Swift:一个简单的货币转换器App在iOS10中的分析和完善
2016-09-22 16:04
603 查看
这本不算是一个完整的货币转换App,只不过是一个小巧的学习性质的程序.该App覆盖了如下几个知识点:
多国语言的支持
通过网络Api接口读取数据
最后我们来修复一个原来代码中的一个小错误作为完美的收尾工作
全部代码用最新的Xcode8.0 + swift 3.0重写,你可以了解swift最新的语法,各种简洁的爽ing…
首先从网上download三个国家的图片下来:

注意设置好图片的名称,代码中要用到.
因为本篇博文不是面向那种非常入门级的初学者,所以有些操作只是一笔带过,如果列位对于一些细节有不明白的地方,可以在下面直接回复询问.
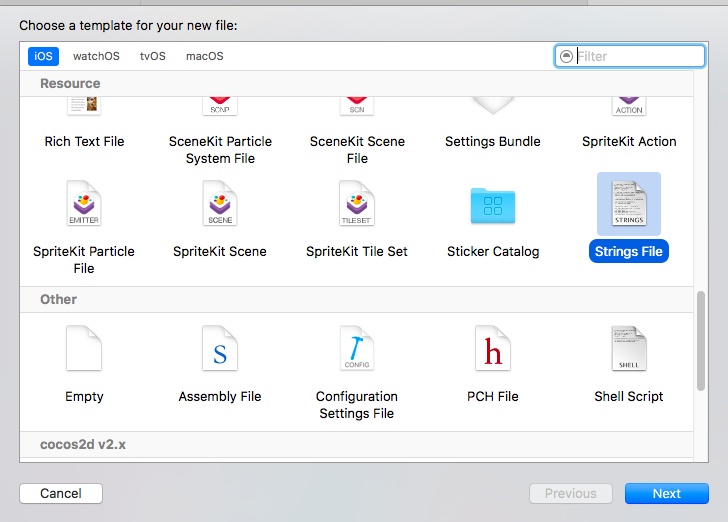
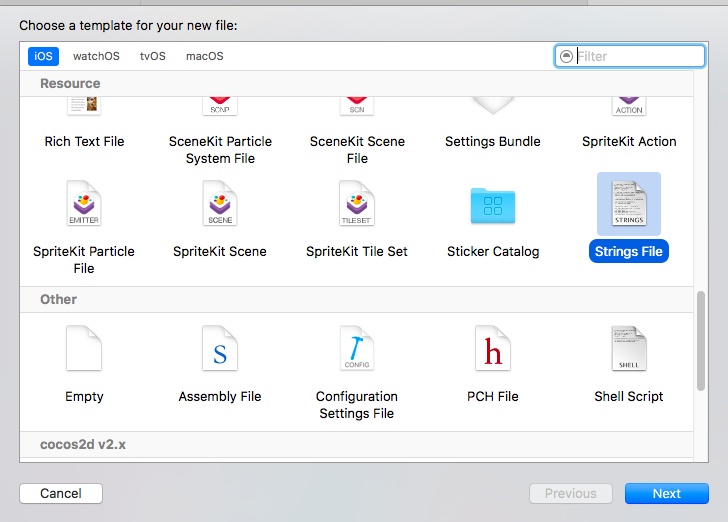
用Xcode新建一个单视图项目,在其中加入一个Strings File,命名为Localizable.strings:

打开该文件,敲入以下内容:
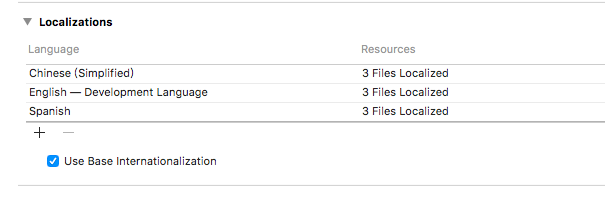
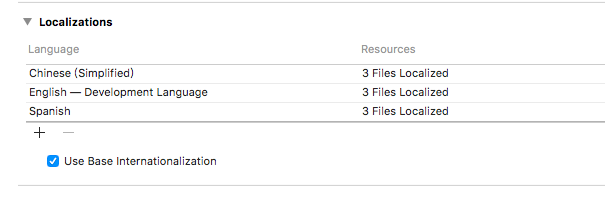
打开该项目(Project,注意不是Targets哦!)设置窗口的Info选项卡,在Localizations列表中新建2个配置,分别是中国和西班牙:

