Android下拉刷新控件--PullToRefresh的简单使用
2016-09-21 21:40
696 查看
Android中很多时候都会用到上下拉刷新,这是一个很常用的功能,Android的v4包中也为我们提供了一种原生的下拉刷新控件--SwipeRefreshLayout,可以用它实现一个简洁的刷新效果,但今天我们的主角并不是它,而是一个很火的第三方的上下拉刷新控件--PullToRefresh。PullToRefresh包括PullToRefreshScrollView、PullToRefreshListView、PullToRefreshGridView等等很多为我们提供的控件,我们可以在xml文件中直接引入作为控件使用。
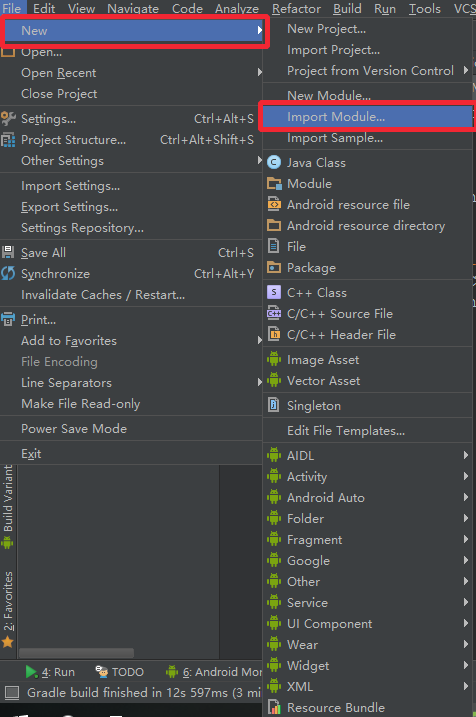
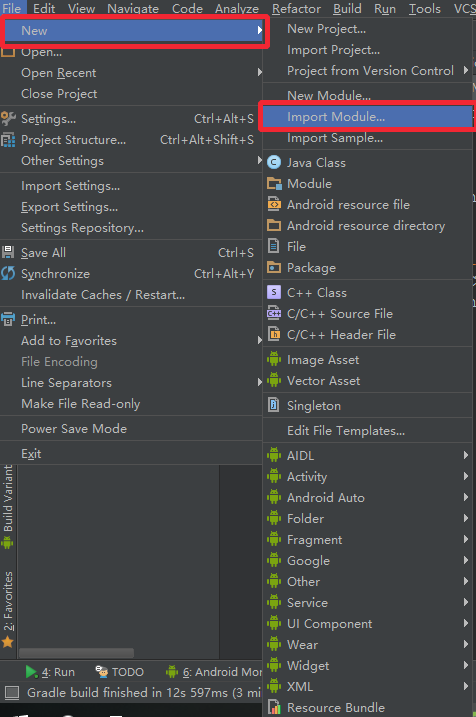
与一些其他的第三方库不同,PullToRefresh的使用需要我们引用一个module作为依赖:

之后进入我们的project的配置中心,快捷键是ctrl+alt+shift+s,然后选中你想要添加上下拉刷新的module,点击右上角的加号,选择Module dependency

:

然后一路点击"OK",等待一会就可以将这个类库附加到我们项目中了,我们就可以使用上下拉刷新了。
我们引入的第三方库的目录结构是这样的:

在xml文件中使用该控件的时候,注意要使用包名.类名的形式来引用你想要使用的控件,像这样:
包名可以在我们引入的库的module的AndroidManifest中查看,在目录中的java文件夹下的类就是我们要使用的类。这里我们以PullToRefreshListView为例,其他的控件的使用方法类似。非常恶心的是控件里面的属性没有代码提示...没有代码提示...没有代码提示!害的我对照了好几遍,以为自己倒错了module,结果是因为没有代码提示。
我们先来看几个比较重要的方法:
当我们通过getRefreshableView()获得对应的带有刷新的控件(如使用PullToRefreshListView的时候,调用此方法会返回一个ListView实例)的时候会得到一个对应的控件,比如说ListView,则listItem的点击事件或者是数据适配我们就可以对这个获取到的ListView进行。
还有一个比较重要的方法就是为控件设置刷新时的监听:
他有两个参数可以传,一个是
接口对应的匿名内部类形式。一个是
接口对应的匿名内部类形式。其中一般上下拉刷新同时可用的时候我们选择第二个形式:
当然,PullToRefresh还有一个重要方法就是
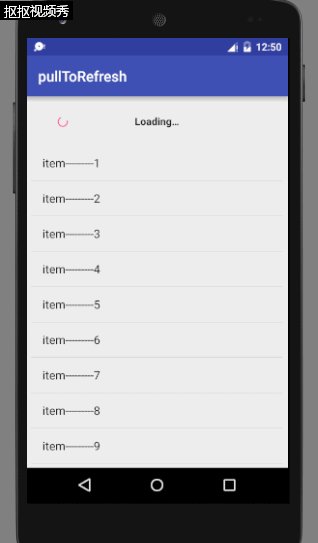
此方法用来通知刷新完成了,取消刷新动画,如果不加这一句,会一直显示一个刷新动画。这里我们模拟一些数据,并且在下拉刷新的时候使用线程让程序睡2s,然后再随机加载一条新数据并通知Adapter更新UI,完成代码如下:
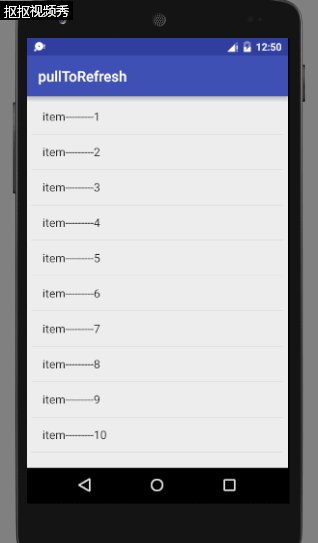
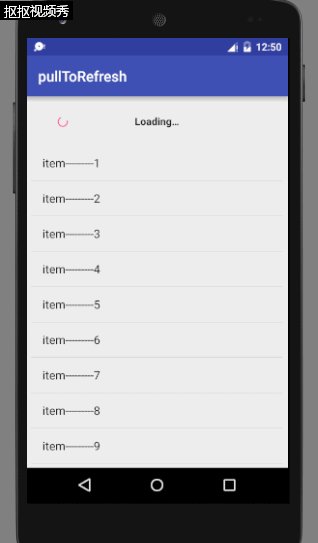
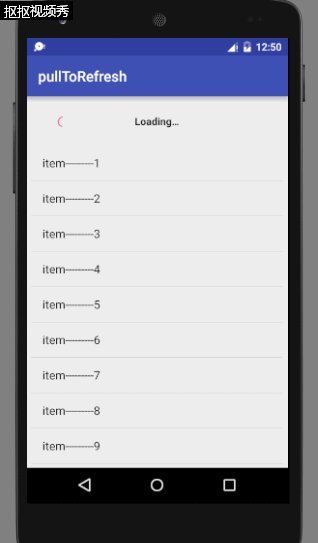
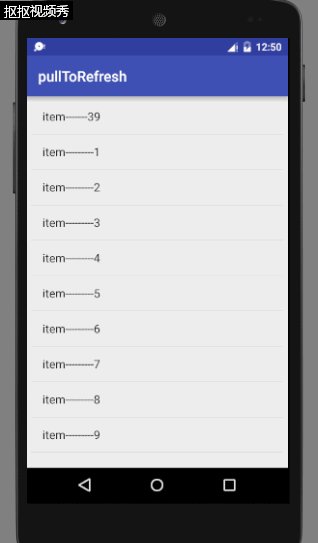
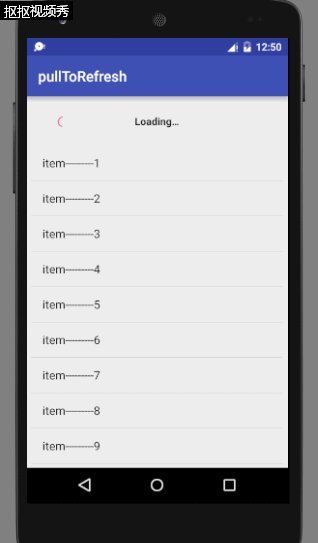
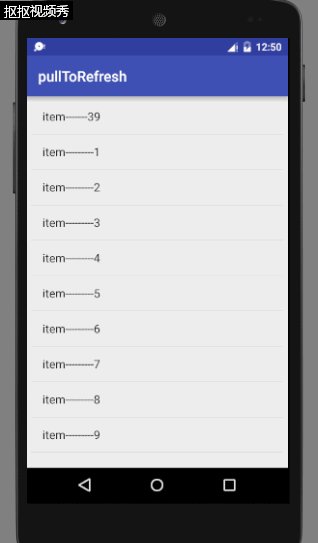
效果图是这样的:

可以看到,刷新完成之后随机为我们添加了一个条目item--39。这样刷新就完成了,实际的项目中我们只需要在刷新的监听事件中完成我们的网络请求即可。
除了这些,我们还可以定义自己的刷新控件样式,如下我们首先定义一个全局变量LoadingLayoutProxy对象:
在适当的位置实例化,并且设置相应的自定义的值:
layoutProxy初始化时候的两个参数,分别表示应用于哪里,第一个参数表示是否应用于刷新头部,第二个参数表示是否应用于尾部。
我们还可以定义刷新时候的声音:
要使用音频文件的话需要先在res资源文件下新建一个raw文件夹,把音频文件放在这里,然后再代码中引用:
这样刷新时的声音也有了,快去试试吧~
对了,在使用PullToRefreshListView的时候遇到过一个问题,就是ListItem的点击事件每次的position都是需要-1才与当前item相对应,因为下拉刷新的时候相当于在ListView的最上方又添加了一个条目,所以设置其对应的点击事件的时候要注意position-1。而且记得不要在OnRefreshListener中调用PullToRefresh的onRefreshComplete()方法。在加载数据完成的时候再适配数据之后调用onRefreshComplete()方法。
这个是PullToRefresh的library,按照上面说的步骤导入就可以使用了:链接:http://pan.baidu.com/s/1cqp9JS 密码:a12j
这个是PullToRefresh的官方Demo,特别全,感兴趣的朋友可以下载下来研究一下:http://pan.baidu.com/s/1ge8gerh
当然,这里我们只是简单的使用PullToRefresh,只是可以实现其刷新功能,更多的定制还需要在研究了~
另外,我觉得这篇写的入门文章也可以,可以看看
与一些其他的第三方库不同,PullToRefresh的使用需要我们引用一个module作为依赖:

之后进入我们的project的配置中心,快捷键是ctrl+alt+shift+s,然后选中你想要添加上下拉刷新的module,点击右上角的加号,选择Module dependency

:

然后一路点击"OK",等待一会就可以将这个类库附加到我们项目中了,我们就可以使用上下拉刷新了。
我们引入的第三方库的目录结构是这样的:

在xml文件中使用该控件的时候,注意要使用包名.类名的形式来引用你想要使用的控件,像这样:
com.handmark.pulltorefresh.library.PullToRefreshListView
包名可以在我们引入的库的module的AndroidManifest中查看,在目录中的java文件夹下的类就是我们要使用的类。这里我们以PullToRefreshListView为例,其他的控件的使用方法类似。非常恶心的是控件里面的属性没有代码提示...没有代码提示...没有代码提示!害的我对照了好几遍,以为自己倒错了module,结果是因为没有代码提示。
我们先来看几个比较重要的方法:
//获取带有刷新的对应控件 pullToRefreshListView.getRefreshableView(); /** * 设置刷新的模式:常用的有三种 * PullToRefreshBase.Mode.BOTH //上下拉刷新都可以 * PullToRefreshBase.Mode.PULL_FROM_START //只允许下拉刷新 * PullToRefreshBase.Mode.PULL_FROM_END //只允许上拉刷新 * */ pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_END); //设置是否允许刷新的时候可以滑动 pullToRefreshListView.setScrollingWhileRefreshingEnabled(true);
当我们通过getRefreshableView()获得对应的带有刷新的控件(如使用PullToRefreshListView的时候,调用此方法会返回一个ListView实例)的时候会得到一个对应的控件,比如说ListView,则listItem的点击事件或者是数据适配我们就可以对这个获取到的ListView进行。
还有一个比较重要的方法就是为控件设置刷新时的监听:
pullToRefreshListView.setOnRefreshListener()
他有两个参数可以传,一个是
PullToRefreshBase.OnRefreshListener<T>
接口对应的匿名内部类形式。一个是
PullToRefreshBase.OnRefreshListener2<T>
接口对应的匿名内部类形式。其中一般上下拉刷新同时可用的时候我们选择第二个形式:
pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
//完成下拉刷新操作
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
}
//完成上拉刷新操作
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
}
});当然,PullToRefresh还有一个重要方法就是
pullToRefreshListView.onRefreshComplete();
此方法用来通知刷新完成了,取消刷新动画,如果不加这一句,会一直显示一个刷新动画。这里我们模拟一些数据,并且在下拉刷新的时候使用线程让程序睡2s,然后再随机加载一条新数据并通知Adapter更新UI,完成代码如下:
package ggcomic.rabbit.lx.pulltorefresh;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.handmark.pulltorefresh.library.LoadingLayoutProxy;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
importcom.handmark.pulltorefresh.library.PullToRefreshListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private PullToRefreshListView pullToRefreshListView;
private ListView lv;
private List<String> datas;
private ArrayAdapter<String> adapter;
private Handler handler=new Handler();
private LoadingLayoutProxy llProxy;//设置刷新时的文本等的对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pullToRefreshListView = (PullToRefreshListView) findViewById(R.id.pull);
datas=new ArrayList<>();
for(int i=1;i<=50;i++){
datas.add("item---------"+i);
}
//获取带有刷新的对应控件
lv = pullToRefreshListView.getRefreshableView();
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, datas);
lv.setAdapter(adapter);
/**
* 设置刷新的模式:常用的有三种
* PullToRefreshBase.Mode.BOTH //上下拉刷新都可以
* PullToRefreshBase.Mode.PULL_FROM_START //只允许下拉刷新
* PullToRefreshBase.Mode.PULL_FROM_END //只允许上拉刷新
*
*/
pullToRefreshListView.setMode(PullToRefreshBase.Mode.BOTH);
//设置是否允许刷新的时候可以滑动
pullToRefreshListView.setScrollingWhileRefreshingEnabled(true);
pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
//完成下拉刷新操作
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
new Thread(new Runnable() {
@Override
public void run() {
try {
//休眠2s
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//向集合中添加一个随机数
datas.add(0,"item-------"+(int)(Math.random()*100+1));
handler.post(new Runnable() {
@Override
public void run() {
adapter.notifyDataSetChanged();
//控件刷新最新的数据
pullToRefreshListView.onRefreshComplete();
}
});
}
}).start();
}
//完成上拉刷新操作
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
}
});
}
}
效果图是这样的:

