HTML/CSS: background-clip 与 background-origin的区别
2016-09-23 11:32
671 查看
在CSS2中,背景图片定义的位置是相对于其包含元素的填充(padding)的外部界限的,所有的溢出都会扩展到边框之下。CSS3引入了两个新的属性,可以对其进行更精细的控制。
第一个属性是:background-clip
第二个属性是:background-origin
其对应语法如下:
对于这两个新属性,其对应的keyword是相同的:border-box, padding-box, content-box。
它们的最根本的区别就是:background-clip 是对背景图片的裁剪,background-origin是对背景图片设置起始点。
对于background-clip, 其关键字是指将背景图片以border的尺寸、以padding的尺寸,以content的尺寸进行切割,其得到的结果是不完整的背景,也就是其中的一部分(原理与截图差不多)。而且有一点要注意,background-clip的切割是对这个容器背景的切割(包括图片与背景颜色)。
对于background-origin,其关键字是指将背景图片放置到border范围内,padding范围内、content范围内,其得到的结果是完整的背景(原理与图片的缩放相似)。与background-clip不同的是,它只是单纯设置背景图片的边界,并不会对背景颜色造成影响。
下面就拿其中一个属性对比一下:
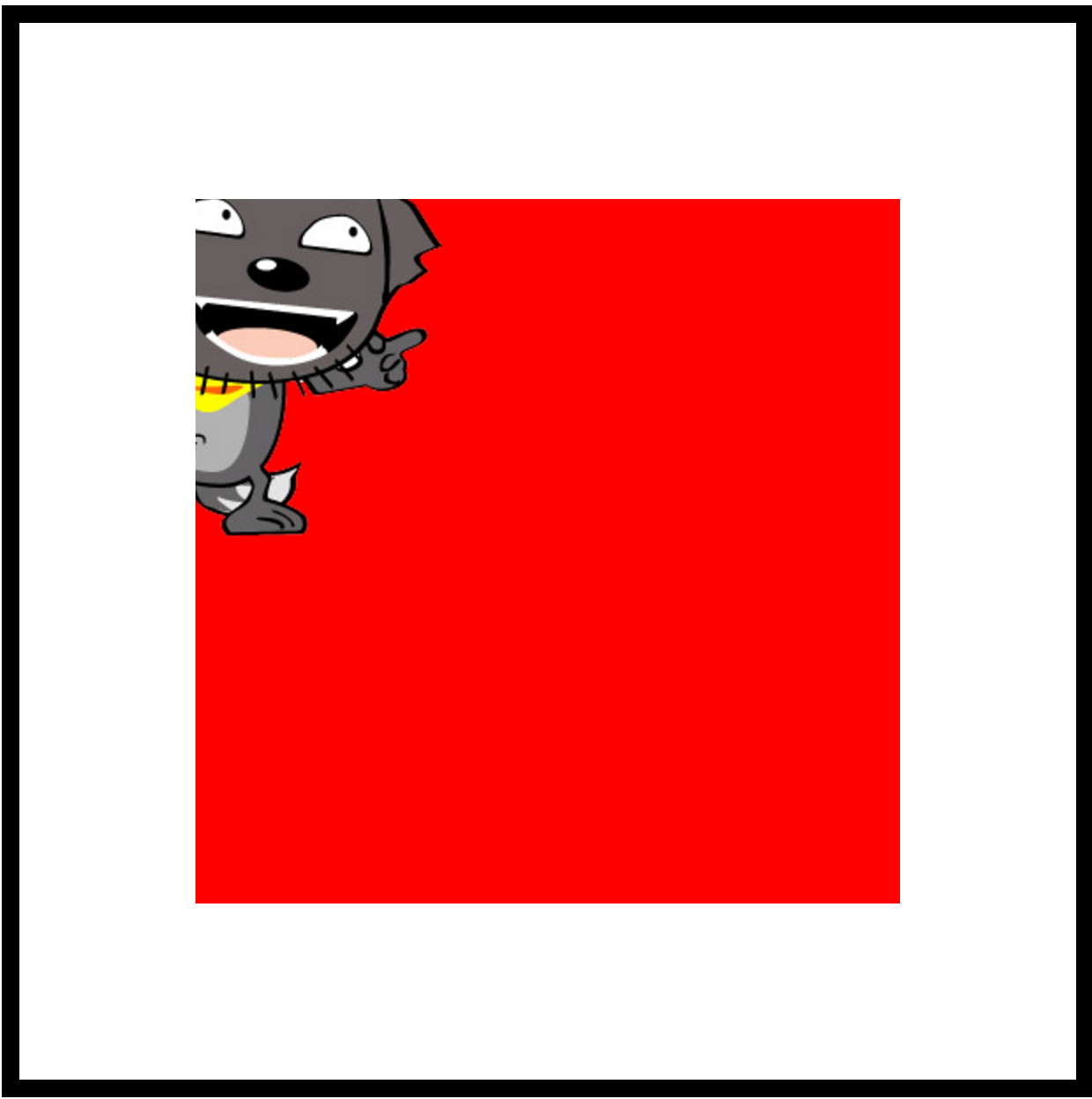
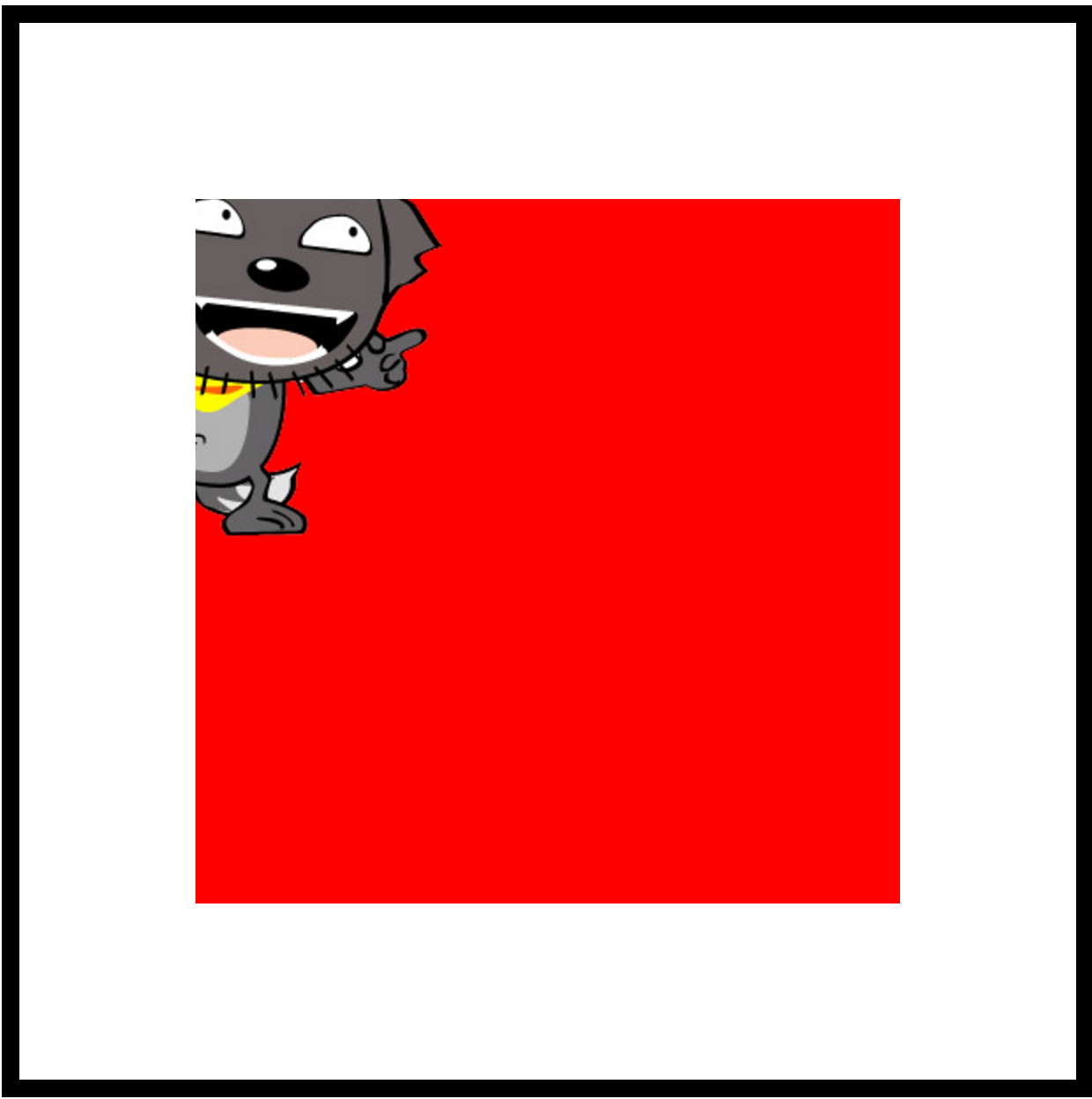
初始状态:

background-clip:content-box:

background-origin:content-box:

通过以上三张图片,应该能体会到裁剪与缩放的区别了吧,这也就是两个新属性之间的区别。
如果你想是没那么明白,那我再推荐你看看这篇文章:
【CSS3】background-origin和background-clip的区别
以上内容皆为本人观点,欢迎大家提出批评和指导,我们一起探讨!
第一个属性是:background-clip
第二个属性是:background-origin
其对应语法如下:
E {
background-clip: keyword;
}
F {
background-origin: keyword;
}对于这两个新属性,其对应的keyword是相同的:border-box, padding-box, content-box。
它们的最根本的区别就是:background-clip 是对背景图片的裁剪,background-origin是对背景图片设置起始点。
对于background-clip, 其关键字是指将背景图片以border的尺寸、以padding的尺寸,以content的尺寸进行切割,其得到的结果是不完整的背景,也就是其中的一部分(原理与截图差不多)。而且有一点要注意,background-clip的切割是对这个容器背景的切割(包括图片与背景颜色)。
对于background-origin,其关键字是指将背景图片放置到border范围内,padding范围内、content范围内,其得到的结果是完整的背景(原理与图片的缩放相似)。与background-clip不同的是,它只是单纯设置背景图片的边界,并不会对背景颜色造成影响。
下面就拿其中一个属性对比一下:
/*Compare: background-clip:content-box
background-origin:content-box*/
div {
width: 400px;
height: 400px;
border: solid 10px;
background-color: black;
background-image: url(http://imgsrc.baidu.com/forum/w%3D580/sign=3a30b74051da81cb4ee683c56267d0a4/94ed9ccad1c8a7865e4915ba6709c93d71cf5011.jpg);
background-repeat: no-repeat;
padding: 100px;
background-clip: content-box;
}
.clip {
background-clip:content-box;
}
.origin {
background-origin:content-box;
}初始状态:

background-clip:content-box:

background-origin:content-box:

通过以上三张图片,应该能体会到裁剪与缩放的区别了吧,这也就是两个新属性之间的区别。
如果你想是没那么明白,那我再推荐你看看这篇文章:
【CSS3】background-origin和background-clip的区别
以上内容皆为本人观点,欢迎大家提出批评和指导,我们一起探讨!
相关文章推荐
- 【CSS3】background-origin和background-clip的区别
- css3中background-clip和background-origin的区别
- CSS学习(八)-background-origin、background-clip
- css3中background-clip和background-origin的区别
- 在html 使用img 和 在css中使用 background 的区别(Data URL和图片的区别)
- background-origin和background-clip的区别
- background-clip 与 background-origin 的区别
- CSS: background-clip与background-origin
- CSS3中background-clip和background-origin的区别
- css中的background的几个属性(background-attachment/background-origin,background-clip等)
- CSS3中background-clip和background-origin的区别示例介绍
- background-origin与background-clip的“区别”
- CSS3中background-origin和background-clip的区别
- css3之background-origin和background-clip的区别与联系
- background-clip与background-origin两者的区别
- css3属性中background-clip与background-origin的用法区别?
- html+css----background
- 深入浅出CSS3:background-clip,background-origin和border-image教程
- 深入浅出CSS3:background-clip,background-origin和border-image教程
- HTML、CSS里面关于 id、class、name 属性的区别和用法