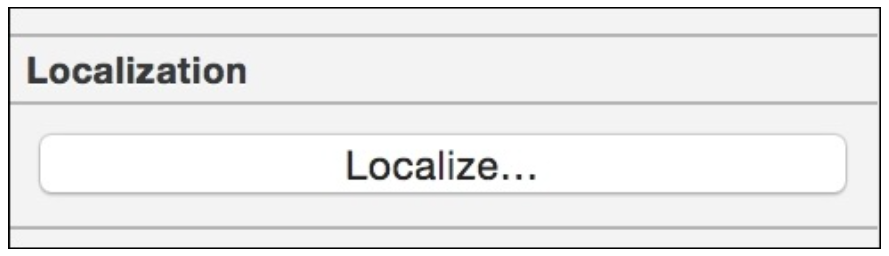
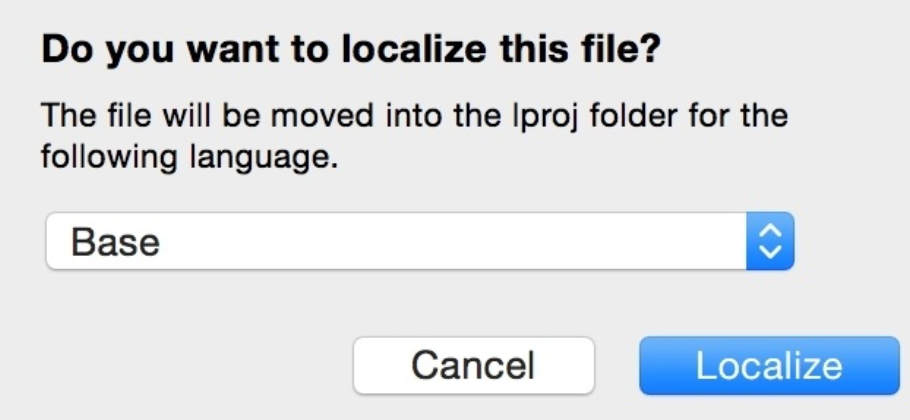
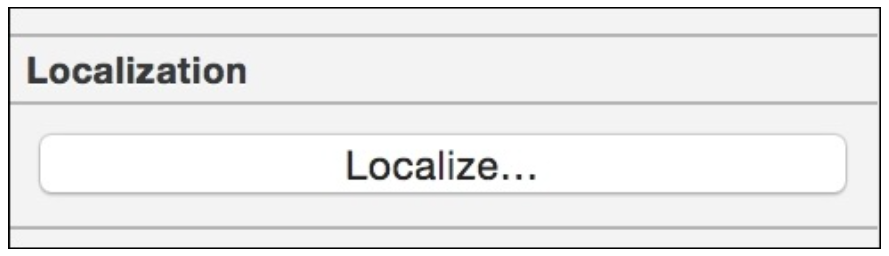
回到Localizable.strings文件,进入inspector选项卡,点击Localize按钮:

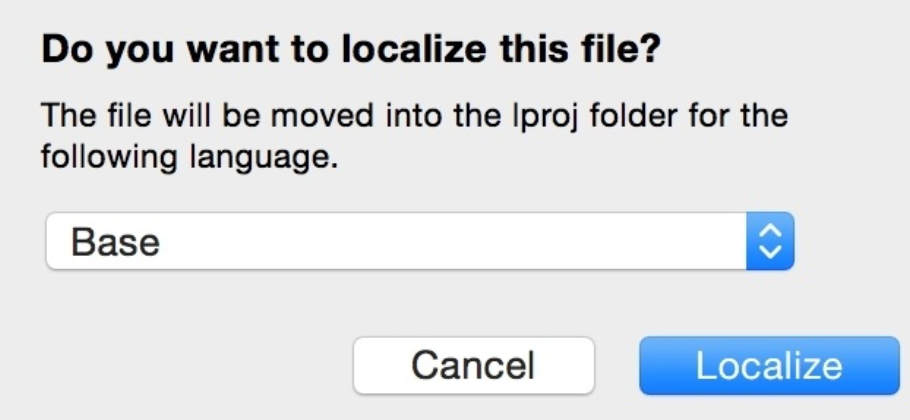
选择你的Base语言:

