大数据可视化之矢量切片的生成及渲染
2016-09-22 14:28
288 查看
最近研究了下矢量切片的实现思路,
首先,切图工具选择TileStache,网址:http://www.tilestache.org/
下载安装过程根据说明即可,安装的时候需要依赖mapnik(mapnik-win-v2.2.0),否则无法进行矢量切图
python setup.py install
配置信息可参考官网API:http://www.tilestache.org/doc/
切图工具的使用:打开根目录下的tilestache.cfg文件,里面有矢量切图的配置信息,修改后的配置信息如下:
{
"cache":
{
"name": "Disk",
"path": "/tmp/stache",
"umask": "0000",
"dirs": "portable",
"gzip": ["xml", "json"]
},
然后增加节点信息:
"beijing_pts":
{
"provider": {"name": "vector", "driver": "shapefile",
"parameters": {"file":"E:\\tmp\\gjzd.shp"},
"properties": { "adcode": "adcode"}
}
}
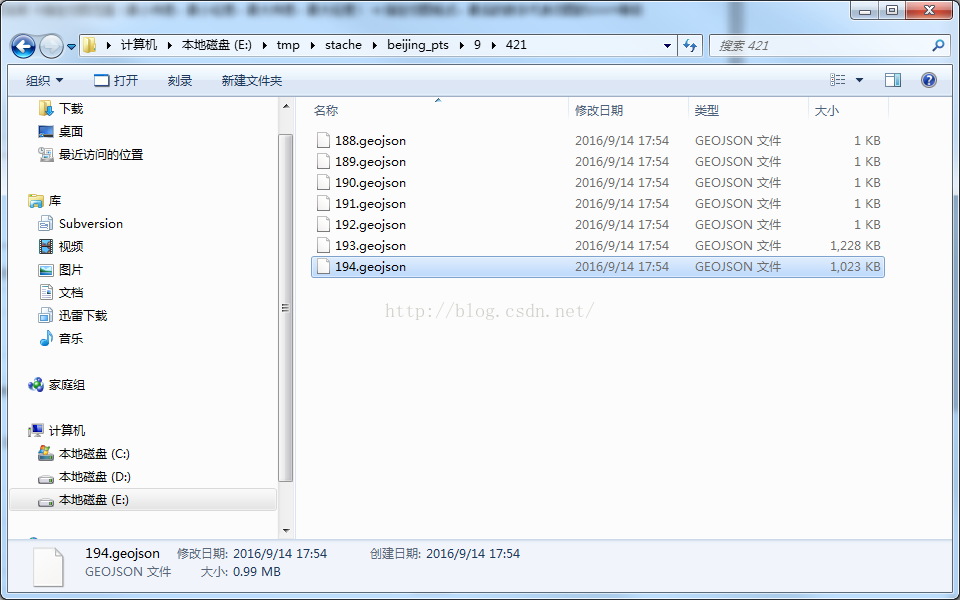
默认把切图存在了执行命令的根目录下的tmp文件夹里,shp的路径是绝对路径,否则报错,属性信息也要注意下,目前属性无法成功导出,以后有时间继续研究
执行切图的命令:
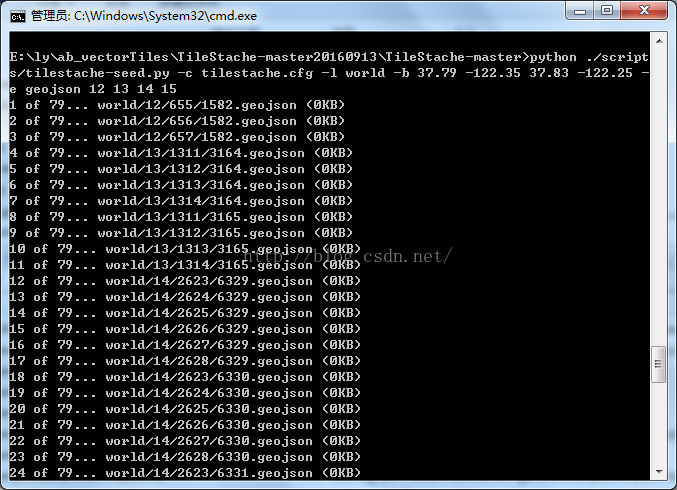
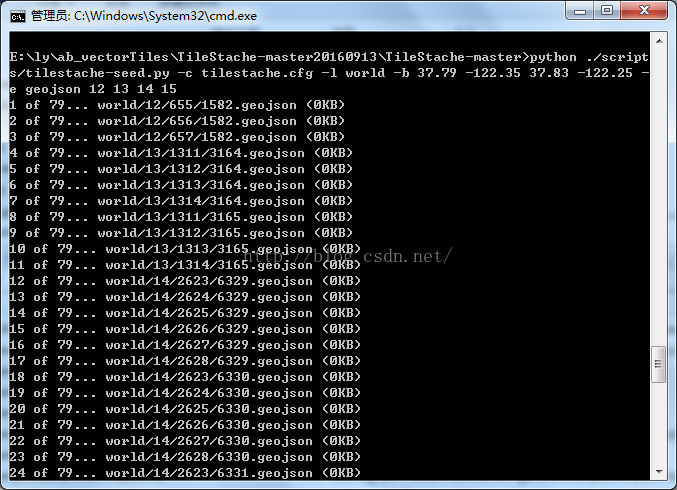
python ./scripts/tilestache-seed.py -c tilestache.cfg -l beijing_pts -b 39.79 114.25 42.83 118.25 -e geojson 11 13 14 15
大概是通过-c指定配置文件,-l指定图层名称 -b指定切图范围(最小纬度,最小经度,最大纬度,最大经度) -e 指定切图格式,最后的数字代表切图的zoom等级
切图结果如下:(找了一个切其他图层的截图凑合)


存在的问题:
1.单个图层的切图?
2.属性怎么导出?
