TextInputLayout 设置 hint 和 EditText 之间的距离的一种方案
2016-09-22 11:35
411 查看

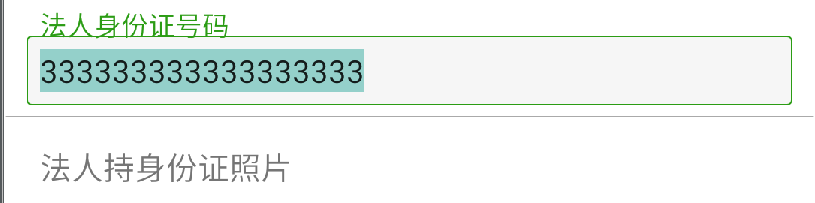
在EditText设置自定义背景的时候,很明显的出现
hint和EditText之间的距离一点都没有,确实有点不太美观
试验一些方法不行。。。希望有眼前一亮的方法,tell me
现在个人是从drawable的shape_edit_item_bg_select_with_padding.xml入手
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--模拟背景的padding区域 和背景不突兀 看不出的颜色--> <item> <shape> <!-- 实心 --> <solid android:color="@android:color/transparent"/> </shape> </item> <!--模拟背景的padding的size 6dp--> <item android:bottom="6dp" android:left="6dp" android:right="6dp" android:top="6dp"> <!--原来的需求区域--> <shape> <!-- 实心 --> <solid android:color="@color/editItemLittleGray"/> <!-- 边框 --> <stroke android:width="2px" android:color="@color/green" /> <!-- 圆角 --> <corners android:radius="2dp"/> </shape> </item> </layer-list>
然后就是布局文件:comm_item_padding_with_bg_padding就是定义好的 本身edittext需要的padding加上shape_edit_item_bg_select_with_padding设置的那个6dp的和就行了。。。
<android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="法人身份证号码" android:textSize="@dimen/pzs_item_edittext_textsize" android:selectAllOnFocus="true" android:padding="@dimen/comm_item_padding_with_bg_padding" android:background="@drawable/shape_edit_item_bg_select_with_padding" /> </android.support.design.widget.TextInputLayout>
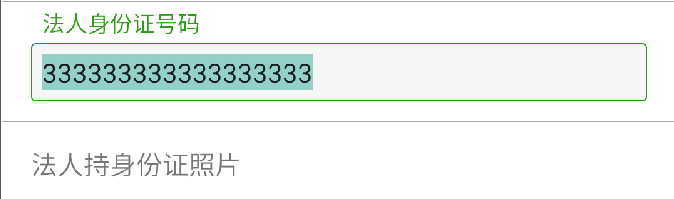
结果:

相关文章推荐
- Android EditText组件drawableLeft属性设置的图片和hint设置的文字之间的距离
- EditText组件drawableLeft属性设置的图片和hint设置的文字之间的距离
- EditText组件drawableLeft属性设置的图片和hint设置的文字之间的距离
- Android下EditText的hint的一种显示效果------FloatLabelLayout
- 在Edittext设置inputType="textPassword"后,hint变形的问题
- EditText在XML布局中设置inputType后hint字体会改变
- TextInputLayout是一个能够把EditText包裹在当中的一个布局,当输入文字时,它可以把Hint文字飘到EditText的上方。
- Android EditText设置默认不弹出软键盘,点击EditText外部隐藏软键盘,EditText获取焦点时隐藏hint
- EditText的inputType类型设置
- 设置EditText中Hint字体中的大小
- 使用TextInputLayout提升EditText的输入用户体验
- 当EditText的Gravity设置为right时, 如何让光标出现在Hint内容的右边
- Android EditText inputType同时设置textPassword和phone
- 一个TextView设置不同大小字体、EditText显示两行不同样式hint
- EditText的hint居中,设置EditText的hint位置
- 利用TextInputLayout实现hint浮动显示(一)
- textinputlayout下的edittext无法聚焦
- Android之设置EditText输入类型(setInputType()方法和android:inputType属性)
- (EditText)This text field does not specify an inputType or a hint
- EditText 在代码中动态设置hint字体大小
