蓝鸥零基础学习HTML5第八讲 样式布局一
2016-09-23 10:51
411 查看
蓝鸥零基础学习HTML5第八讲 样式布局一1.浮动到底是什么鬼<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>/*body {font-size:0px;}*/div {width:100px;height:100px;text-align: center;line-height: 100px;border:1px solid red;/*display: inline-block;*/font-size:16px;float:right;}</style></head><body><!-- display:inline-block; 浮动float --> <div>我是DIV1</div> <div>我是DIV2</div> <div>我是DIV3</div> <div>我是DIV4</div></body></html>

2.浮动的特性<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>/*div {border:1px solid red;float:left;}*//*span {width:100px;height:100px;border:1px solid red;float: left;padding:10px;}*//*div {width: 100px;height: 100px;background: red;float: left;}span,strong {display: inline-block;width:40px;height:40px;border:1px solid yellow;}p {height:50px;width:400px;background: pink;}*/div{background: red;overflow: hidden;}h2 {margin:0;width:300px;height:300px;border:1px solid black;background: yellow;float: left;}p{height:300px;background: blue;}</style></head><body><!-- 浮动的特性1.浮动的元素排在同一排2.浮动的元素内容撑开宽度3.浮动的元素支持所有的css样式4.浮动的元素脱离文档流5.浮动的元素提升层级半级 --> <!-- <div>div1dfadfa</div> <div>div2</div> <div>div3</div> <div>div4</div> --> <!-- <span>span1</span> <span>span2</span> <span>span3</span> <span>span4</span> --> <!-- <div>div</div> <span>span</span> <strong>strong</strong> <p></p> --> <div> <h2>我是H2</h2> </div> <p></p></body></html>

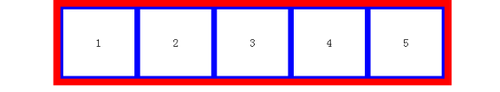
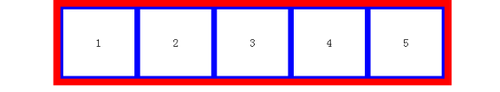
3.Bfc<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>/*div {width:300px;height:300px;border:10px solid red;font-size:24px;overflow: hidden;margin:0 auto;}*//*div:hover{color:blue;text-decoration: underline;}*//*div:after{content: "我是伪类";background: red;}*/#box1 {width:540px;border:10px solid red;margin:0 auto;
/*height:108px;*/}span {width:100px;height:100px;border:4px solid blue;text-align: center;line-height: 100px;float:left;}.clear:after{content: "";display: block;clear: both;}</style></head><body><!-- 1.overflow 溢出 会重新计算元素的空间hidden 溢出隐藏auto 溢出出现滚动条scroll 出现滚动条的位置2.元素的居中margin:0 auto;3.元素的伪类伪类:就是CSS一些元素身上的特殊属性:hover 鼠标停留:after 在元素内容之后插入一些内容 浮动:其实就是使元素脱离文档流,按照一定的方式排列,遇到相邻的浮动元素或者父级的边界停下来。
BFC 就是清浮动 就是用来处理浮动元素脱离文档流的问题 1.父级也浮动弊端:左右的margin:0 auto; 会失效;2.父级加display:inline-block弊端:左右的margin:0 auto; 会失效;(如果需要让元素居中可以给父级加text-align:center)3.给父级加高弊端:扩展性不好4.br标签写法:<br/>作用:换行5.clearclear 元素的某一方向不允许出现其他的浮动元素left rightboth 推荐使用one温馨小提示不符合W3C规范 违反结构 样式 行为 三者分离原则6.伪类清浮动:after{content:"";display:block;clear:both;}温馨提示:目前主流方法。建议使用 --> <!-- <div>【学习进行时】人类同处一个地球,“地球村”的每个成员,如何携手共进?习近平在建党95周年庆祝大会上给出中国方案:“推动形【</div> -->
<div id="box1"><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span> </div><!-- <div>我是DIV<br/>我是DIV</div> --> </body></html>

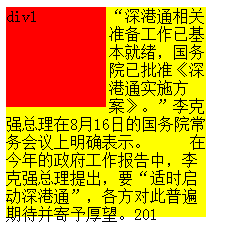
4.提升层级半级<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>#box1 {width:100px;height:100px;background: red;float:left;margin-right:3px;}#box2 {width:200px;height:210px;background: yellow;}</style></head><body><div id="box1">div1</div><div id="box2">“深港通相关准备工作已基本就绪,国务院已批准《深港通实施方案》。”李克强总理在8月16日的国务院常务会议上明确表示。 在今年的政府工作报告中,李克强总理提出,要“适时启动深港通”,各方对此普遍期待并寄予厚望。201</div></body></html>

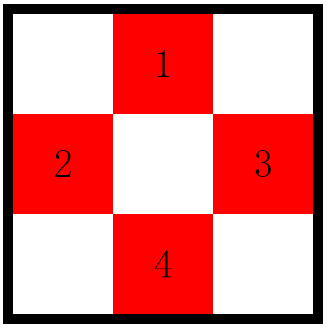
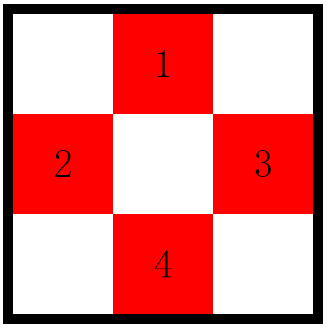
5.定位是什么鬼<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>div {width:300px;height:300px;border:10px solid black;position: relative;}span {width:100px;height:100px;background: red;text-align: center;line-height: 100px;font-size:40px;position: absolute;}.span1{left:100px;}.span2{top:100px;}.span3{right:0px;top:100px;}.span4{bottom: 0px;left: 100px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span></div></body></html>