下面介绍LeafLet进行矢量切片的加载
利用Leaflet的插件
Hoverboard,进行了一点扩展:
//扩展了一下,可以支持GeoJSON格式的tile服务
module.exports.geojsonTile = module.exports.extend({
fetch: function(url, callback){
var xhr = d3.xhr(url)
.responseType('json')
.get(function(err, xhrResponse){
//if( typeof xhrResponse != 'undefined'){
callback(err, ( typeof xhrResponse == 'undefined')?null:(xhrResponse.response || xhrResponse));
//}
});
return xhr.abort.bind(xhr);
},
parse: function(data){
//var tile = new VectorTile( new pbf( new Uint8Array(data) ) );
return {geojson: data};
}
});
然后进行调用:
(new Hoverboard.geojsonTile('http://localhost:8090/chinasite/stache/beijing_pts/{z}/{x}/{y}.geojson',{hidpiPolyfill: true}))
.render('geojson')
.fill(colors.water)
.stroke(0.5, 'rgba(0,0,0,0.0)')
.addTo(map);
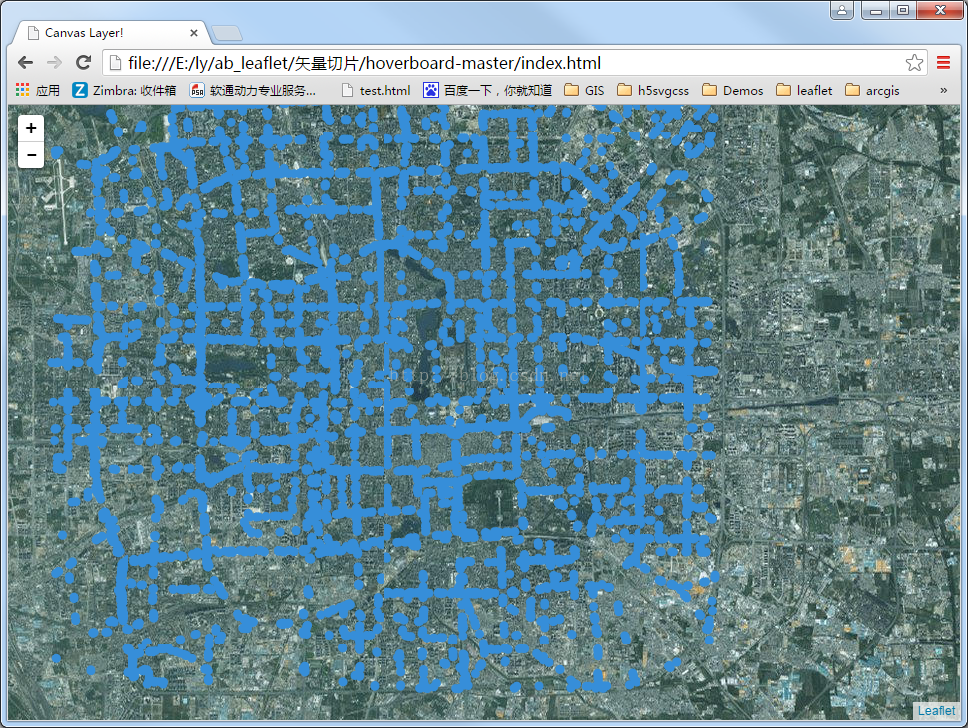
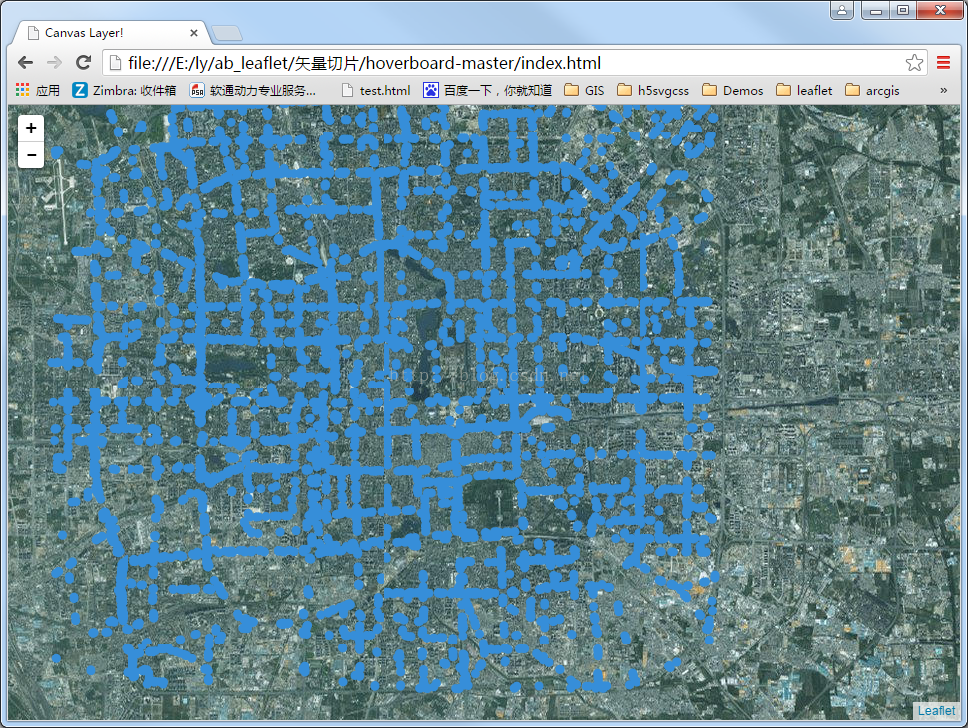
出来的效果如下:

事件暂时还未研究,上图是1.8w的点数据,出来的效果,比较流畅,底层是通过canvas绘制的每个瓦片的内容
首先,切图工具选择TileStache,网址:http://www.tilestache.org/
下载安装过程根据说明即可,安装的时候需要依赖mapnik(mapnik-win-v2.2.0),否则无法进行矢量切图
python setup.py install
