HTML5 canvas createRadialGradient()放射状/圆形渐变
2016-09-22 12:20
1011 查看
定义和用法
createLinearGradient() 方法创建放射状/圆形渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 strokeStyle 或 fillStyle 属性的值。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
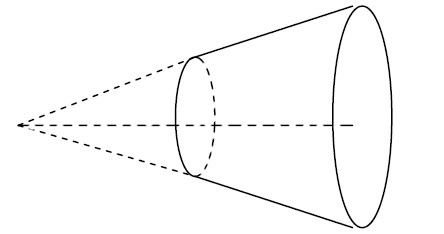
原理示意图

JavaScript 语法:
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
参数值
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
<canvas id="canvas1" width="200" height="200" style="border:1px solid blue;"></canvas>
<script>
var canvas = document.getElementById('canvas1');
var ctx = canvas.getContext('2d');
var grd = ctx.createRadialGradient(100, 100, 5, 100, 100, 100);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'white');
//使用经向渐变
ctx.fillStyle = grd;
ctx.fillRect(0, 0, canvas.width, canvas.height);
</script>
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 createRadialGradient() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
原理示意说明:
<canvas id="canvas1" width="400" height="400" style="border:1px solid blue;"></canvas>
<script>
var canvas = document.getElementById('canvas1');
var ctx = canvas.getContext('2d');
//当cycle1在cycle2里边时,并且圆心重合
var cycle1 = {
x: 200,
y: 200,
r: 25
};
var cycle2 = {
x: 200,
y: 200,
r: 80
};
ctx.beginPath();
ctx.arc(cycle1.x, cycle1.y, cycle1.r, 0, Math.PI * 2, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(cycle2.x, cycle2.y, cycle2.r, 0, Math.PI * 2, false);
ctx.stroke();
//使用经向渐变
var grd = ctx.createRadialGradient(cycle1.x, cycle1.y, cycle1.r, cycle2.x, cycle2.y, cycle2.r);
grd.addColorStop(0, 'rgba(255,0,0,0.75)');
grd.addColorStop(0.5, 'rgba(0,255,0,0.75)');
grd.addColorStop(1, 'rgba(0,0,255,0.75)');
ctx.fillStyle = grd;
ctx.fillRect(0, 0, 500, 500);
</script>一、两个圆大小不相等情况下
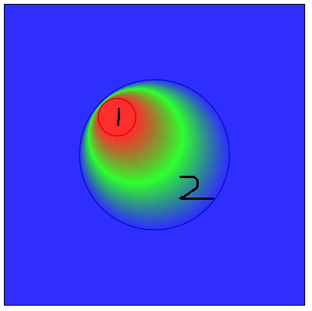
1.当cycle1在cycle2里边时,并且圆心重合

2.当cycle1在cycle2里边时,圆心不重合

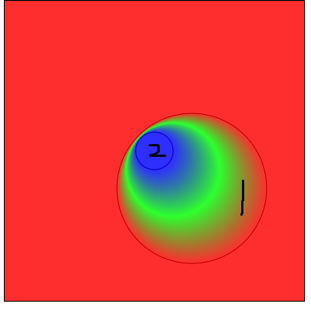
3.当cycle2在cycle1里边时,圆心不重合时

4.当cycle1和cycle2相离时,并且大小不相同


二、两个圆大小相等情况下
1.当cycle1和cycle2相离时,并且大小相同

2.当cycle1和cycle2相交时,并且大小相同

3.当cycle1和cycle2相交时,圆心相同,并且大小相同

相关文章推荐
- HTML5简明教程-1.1.5.HTML5Canvas参考手册 之 放射渐变 createRadialGradient
- HTML5的渐变色 渐变的两种类型 createLinearGradient 和createRadialGradient
- HTML5 Canvas ( 径向渐变, 升级版的星空 ) fillStyle, createRadialGradient
- HTML5 canvas createPattern() 方法,createLinearGradient()方法
- Canvas createRadialGradient 线性渐变【每日一段代码22】
- 关于canvas createRadialGradient
- canvas之createRadialGradient
- html5 canvas 圆形径向渐变
- Canvas createRadialGradient API
- HTML canvas addColorStop() 、createLinearGradient() 、createRadialGradient() 方法
- HTML5 Canvas ( 线性渐变, 升级版的星空 ) fillStyle, createLinearGradient, addColorStop
- Html5系列(十八) canvas 径向渐变2
- 【Html5每日练习】canvas绘制线性渐变图形
- Android中的自绘View的那些事儿(三)之 颜色渐变渲染器:LinearGradient、RadialGradient 和 SweepGradient的简介
- HTML5 Canvas绘制渐变(二)
- Android渲染器Shader:环状放射渐变渲染器RadialGradient(三)
- 渐变终点html5 Canvas画图4:填充和渐变
- 使用html5 canvas绘制圆形或弧线
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
- html5<canvas操作像素实例之渐变>