2.浮动的特性<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>/*div {border:1px solid red;float:left;}*//*span {width:100px;height:100px;border:1px solid red;float: left;padding:10px;}*//*div {width: 100px;height: 100px;background: red;float: left;}span,strong {display: inline-block;width:40px;height:40px;border:1px solid yellow;}p {height:50px;width:400px;background: pink;}*/div{background: red;overflow: hidden;}h2 {margin:0;width:300px;height:300px;border:1px solid black;background: yellow;float: left;}p{height:300px;background: blue;}</style></head><body><!-- 浮动的特性1.浮动的元素排在同一排2.浮动的元素内容撑开宽度3.浮动的元素支持所有的css样式4.浮动的元素脱离文档流5.浮动的元素提升层级半级 --> <!-- <div>div1dfadfa</div> <div>div2</div> <div>div3</div> <div>div4</div> --> <!-- <span>span1</span> <span>span2</span> <span>span3</span> <span>span4</span> --> <!-- <div>div</div> <span>span</span> <strong>strong</strong> <p></p> --> <div> <h2>我是H2</h2> </div> <p></p></body></html>

3.Bfc<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>/*div {width:300px;height:300px;border:10px solid red;font-size:24px;overflow: hidden;margin:0 auto;}*//*div:hover{color:blue;text-decoration: underline;}*//*div:after{content: "我是伪类";background: red;}*/#box1 {width:540px;border:10px solid red;margin:0 auto;
/*height:108px;*/}span {width:100px;height:100px;border:4px solid blue;text-align: center;line-height: 100px;float:left;}.clear:after{content: "";display: block;clear: both;}</style></head><body><!-- 1.overflow 溢出 会重新计算元素的空间hidden 溢出隐藏auto 溢出出现滚动条scroll 出现滚动条的位置2.元素的居中margin:0 auto;3.元素的伪类伪类:就是CSS一些元素身上的特殊属性:hover 鼠标停留:after 在元素内容之后插入一些内容 浮动:其实就是使元素脱离文档流,按照一定的方式排列,遇到相邻的浮动元素或者父级的边界停下来。
BFC 就是清浮动 就是用来处理浮动元素脱离文档流的问题 1.父级也浮动弊端:左右的margin:0 auto; 会失效;2.父级加display:inline-block弊端:左右的margin:0 auto; 会失效;(如果需要让元素居中可以给父级加text-align:center)3.给父级加高弊端:扩展性不好4.br标签写法:<br/>作用:换行5.clearclear 元素的某一方向不允许出现其他的浮动元素left rightboth 推荐使用one温馨小提示不符合W3C规范 违反结构 样式 行为 三者分离原则6.伪类清浮动:after{content:"";display:block;clear:both;}温馨提示:目前主流方法。建议使用 --> <!-- <div>【学习进行时】人类同处一个地球,“地球村”的每个成员,如何携手共进?习近平在建党95周年庆祝大会上给出中国方案:“推动形【</div> -->
<div id="box1"><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span> </div><!-- <div>我是DIV<br/>我是DIV</div> --> </body></html>

4.提升层级半级<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>#box1 {width:100px;height:100px;background: red;float:left;margin-right:3px;}#box2 {width:200px;height:210px;background: yellow;}</style></head><body><div id="box1">div1</div><div id="box2">“深港通相关准备工作已基本就绪,国务院已批准《深港通实施方案》。”李克强总理在8月16日的国务院常务会议上明确表示。 在今年的政府工作报告中,李克强总理提出,要“适时启动深港通”,各方对此普遍期待并寄予厚望。201</div></body></html>

5.定位是什么鬼<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>div {width:300px;height:300px;border:10px solid black;position: relative;}span {width:100px;height:100px;background: red;text-align: center;line-height: 100px;font-size:40px;position: absolute;}.span1{left:100px;}.span2{top:100px;}.span3{right:0px;top:100px;}.span4{bottom: 0px;left: 100px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span></div></body></html>

相关文章推荐
- 蓝鸥零基础学习HTML5第八讲 样式布局二
- 蓝鸥零基础学习HTML5第八讲 样式布局一
- 蓝鸥零基础学习HTML5第四讲 CSS的基础样式
- 蓝鸥零基础学习HTML5第六讲 CSS的常见样式
- 蓝鸥零基础学习HTML5第五讲 CSS的基础样式
- 蓝鸥零基础学习HTML5之CSS的基础样式二
- 蓝鸥零基础学习HTML5第四讲 CSS的基础样式
- 蓝鸥零基础学习HTML5第九讲 兼容性五
- 学习《html5.css3.0》网页布局和样式精粹(第一天)
- 【免费学习路线】蓝鸥零基础学习HTML5路线图
- 学习《html5.css3.0》网页布局和样式精粹(第二天)
- 蓝鸥零基础学习HTML5之CSS的基础样式一
- 蓝鸥零基础学习HTML5第九讲 兼容性六
- 【学习路线】蓝鸥零基础学习HTML5免费路线图
- 蓝鸥零基础学习HTML5第九讲 兼容性七
- 蓝鸥零基础学习HTML5第五讲 CSS的基础样式
- 蓝鸥零基础学习HTML5第九讲 兼容性六
- 零基础学习HTML5—html+css基础【蓝鸥出品】
- 【免费HTML5路线图】蓝鸥零基础学习HTML5学习路径
- 何学习HTML5开发 蓝鸥零基础学习HTML5在线学习
