box-sizing 一个小例子搞懂它
2016-09-21 00:00
337 查看
摘要: box-sizing:border-box;box-sizing:content-box;

这个给实际项目带来什么好处?
举一个应用场景的例子,如果你有2个div ,宽度需要平均占满屏,你第一步肯定是float:left;width:50%;
OK!这是对的!巴特!but,可是,可是,如果你这2个div有了border或者padding,那么,你的每个div的实际宽度50%需要再加上border和padding,结果就是,这2个div无法在一行了。(当然,这里可以用js来算,可以达到在一行的最终效果。这里暂不讨论js的事情。)
这个时候,你如果 box-sizing : border-box,就完美解决了!
代码如下:
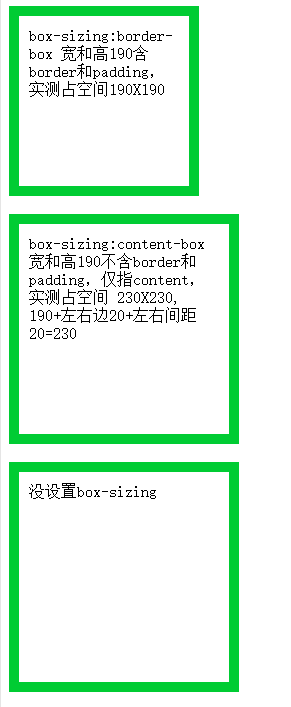
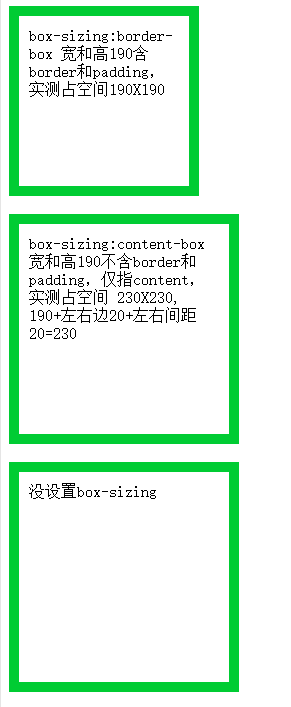
.box1,.box2,.box3{ border:10px solid #0C3; padding:10px; width:190px; height:190px;}
.box1{ box-sizing:border-box;}
.box2{ box-sizing:content-box;}<div class="box1">box-sizing:border-box 宽和高190含border和padding,实测占空间190X190 </div> <br/> <div class="box2">box-sizing:content-box 宽和高190不含border和padding,仅指content,实测占空间 230X230, 190+左右边20+左右间距20=230</div> <br/> <div class="box3">没设置box-sizing</div>

这个给实际项目带来什么好处?
举一个应用场景的例子,如果你有2个div ,宽度需要平均占满屏,你第一步肯定是float:left;width:50%;
OK!这是对的!巴特!but,可是,可是,如果你这2个div有了border或者padding,那么,你的每个div的实际宽度50%需要再加上border和padding,结果就是,这2个div无法在一行了。(当然,这里可以用js来算,可以达到在一行的最终效果。这里暂不讨论js的事情。)
这个时候,你如果 box-sizing : border-box,就完美解决了!
代码如下:
.box{ float:left; border:10px solid #0C3; padding:10px; width:50%; height:100px; box-sizing:border-box;}<div class="box">1</div> <div class="box">2</div>
相关文章推荐
- 一个例子搞懂Servlet&JSP
- 一个例子帮你搞懂C#语言高级特性系列(02) --- 委托、事件和Lambda表达式
- 一个viewbox的小例子
- 一个例子帮你搞懂C#语言高级特性系列(03) --- 方法扩展
- 一个例子彻底搞懂c++虚函数和纯虚函数
- 一个例子搞懂C语言的局部变量与全局变量
- 一个例子帮你搞懂C#语言高级特性系列(01) --- 运算符重载
- [一天学一个CSS3属性]之一:box-sizing
- (1.1.6.1)一个例子让你搞懂“指针和引用”以及const的用法、空指针
- 一个例子帮你搞懂C#语言高级特性系列(05) --- 语言集成查询(LINQ)
- 一个例子搞懂编码问题
- 一个例子搞懂Servlet&JSP
- 一个例子帮你搞懂C#语言高级特性系列(04) --- 匿名类型
- 每天一个css outline、box-sizing与border
- CSS - box-sizing简单例子
- 做一个返回数组的函数(例子)
- 关于Java的RMI编程的一个简单的例子
- 一个简单例子表示fixed functional VS/Assemble VS/HLSI VS的例子
- 一个功能齐全的DataGrid分页例子
- 一个简单的tcp filter的例子
