蓝鸥零基础学习HTML5第七讲 常见标签及标签类型的转换
2016-09-22 10:20
405 查看
蓝鸥零基础学习HTML5第七讲 常见标签及标签类型的转换1.常见标签-块属性的标签<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/reset.css"> </head><body><!-- 语义:你说的话到底是什么意思权重:优先先考虑谁
title标签写法:<title></title>双标签语义:网页标题权重最大 div标签写法:<div></div>双标签语义:无意义默认样式:无 h标签h1~h6写法:<h1></h1><h2></h2><h3></h3><h4></h4><h5></h5><h6></h6>双标签语义:标题默认样式:font-size font-weight margin
权重 :h1 最大 h2 次之 h3更次之 。。。。。。。 h1页面中最好不要超过一个h2页面中最好不要超过12个h3之后的h标签就随便了
样式初始化文件 reset.css 群组选择器 , 例 :h1,h2,h3,h4,h5,h6{margin:0;}
p标签写法:<p></p>双标签语义:段落默认样式:margin p标签在嵌套时不要包含块元素的标签 ul标签写法:<ul></ul>双标签语义:无序列表默认样式:margin padding-left list-style-typeli标签写法:<li></li>双标签语义:列表项默认样式:list-style-type ol标签写法:<ol></ol>双标签语义:有序列表默认样式:margin padding-left list-style-type ul,ol和li 是组合标签 ul,ol的第一层子级一定是li li的父级一定是ul或ol <ul><li><h2></h2></li></ul> <div><ul><li></li></ul></div> <ol><li><ul><li></li></ul></li></ol><div><ol><li></li></ol></div>
dl标签自定义列表 字典标签 dl dt dd 写法:<dl></dl>双标签语义:自定义列表默认样式:margin dt写法:<dt></dt>双标签语义:列表标题默认样式:无 dd写法:<dd></dd>双标签语义:列表说明默认样式:margin-left
块标签特性:
--> <div>我是DIV</div> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6> <p>我是p</p> <!-- --> <p> 我是P1 <!-- <p>我是P2</p> --> <!-- <div>我是DIV</div> --> </p> <ul><li>我是li 1</li><li>我是li 2</li><li>我是li 3</li><li>我是li 4</li></ul> <ol><li>我是li 1</li><li>我是li 2</li><li>我是li 3</li><li>我是li 4</li></ol> <dl><dt>美女</dt><dd>古代用来形容女子很漂亮</dd><dd>打招呼</dd></dl></body></html>

2.块标签的特性<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/reset.css"><style>div {/*border:1px solid red;*/}/*#box1 {width:500px;height:400px;background: red;}#box2 {height:100px;background: yellow;}*/#box1 {width:400px;height:200px;background: red;}#box2 {width:200px;height:300px;background: yellow;}</style></head><body><!-- 块属性的标签 特性:1.默认是父级100%的宽2.支持所有CSS样式3.独占一行 --><!-- <div>1</div><div>2</div><div>3</div><div>4</div> --><!-- <div id="box1"><div id="box2"></div></div> --><div id="box1"></div><div id="box2"></div></body></html>

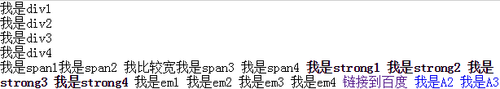
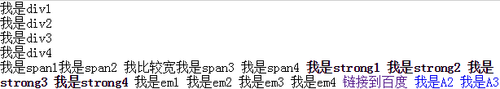
3.常见标签-内联属性的标签 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/reset.css"><style>img {/*width:300px;height:300px;*//*padding:10px;margin:20px;*/border:1px solid red;}</style></head><body><!-- 内联属性的标签内联标签特性:1.同属性的标签排在同一排2.内容撑开宽度3.不支持宽高,不支持上下的padding和margin4.代码换行被解析 间距大小取决于父级的font-size的大小 span标签写法:<span></span>双标签语义:无意义默认样式:无 strong标签写法:<strong></strong>双标签语义:强调默认样式:font-weight权重比较高
em标签写法:<em></em>双标签语义:强调默认样式:font-style权重比较高 a标签写法:<a href="需要链接的网页地址" target="打开网页的方式"></a>双标签语义:超链接默认样式:color text-decoration cursor温馨提示:href属性中1.如果要链接一个网站地址的话,一定要加 http://2. # 代表链接到当前页target_self 默认 在当前窗口打开_blank 在新窗口打开 内联块标签内联块属性 特性:1.同属性的标签排在同一排2.内容撑开宽度3.支持所有的css的样式4.代码换行被解析,间距大小取决于父级的font-size大小img标签写法:<img src="图片的路径地址" alt="图片说明">单标签语义:图片默认样式:低版本浏览器中有默认的边框温馨小提示:1.路径地址一定要正确2.alt属性一定要写 --> <div>我是div1</div> <div>我是div2</div> <div>我是div3</div> <div>我是div4</div> <span>我是span1</span><span>我是span2 我比较宽</span><span>我是span3</span> <span>我是span4</span> <!-- <div>我是下面的DIV</div> --> <strong>我是strong1</strong> <strong>我是strong2</strong> <strong>我是strong3</strong> <strong>我是strong4</strong> <em>我是em1</em> <em>我是em2</em> <em>我是em3</em> <em>我是em4</em><a href="http://www.baidu.com" target="_blank">链接到百度</a><a href="#">我是A2</a><a href="#">我是A3</a></html>