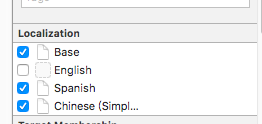
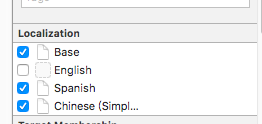
你会发现原来的Localize按钮的位置变成了你选择国家的配置内容,确保选中你新增的国家:

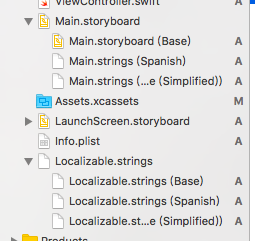
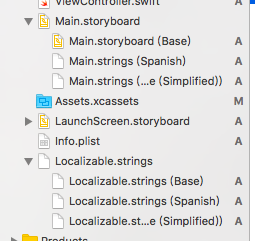
这时你会发现Xcode左侧的资源导航栏的Main.storyboard和Localizable.strings被扩展了:

我们发挥想象力将其内容修改为对应国家的内容吧!以下是我修改的中文语言的内容,首先是Main.strings (Chinese (Simplified)):
然后是Localizable.strings (Chinese (Simplified))文件:
我们要从网络Api接口取数据,该接口的名称为:http://api.fixer.io/latest
很不幸,新版的iOS默认不允许非https开头的连接,你可以到本猫写的另一篇blog中查看解决办法:
iOS9 中关闭ATS的方法
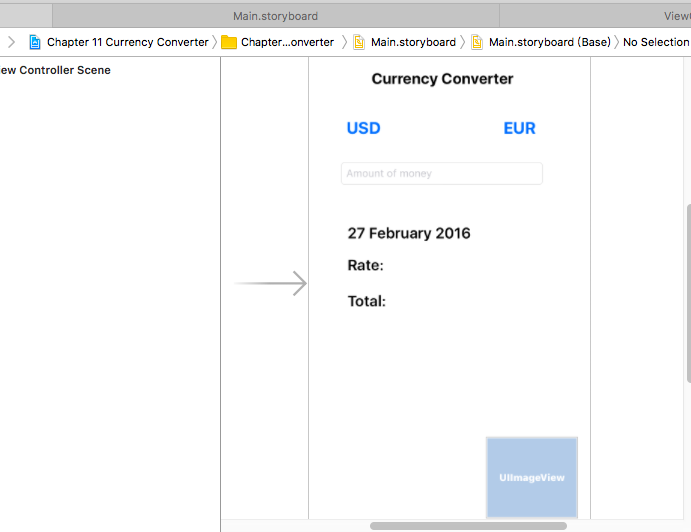
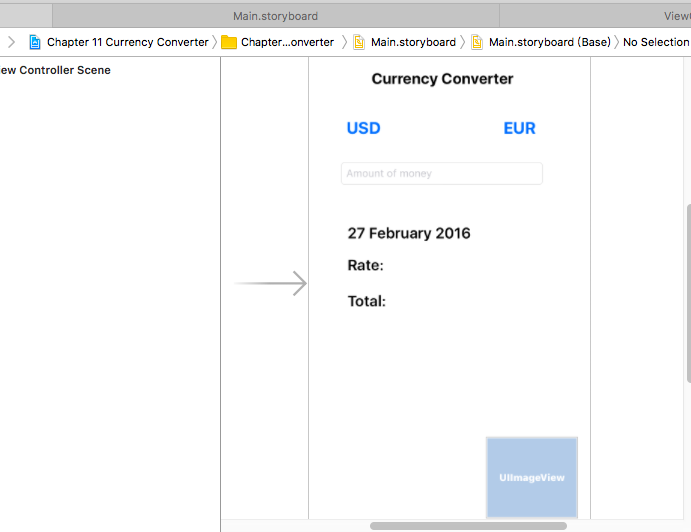
轻松搞定ATS之后,我们需要设计UI,类似如下画面:

在把需要连接的outlet连接好之后,我们简单看一下最核心的setup方法.该方法有将近50行代码,它主要干了如下这些事:
1.根据源货币和目的货币生成url:
2.建立一个session.dataTask,将取回的数据转换为json格式的对象
3.将json对象中对于的数据取出显示出来,对于需要多国语言支持的地方,我们用了以下方法:
本项目的源代码可以到我的code中查看和下载:
https://code.csdn.net/mydo/currencyconverter/tree/master
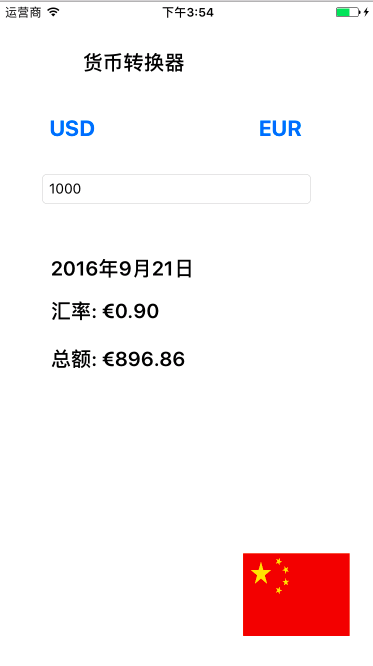
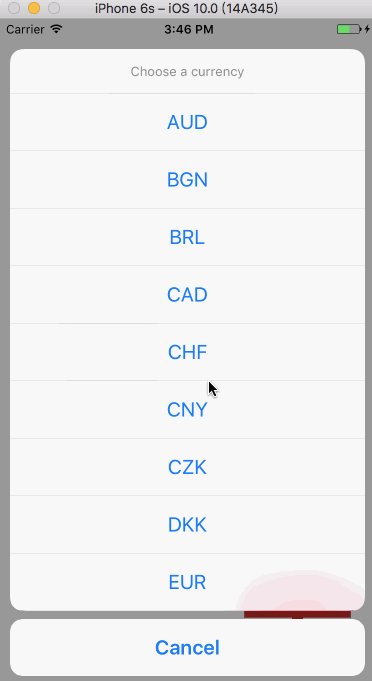
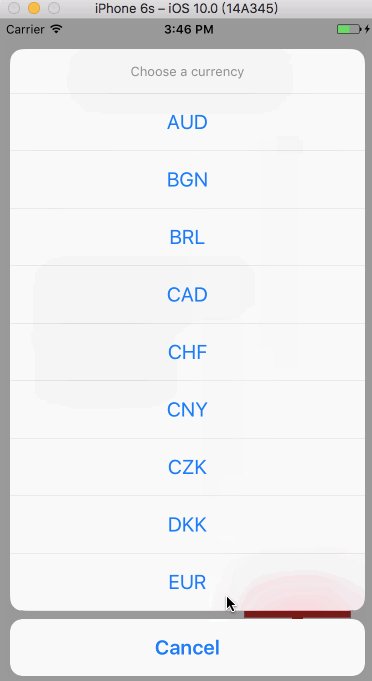
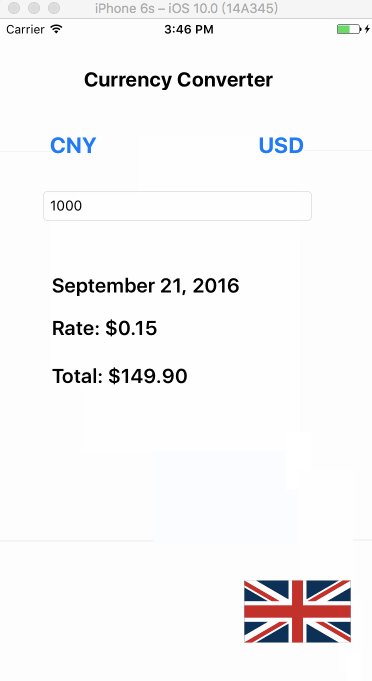
下面我们运行一下App看看效果:

没什么意外的,下面我们进入iPhone的系统设置界面:
通用->语言和地区设置,将Language和Region选项全部改为中国,改完后的界面如下:

我们再运行一下App:

