jquery触发click事件问题
2016-09-20 14:07
176 查看
下面两种写法都会出现这样的异常Uncaught RangeError: Maximum call stack size exceeded,程序陷入click事件的死循环了。

换下面的写法,可以正常弹出选择附件的对话框。
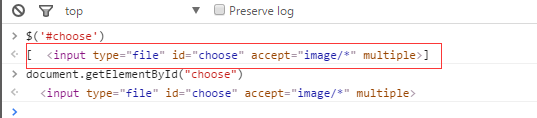
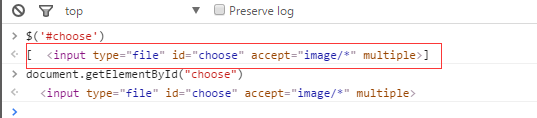
分析这些写法得到的dom节点,发现

于是换种写法,ok了。
$("#upload").on("click", function() {
$('#choose').click();
})$("#upload").on("click", function() {
$('#choose').trigger('click');
})
<span class="ion-image image" id="upload"> <input type="file" id="choose" accept="image/*" multiple> </span>
换下面的写法,可以正常弹出选择附件的对话框。
$("#upload").on("click", function() {
var filechooser = document.getElementById("choose");
filechooser.click();
})分析这些写法得到的dom节点,发现
$('#choose')获取的是数组
于是换种写法,ok了。
$("#upload").on("click", function() {
$('#choose')[0].click();
})
相关文章推荐
- 点击按钮隐藏PANEL后触发JQUERY的SELECTOR报错问题
- jquery radio/checkbox change 事件不能触发的问题
- jQuery的mouseover和mouseout事件当快速移动 事件延迟触发问题
- 关于jquery中on绑定click事件在苹果手机失效的问题
- jquery绑定click事件,在ios7 8下不触发的bug
- 关于jQuery的click事件不能触发的问题.
- jQuery给一个元素绑定事件前,一次点击会多次触发的问题所在
- 关于jquery on方法进行事件绑定触发次数指数叠加的问题
- iphone上click事件不触发的问题解决。
- jQuery基于toggle实现click触发DIV的显示与隐藏问题分析
- Jquery早期的一个问题:按钮触发不了
- jquery点击内层的click事件时会触发外层的click事件
- 关于jquery 的click事件中参数的问题
- jquery在某种情况下绑定click事件会触发多次click的解决方案
- js checkbox的click事件,触发这个复选框的onchange事件的问题
- 解决jQuery中dbclick事件触发两次click事件
- jquery 动态生成html后click事件不触发原因
- 关于jquerymobile swipeleft swiperight多次触发的问题
- 解决jquery中动态新增的元素节点无法触发事件问题的两种方法
- jQuery 符号使用问题 延迟ready事件的触发事件