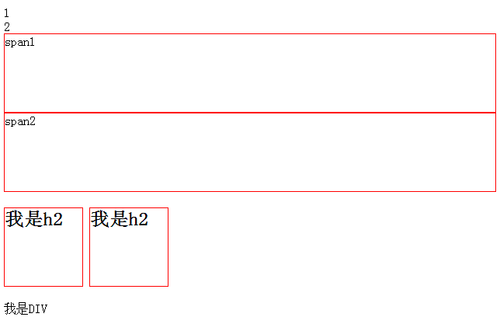
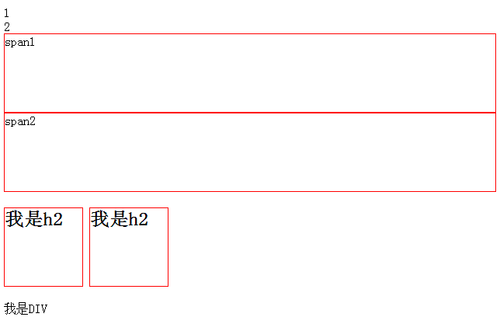
4.标签类型的转换<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>/*div {border:1px solid red;display: inline;width:100px;height:100px;}*/span {border:1px solid red;height:100px;display: block;}h2 {border:1px solid red;display: inline-block;width:100px;height:100px;}p {border:1px solid red;display: none;}</style></head><body><!-- 标签类型的转换显示为无:display:none; 块属性 display:block;内联属性内联 display:inline;内联块 display:inline-block; --> <div>1</div> <div>2</div> <span>span1</span> <span>span2</span> <h2>我是h2</h2> <h2>我是h2</h2> <p>我是p标签</p> <div>我是DIV</div></body></html>

title标签写法:<title></title>双标签语义:网页标题权重最大 div标签写法:<div></div>双标签语义:无意义默认样式:无 h标签h1~h6写法:<h1></h1><h2></h2><h3></h3><h4></h4><h5></h5><h6></h6>双标签语义:标题默认样式:font-size font-weight margin
权重 :h1 最大 h2 次之 h3更次之 。。。。。。。 h1页面中最好不要超过一个h2页面中最好不要超过12个h3之后的h标签就随便了
样式初始化文件 reset.css 群组选择器 , 例 :h1,h2,h3,h4,h5,h6{margin:0;}
p标签写法:<p></p>双标签语义:段落默认样式:margin p标签在嵌套时不要包含块元素的标签 ul标签写法:<ul></ul>双标签语义:无序列表默认样式:margin padding-left list-style-typeli标签写法:<li></li>双标签语义:列表项默认样式:list-style-type ol标签写法:<ol></ol>双标签语义:有序列表默认样式:margin padding-left list-style-type ul,ol和li 是组合标签 ul,ol的第一层子级一定是li li的父级一定是ul或ol <ul><li><h2></h2></li></ul> <div><ul><li></li></ul></div> <ol><li><ul><li></li></ul></li></ol><div><ol><li></li></ol></div>
dl标签自定义列表 字典标签 dl dt dd 写法:<dl></dl>双标签语义:自定义列表默认样式:margin dt写法:<dt></dt>双标签语义:列表标题默认样式:无 dd写法:<dd></dd>双标签语义:列表说明默认样式:margin-left
块标签特性:
--> <div>我是DIV</div> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6> <p>我是p</p> <!-- --> <p> 我是P1 <!-- <p>我是P2</p> --> <!-- <div>我是DIV</div> --> </p> <ul><li>我是li 1</li><li>我是li 2</li><li>我是li 3</li><li>我是li 4</li></ul> <ol><li>我是li 1</li><li>我是li 2</li><li>我是li 3</li><li>我是li 4</li></ol> <dl><dt>美女</dt><dd>古代用来形容女子很漂亮</dd><dd>打招呼</dd></dl></body></html>