可以看到,刷新完成之后随机为我们添加了一个条目item--39。这样刷新就完成了,实际的项目中我们只需要在刷新的监听事件中完成我们的网络请求即可。
除了这些,我们还可以定义自己的刷新控件样式,如下我们首先定义一个全局变量LoadingLayoutProxy对象:
private LoadingLayoutProxy llProxy; //用于设置刷新控件刷新时的文本等的对象
在适当的位置实例化,并且设置相应的自定义的值:
layoutProxy = (LoadingLayoutProxy) pullToRefreshListView.getLoadingLayoutProxy(true, false);
//下拉的时候显示的文本
layoutProxy.setPullLabel("很好,继续向下拖!");
//可以放开刷新的时候显示的文本
layoutProxy.setReleaseLabel("放开那只萝莉,让我来!");
//执行刷新的时候显示的文本
layoutProxy.setRefreshingLabel("正在刷新喵~");
//设置加载的图片
layoutProxy.setLoadingDrawable(getResources().getDrawable(R.drawable.animatorss));layoutProxy初始化时候的两个参数,分别表示应用于哪里,第一个参数表示是否应用于刷新头部,第二个参数表示是否应用于尾部。
我们还可以定义刷新时候的声音:
要使用音频文件的话需要先在res资源文件下新建一个raw文件夹,把音频文件放在这里,然后再代码中引用:
SoundPullEventListener<ListView> soundEvend = new SoundPullEventListener<>(this); //根据Flag设置拉出时的声音 soundEvend.addSoundEvent(PullToRefreshBase.State.PULL_TO_REFRESH, R.raw.pull_event); //拉出的控件回退时的声音 soundEvend.addSoundEvent(PullToRefreshBase.State.RESET, R.raw.reset_sound); //正在刷新时的声音 soundEvend.addSoundEvent(PullToRefreshBase.State.REFRESHING, R.raw.refreshing_sound); //为刷新控件绑定我们的设置 pullToRefreshListView.setOnPullEventListener(soundEvend);
这样刷新时的声音也有了,快去试试吧~
对了,在使用PullToRefreshListView的时候遇到过一个问题,就是ListItem的点击事件每次的position都是需要-1才与当前item相对应,因为下拉刷新的时候相当于在ListView的最上方又添加了一个条目,所以设置其对应的点击事件的时候要注意position-1。而且记得不要在OnRefreshListener中调用PullToRefresh的onRefreshComplete()方法。在加载数据完成的时候再适配数据之后调用onRefreshComplete()方法。
这个是PullToRefresh的library,按照上面说的步骤导入就可以使用了:链接:http://pan.baidu.com/s/1cqp9JS 密码:a12j
这个是PullToRefresh的官方Demo,特别全,感兴趣的朋友可以下载下来研究一下:http://pan.baidu.com/s/1ge8gerh
当然,这里我们只是简单的使用PullToRefresh,只是可以实现其刷新功能,更多的定制还需要在研究了~
另外,我觉得这篇写的入门文章也可以,可以看看
开源项目PullToRefresh详解(一)——PullToRefreshListView
相关文章推荐
- Android开发-UI控件:PullToRefresh(ListView GridView下拉刷新)的简单使用
- Android PullToRefresh下拉刷新控件的简单使用
- Android高级控件系列二之第三方控件PullToRefreshListView下拉刷新的使用
- 【PullToRefresh 系列一基本使用方法】 Android上拉加载下拉刷新控件详解
- Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
- chrisbanes / Android-PullToRefresh 控件使用(一)
- Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
- Android自定义控件实战——下拉刷新控件终结者:PullToRefreshLayout
- Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
- Android开源项目pulltorefresh分析与简单使用
- Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
- Android开发之GitHub开源下拉刷新Android-PullToRefresh使用总结
- 支持各种控件上/下拉刷新的android-pulltorefresh
- Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
- Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
- 《android》下拉刷新上拉加载更多控件 PullToRefreshView
- Android自定义控件实战——下拉刷新控件终结者:PullToRefreshLayout
- Android研究之手PullToRefresh(ListView GridView 下拉刷新)使用详解
- 支持各种控件上/下拉刷新的android-pulltorefresh
- Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