配置信息可参考官网API:http://www.tilestache.org/doc/
切图工具的使用:打开根目录下的tilestache.cfg文件,里面有矢量切图的配置信息,修改后的配置信息如下:
{
"cache":
{
"name": "Disk",
"path": "/tmp/stache",
"umask": "0000",
"dirs": "portable",
"gzip": ["xml", "json"]
},
然后增加节点信息:
"beijing_pts":
{
"provider": {"name": "vector", "driver": "shapefile",
"parameters": {"file":"E:\\tmp\\gjzd.shp"},
"properties": { "adcode": "adcode"}
}
}
默认把切图存在了执行命令的根目录下的tmp文件夹里,shp的路径是绝对路径,否则报错,属性信息也要注意下,目前属性无法成功导出,以后有时间继续研究
执行切图的命令:
python ./scripts/tilestache-seed.py -c tilestache.cfg -l beijing_pts -b 39.79 114.25 42.83 118.25 -e geojson 11 13 14 15
大概是通过-c指定配置文件,-l指定图层名称 -b指定切图范围(最小纬度,最小经度,最大纬度,最大经度) -e 指定切图格式,最后的数字代表切图的zoom等级
切图结果如下:(找了一个切其他图层的截图凑合)


存在的问题:
1.单个图层的切图?
2.属性怎么导出?
下面介绍LeafLet进行矢量切片的加载
利用Leaflet的插件
Hoverboard,进行了一点扩展:
//扩展了一下,可以支持GeoJSON格式的tile服务
module.exports.geojsonTile = module.exports.extend({
fetch: function(url, callback){
var xhr = d3.xhr(url)
.responseType('json')
.get(function(err, xhrResponse){
//if( typeof xhrResponse != 'undefined'){
