js解决弹出摸态框时不能点击页面其他部分,只能操作摸态框
2016-09-22 00:00
597 查看
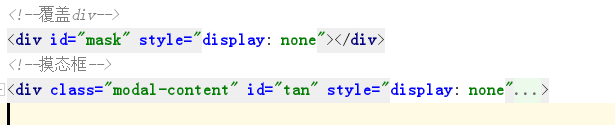
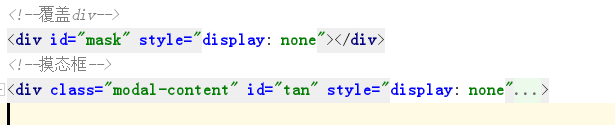
1.首先在html页面中书写两个div,一个是摸态框,一个是覆盖整个body的div;
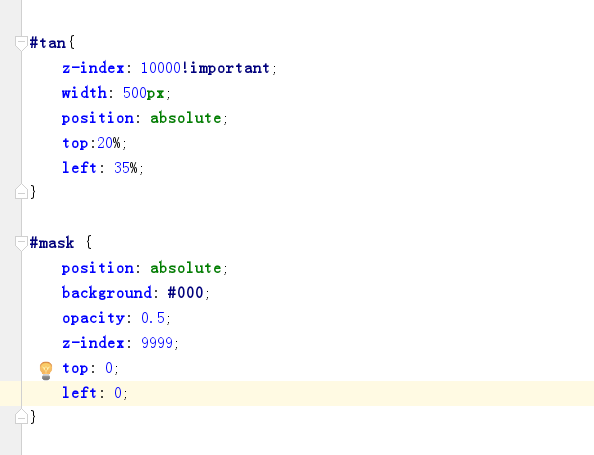
2.其样式如下


;
3.覆盖div用js书写宽高
var s=document.body.clientHeight;
var w=document.body.clientWidth;
将其添加
jq("#mask").css({"display":"block","height":s,"width":w});
4.然后设置摸态框上关闭时,同时将覆盖div关闭;
这样就简单的好理解的解决了这个问题
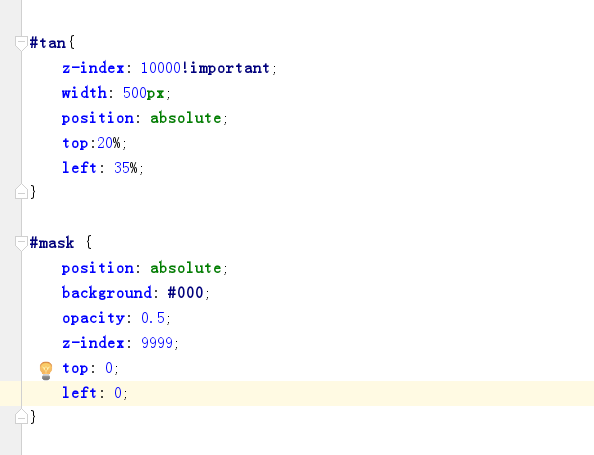
2.其样式如下


;
3.覆盖div用js书写宽高
var s=document.body.clientHeight;
var w=document.body.clientWidth;
将其添加
jq("#mask").css({"display":"block","height":s,"width":w});
4.然后设置摸态框上关闭时,同时将覆盖div关闭;
这样就简单的好理解的解决了这个问题
相关文章推荐
- H5页面,部分 Android手机点击number电话号码/成串数字时候,会跳转到其他页面造成404错误,如何解决?
- js 点击页面其他地方关闭弹出层(示例代码)
- js 点击页面其他地方关闭弹出层(示例代码)
- js+css控制弹出小窗口之后,后整个页面背景图变色,并且不可操作,点击确定,页面跳转。。。
- 解决Bootstrap一个页面弹出的模态框嵌套多个模态框时,样式混乱,按钮不能点击。
- css/js解决 页面多次点击时出现部分蓝色
- 解决android 长按语音操作 弹出语音层 点击其他的按钮会影响语音层的时间
- js点击页面其他地方,对目标进行操作比如隐藏div
- 退出后点击浏览器后退不能回到成功页面;直接进入页面和跳转进入页面样式不同;防止直接输入页面地址或servlet;当servlet跳servlet时,进行其他操作后后退出现错误!
- js 点击页面其他地方关闭弹出层
- js弹出框点击确认和取消时跳到其他页面且和父页面在同一个Iframe中如何实现?
- js 点击页面其他地方关闭弹出层
- mysql 不能插入中文的解决办法,修改mysql的字符集,操作见蓝色字体部分 .
- mysql 不能插入中文的解决办法,修改mysql的字符集,操作见蓝色字体部分
- JS操作DOM点击图片弹出层显示大图片和详细信息
- 问题的解决:SpinBoxFieldManager中,可是光标只能在3个spin box来回移动,不能移动到下面的其他field了
- 点击“InstallWizardForVS2010.js” 弹出“ 没有文件扩展’.js‘的脚本引擎" 的解决办法
- ViewParent(农民伯伯) - focusableViewAvailable 解决页面返回后界面不能点击
- js点击页面其他地方关闭div
- 页面使用Ajax控件,后台不能调用前台Javascript脚本弹出消息框的解决办法
