android onTouchListener中滑动时,x坐标和y坐标如何分布——轮播制作(二)
2016-09-20 15:33
393 查看
android onTouchListener中滑动时,x坐标和y坐标如何分布——轮播制作(二)
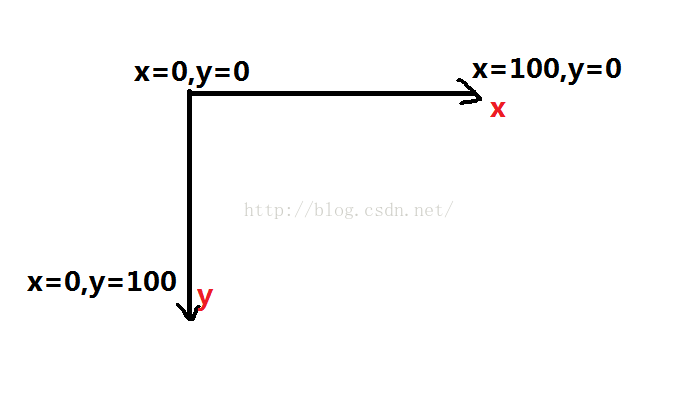
简单的用一副图来说明一下:
下面是实例代码:
viewFlipper2.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
viewFlipper2.stopFlipping();
oldX = (int)event.getX();
oldY = (int)event.getY();
Log.i(TAG,"---->x=" +oldX + " y=" + oldY );
break;
case MotionEvent.ACTION_UP:
newX = (int)event.getX();
if(newX== oldX){
}else if(newX > oldX){
//左侧滑动
viewFlipper2.showPrevious();
}else if(newX < oldX){
//右侧滑动
viewFlipper2.showNext();
}
viewFlipper2.startFlipping();
break;
}
return true;
}
});滑动ViewFlipper控件,控制台会有如下输入:
09-20 15:31:57.512 23237-23237/com.example.administrator.viewflipper I/MainActivity: ---->x=78 y=92 09-20 15:32:02.352 23237-23237/com.example.administrator.viewflipper I/MainActivity: ---->x=1000 y=551 09-20 15:32:09.535 23237-23237/com.example.administrator.viewflipper I/MainActivity: ---->x=60 y=540 09-20 15:32:10.380 23237-23237/com.example.administrator.viewflipper I/MainActivity: ---->x=983 y=139这四个点分别是:左上角、右下角、左下角和右上角。
相关文章推荐
- android ViewPager滑动时onPageScrollStateChanged函数中的状态变化——轮播制作(四)
- android实现能够左右滑动的轮播——轮播制作(三)
- Android中的onTouch()事件如何区分单击事件和滑动事件
- Android OnTouchListener实时监听触点坐标,需要同时监听OnClickListener才有效
- Android如何提高ListView的滑动效率
- Android之onTouchEvent和OnTouchListener中onTouch的区别
- ANDROID广告轮播DEMO_仿淘宝广告轮播_滑动图片广告例子
- Android开发学习之使用ViewPager+PagerTabStrip制作可滑动的Tab
- android 中如何实现listview向左边滑动跟微信删除好友一样的效果?
- Android滑动屏幕效果GestureDetector、OnGestureListener、ViewFlipper
- Android双向滑动菜单完全解析,教你如何一分钟实现双向滑动特效
- Android如何实现图片轮播
- Android 如何在进入有scrollView的页面时滑动条置顶
- Android-Fragment碎片-片段制作微信的页面滑动
- android仿新版UC首页,上滑隐藏顶部轮播图,支持单个栏目下拉刷新,左右滑动切换
- Android滑动菜单框架完全解析,教你如何一分钟实现滑动菜单特效
- android onTouchEvent 左右手势滑动事件处理
- Android onTouch、OnLongClick、onClick及ScrollView滑动事件冲突
- Android中如何将子View的坐标转换为父View的坐标
- Android 如何获取Android RecyclerView滑动的距离