callback(err, ( typeof xhrResponse == 'undefined')?null:(xhrResponse.response || xhrResponse));
//}
});
return xhr.abort.bind(xhr);
},
parse: function(data){
//var tile = new VectorTile( new pbf( new Uint8Array(data) ) );
return {geojson: data};
}
});
然后进行调用:
(new Hoverboard.geojsonTile('http://localhost:8090/chinasite/stache/beijing_pts/{z}/{x}/{y}.geojson',{hidpiPolyfill: true}))
.render('geojson')
.fill(colors.water)
.stroke(0.5, 'rgba(0,0,0,0.0)')
.addTo(map);
出来的效果如下:

事件暂时还未研究,上图是1.8w的点数据,出来的效果,比较流畅,底层是通过canvas绘制的每个瓦片的内容
相关文章推荐
- 一种基于矩形块的颜色渲染方式实现二维数据可视化
- 几组矢量数据的生成和读取方法
- ArcEngine开发总结-(2)矢量数据渲染
- 矢量切片技术的应用-大量点数据显示性能问题
- python 数据可视化 matplotlib学习三:生成随机漫步数据并使用matplotlib呈现
- ENVI栅格裸数据生成shp和kml矢量文件
- 使用Tippecanoe工具处理大数据量的矢量数据切片
- ArcEngine栅格和矢量渲染(含可视化颜色带)
- 使用Tippecanoe工具处理大数据量的矢量数据切片
- TVTK - 矢量数据可视化
- ArcEngine栅格和矢量渲染(含可视化颜色带)
- PowerDesigner 重新生成可视化表数据
- Ogre地型数据生成渲染数据流程
- Charted – 自动化的可视化数据生成工具
- Python数据分析:手把手教你用Pandas生成可视化图表
- 五分钟学GIS | 空间数据可视化渲染技术
- 利用内置函数生成数据
- [ASP.net]从数据库中读取数据自动生成XML
- 例子:自动生成可以保存数据的HTML页面
- 生成表中的数据的脚本。