OK!不过实际测试中如果源货币和目标货币相同的话,你猜会怎么样!?
App会突然崩溃掉哦!
调试发现此时以下一句会返回nil:
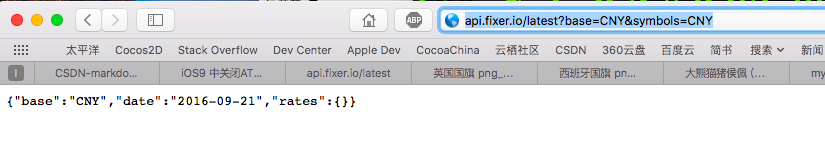
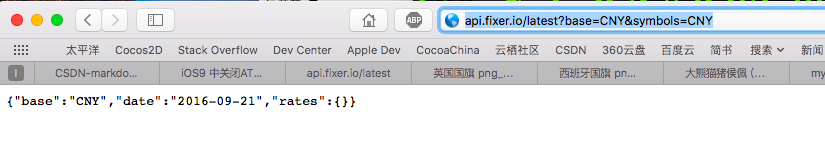
为了更好地解释这个错误的原因,我们手动创建一个查询url字符串,输入到浏览器中:

是滴,你没看错,从url取回的数据中rates没有内容,所以我们不能指望网络Api接口,我们需要在代码中做些调整.
进入setup方法,在开头增加一句:
然后在session.dataTask的闭包中将原来ratio的位置修改如下:
现在我们App可以很好地处理各种货币种类的情况了,包括源货币和目标货币相同的情况啦!
(PS:文字没有测试国家为西班牙的情况,大家可以自行测试)
多国语言的支持
通过网络Api接口读取数据
最后我们来修复一个原来代码中的一个小错误作为完美的收尾工作
全部代码用最新的Xcode8.0 + swift 3.0重写,你可以了解swift最新的语法,各种简洁的爽ing…
首先从网上download三个国家的图片下来:

注意设置好图片的名称,代码中要用到.
因为本篇博文不是面向那种非常入门级的初学者,所以有些操作只是一笔带过,如果列位对于一些细节有不明白的地方,可以在下面直接回复询问.
用Xcode新建一个单视图项目,在其中加入一个Strings File,命名为Localizable.strings:

打开该文件,敲入以下内容:
"Rate" = "Rate: %@"; "Total" = "Total: %@"; "Choose Currency" = "Choose a currency"; "flagicon" = "english"; "Cancel" = "Cancel";
打开该项目(Project,注意不是Targets哦!)设置窗口的Info选项卡,在Localizations列表中新建2个配置,分别是中国和西班牙:

回到Localizable.strings文件,进入inspector选项卡,点击Localize按钮:

选择你的Base语言:

你会发现原来的Localize按钮的位置变成了你选择国家的配置内容,确保选中你新增的国家:

这时你会发现Xcode左侧的资源导航栏的Main.storyboard和Localizable.strings被扩展了:

我们发挥想象力将其内容修改为对应国家的内容吧!以下是我修改的中文语言的内容,首先是Main.strings (Chinese (Simplified)):
/* Class = "UILabel"; text = "Currency Converter"; ObjectID = "nvc-oG-Tuy"; */ "nvc-oG-Tuy.text" = "货币转换器"; /* Class = "UITextField"; placeholder = "Amount of money"; ObjectID = "taC-uW-ikM"; */ "taC-uW-ikM.placeholder" = "多少钱啊!?";
然后是Localizable.strings (Chinese (Simplified))文件:
"Rate" = "汇率: %@"; "Total" = "总额: %@"; "Choose Currency" = "选择一种货币"; "flagicon" = "china"; "Cancel" = "取消";
我们要从网络Api接口取数据,该接口的名称为:http://api.fixer.io/latest
很不幸,新版的iOS默认不允许非https开头的连接,你可以到本猫写的另一篇blog中查看解决办法:
iOS9 中关闭ATS的方法
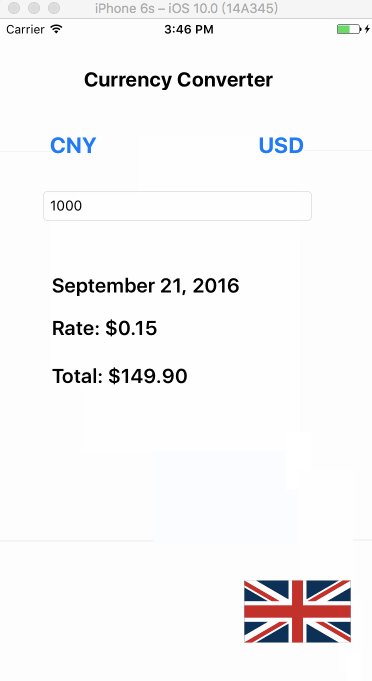
轻松搞定ATS之后,我们需要设计UI,类似如下画面:

在把需要连接的outlet连接好之后,我们简单看一下最核心的setup方法.该方法有将近50行代码,它主要干了如下这些事:
1.根据源货币和目的货币生成url:
let url = URL(string: "\(baseurl)?base=\(fromCurrency)&symbols=\(toCurrency)")!
print("GET URL:\(url.absoluteString)")2.建立一个session.dataTask,将取回的数据转换为json格式的对象
3.将json对象中对于的数据取出显示出来,对于需要多国语言支持的地方,我们用了以下方法:
self.rateLabel.text = String(format: NSLocalizedString("Rate", comment: ""), currencyFormatter.string(from: NSNumber(value: ratio!))!)本项目的源代码可以到我的code中查看和下载:
https://code.csdn.net/mydo/currencyconverter/tree/master
下面我们运行一下App看看效果:

没什么意外的,下面我们进入iPhone的系统设置界面:
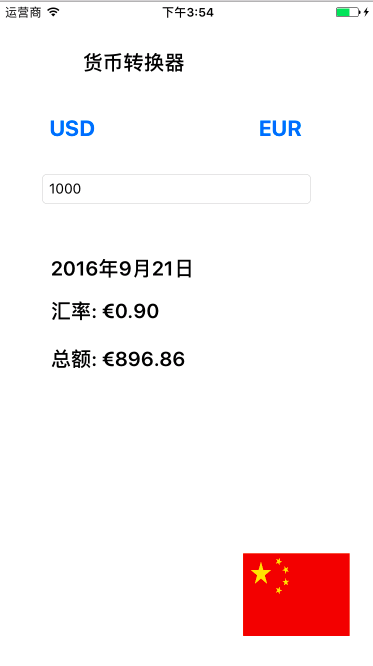
通用->语言和地区设置,将Language和Region选项全部改为中国,改完后的界面如下:

我们再运行一下App:

OK!不过实际测试中如果源货币和目标货币相同的话,你猜会怎么样!?
App会突然崩溃掉哦!
调试发现此时以下一句会返回nil:
let rates = json["rates"] as! [String:Double]
为了更好地解释这个错误的原因,我们手动创建一个查询url字符串,输入到浏览器中:

是滴,你没看错,从url取回的数据中rates没有内容,所以我们不能指望网络Api接口,我们需要在代码中做些调整.
进入setup方法,在开头增加一句:
var ratio:Double?
if fromCurrency == toCurrency{
ratio = 1.0
}然后在session.dataTask的闭包中将原来ratio的位置修改如下:
if ratio == nil{
ratio = rates[self.toCurrency]
}现在我们App可以很好地处理各种货币种类的情况了,包括源货币和目标货币相同的情况啦!
(PS:文字没有测试国家为西班牙的情况,大家可以自行测试)
相关文章推荐
- Swift:一个简单的货币转换器App在iOS10中的分析和完善
- Swift:一个简单的货币转换器App在iOS10中的分析和完善
- Android Studio开发一个简单的天气预报APP(一)需求分析
- 如何用Swift制作一个简单的画板APP
- abap--一个简单类浏览器的代码(等有空继续完善)
- abap--一个简单类浏览器的代码(等有空继续完善)
- 一个简单的2级连动(实际都写烂了,做项目顺便写了一个,可能还有些不完善)
- 原创:一个简单的句法分析程序,界面还算漂亮
- 对一个桌面主题文件的简单分析
- 一个简单的PDF文件结构的分析
- abap--一个简单类浏览器的代码(等有空继续完善)
- .Net/C#: 一个将在线简体中文网页转为繁体中文页简单方法 (尚不完善 IHttpHandler Proxy / Response.Filter)
- 如何用最简单最快的方法判断一个BMP图片是否为黑白图片?我现在是全图片scanline 然后再加以分析,太慢了,有没有直接的函数可以做到呢?
- 一个简单例子的设计模式分析
- 一个简单的HTML语法分析类
- 一个简单的ThreadPool分析
- 一个简单的HTML病毒分析
- Python源码分析2 - 一个简单的Python程序的执行
- .Net/C#: 一个将在线简体中文网页转为繁体中文页简单方法 (尚不完善 IHttpHandler Proxy / Response.Filter)
- [《网络渗透技术》学习笔记(1)]——Windows平台上一个最简单溢出程序的调试分析--漫步阳光的BLOG