2.块标签的特性<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/reset.css"><style>div {/*border:1px solid red;*/}/*#box1 {width:500px;height:400px;background: red;}#box2 {height:100px;background: yellow;}*/#box1 {width:400px;height:200px;background: red;}#box2 {width:200px;height:300px;background: yellow;}</style></head><body><!-- 块属性的标签 特性:1.默认是父级100%的宽2.支持所有CSS样式3.独占一行 --><!-- <div>1</div><div>2</div><div>3</div><div>4</div> --><!-- <div id="box1"><div id="box2"></div></div> --><div id="box1"></div><div id="box2"></div></body></html>

3.常见标签-内联属性的标签 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/reset.css"><style>img {/*width:300px;height:300px;*//*padding:10px;margin:20px;*/border:1px solid red;}</style></head><body><!-- 内联属性的标签内联标签特性:1.同属性的标签排在同一排2.内容撑开宽度3.不支持宽高,不支持上下的padding和margin4.代码换行被解析 间距大小取决于父级的font-size的大小 span标签写法:<span></span>双标签语义:无意义默认样式:无 strong标签写法:<strong></strong>双标签语义:强调默认样式:font-weight权重比较高
em标签写法:<em></em>双标签语义:强调默认样式:font-style权重比较高 a标签写法:<a href="需要链接的网页地址" target="打开网页的方式"></a>双标签语义:超链接默认样式:color text-decoration cursor温馨提示:href属性中1.如果要链接一个网站地址的话,一定要加 http://2. # 代表链接到当前页target_self 默认 在当前窗口打开_blank 在新窗口打开 内联块标签内联块属性 特性:1.同属性的标签排在同一排2.内容撑开宽度3.支持所有的css的样式4.代码换行被解析,间距大小取决于父级的font-size大小img标签写法:<img src="图片的路径地址" alt="图片说明">单标签语义:图片默认样式:低版本浏览器中有默认的边框温馨小提示:1.路径地址一定要正确2.alt属性一定要写 --> <div>我是div1</div> <div>我是div2</div> <div>我是div3</div> <div>我是div4</div> <span>我是span1</span><span>我是span2 我比较宽</span><span>我是span3</span> <span>我是span4</span> <!-- <div>我是下面的DIV</div> --> <strong>我是strong1</strong> <strong>我是strong2</strong> <strong>我是strong3</strong> <strong>我是strong4</strong> <em>我是em1</em> <em>我是em2</em> <em>我是em3</em> <em>我是em4</em><a href="http://www.baidu.com" target="_blank">链接到百度</a><a href="#">我是A2</a><a href="#">我是A3</a></html>

4.标签类型的转换<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style>/*div {border:1px solid red;display: inline;width:100px;height:100px;}*/span {border:1px solid red;height:100px;display: block;}h2 {border:1px solid red;display: inline-block;width:100px;height:100px;}p {border:1px solid red;display: none;}</style></head><body><!-- 标签类型的转换显示为无:display:none; 块属性 display:block;内联属性内联 display:inline;内联块 display:inline-block; --> <div>1</div> <div>2</div> <span>span1</span> <span>span2</span> <h2>我是h2</h2> <h2>我是h2</h2> <p>我是p标签</p> <div>我是DIV</div></body></html>

相关文章推荐
- 蓝鸥零基础学习HTML5第七讲 常见标签及标签类型的转换
- 从零开始前端学习[6]:关于html5的元素类型转换,行级元素,块级元素,行块级元素类型
- html5学习记录01:常见标签
- 小白教你学习c++(6)几种常见的类型转换
- HTML5学习笔记(总结提炼版)——001常见的HTML标签
- JSON学习(三):Json与常见的类型之间的转换
- <学习html>第八天笔记-HTML5文档类型和字符集、HTML5新标签与特性(常用新标签、新增input type属性值、常用新属性、多媒体标签)
- h5学习之5(html中常见标签的分类和标签之间的转换)
- Python学习(三)---常见类型转换、数值操作、序列操作
- iOS学习之——一些常见的数据类型的转换
- 常见Java 中数据类型之间的转换的方法!
- 常见Java 中数据类型之间的转换的方法!
- struts2入门学习--类型转换
- Struts2学习:类型转换篇
- VC常见数据类型转换详解
- C#学习2——数组、运算符与类型转换
- Oracle中常见数据类型转换
- VC常见数据类型转换详解(转)
- DWR的学习文档(Hello World,类型转换,Spring,Annotation)
- VC常见数据类型转换详解
