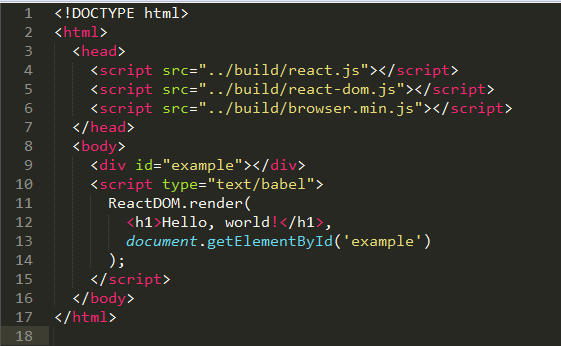
第一个例子如下:

在这个例子要注意的事项如下:
1.在最后的一个 script 标签的 type 属性为 text/babel,这是因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type=”text/babel” 。(JSX 文件中的功能由 Web Service 进行 XML 映射时调用)
2.上面代码一共用了三个库: react.js 、react-dom.js 和 Browser.js ,它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
3.ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。如上图所示。
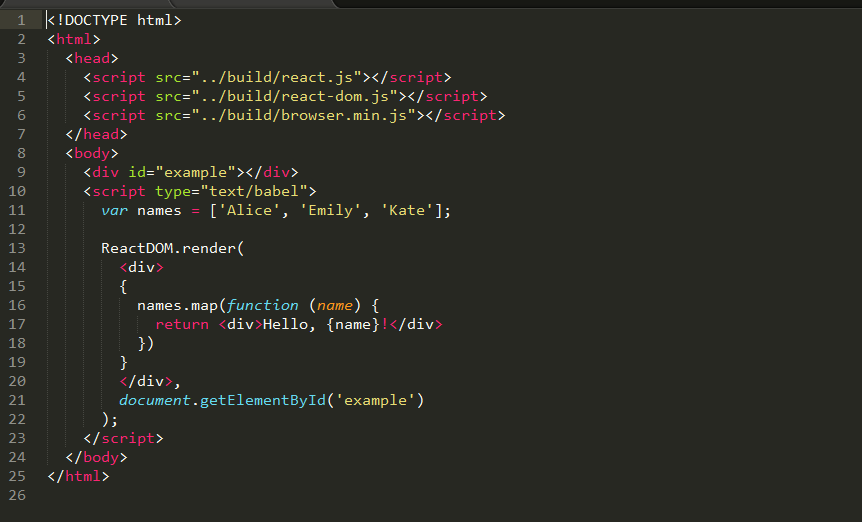
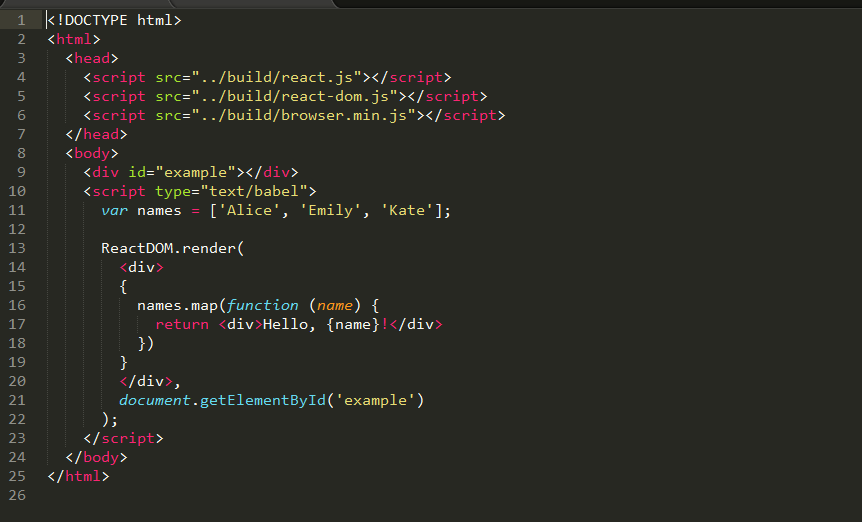
第二个例子:

HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写,上面代码体现了 JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析。
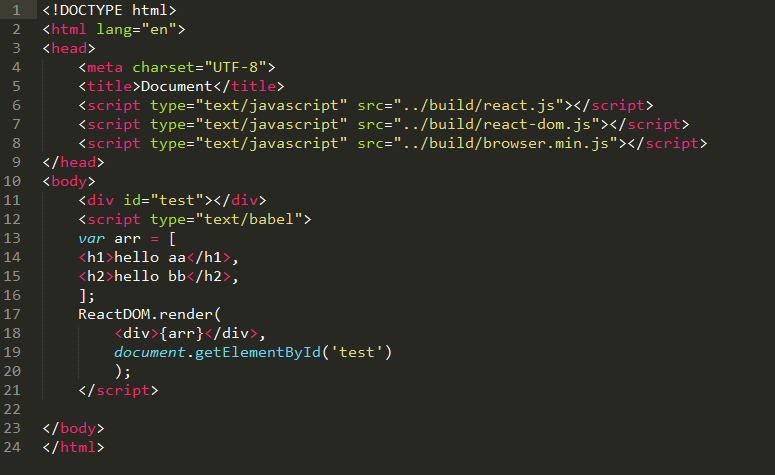
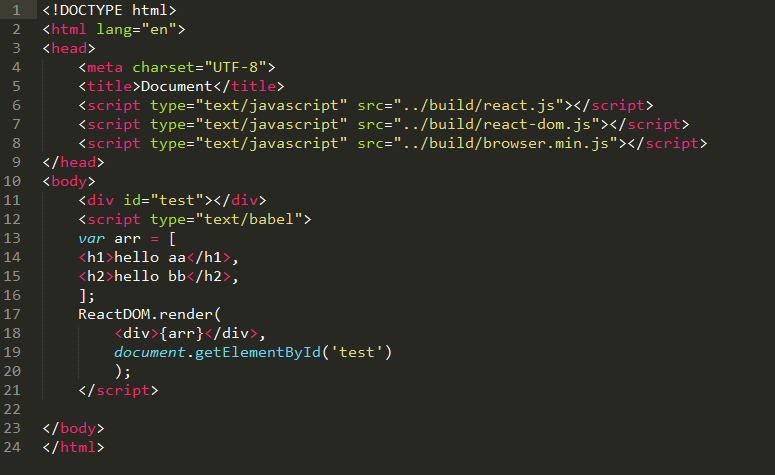
第三个例子:

JSX 允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员,上面代码的arr变量是一个数组,结果 JSX 会把它的所有成员,添加到模板。
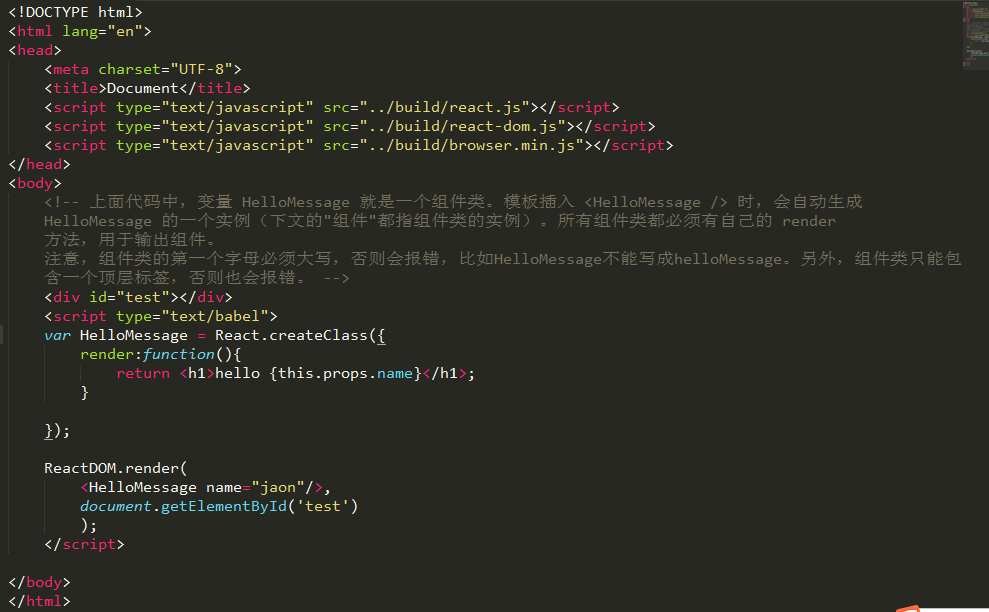
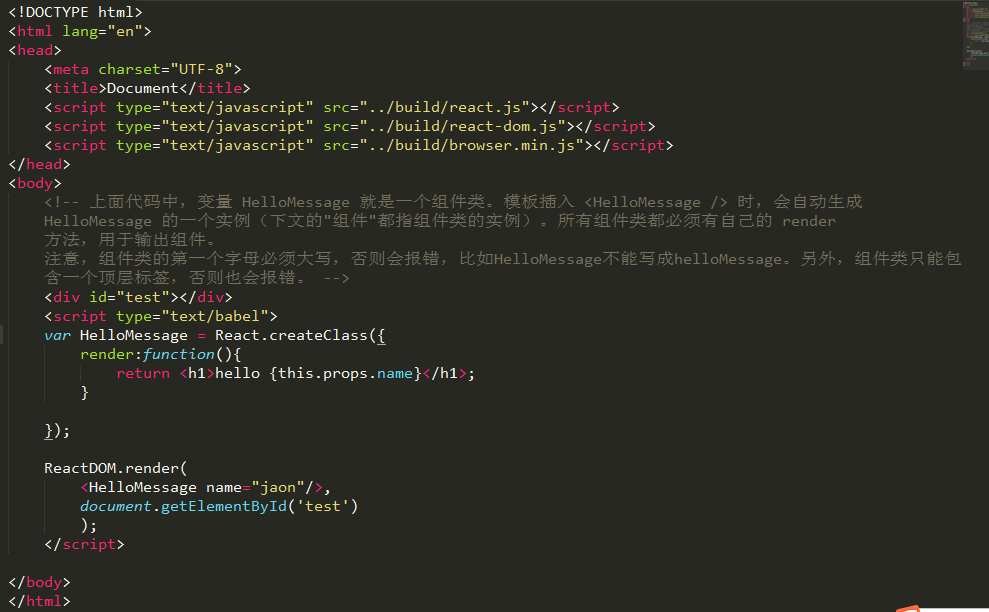
第四个例子:


在这个例子要注意的事项如下:
1.在最后的一个 script 标签的 type 属性为 text/babel,这是因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type=”text/babel” 。(JSX 文件中的功能由 Web Service 进行 XML 映射时调用)
2.上面代码一共用了三个库: react.js 、react-dom.js 和 Browser.js ,它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
3.ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。如上图所示。
第二个例子:

HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写,上面代码体现了 JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析。
第三个例子:

JSX 允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员,上面代码的arr变量是一个数组,结果 JSX 会把它的所有成员,添加到模板。
第四个例子:

相关文章推荐
- React Native for Android 学习笔记(9-29)
- React学习笔记(5)--事件
- reactjs学习笔记1
- react学习笔记2
- react学习笔记1
- React Native 学习笔记(一)
- react-webpack 学习笔记~~第一步~环境
- node.js学习笔记之React
- react新手学习笔记
- react 学习笔记1
- ReactJS学习笔记八:动画
- React学习笔记---项目构建
- react-native学习笔记——简单尝试
- react学习笔记1--基础知识
- 第三讲:React Native & HTML5+(学习笔记1)
- React官网学习笔记
- react-native学习笔记——ViewStack组件
- React学习笔记(4)---react属性与状态
- React Native for Android 学习笔记(一) 操蛋的环境搭建与demo运行
- react-native for android 学习笔记 (1) DrawerLayoutAndroid
