angularjs的$filter使用
2016-09-20 10:52
309 查看
angularjs的$filter使用
$filter服务可以在js中对数据进行过滤处理,ng有几个内建的filter,其中有一个叫filter的filter,可方便的实现属性的过滤。
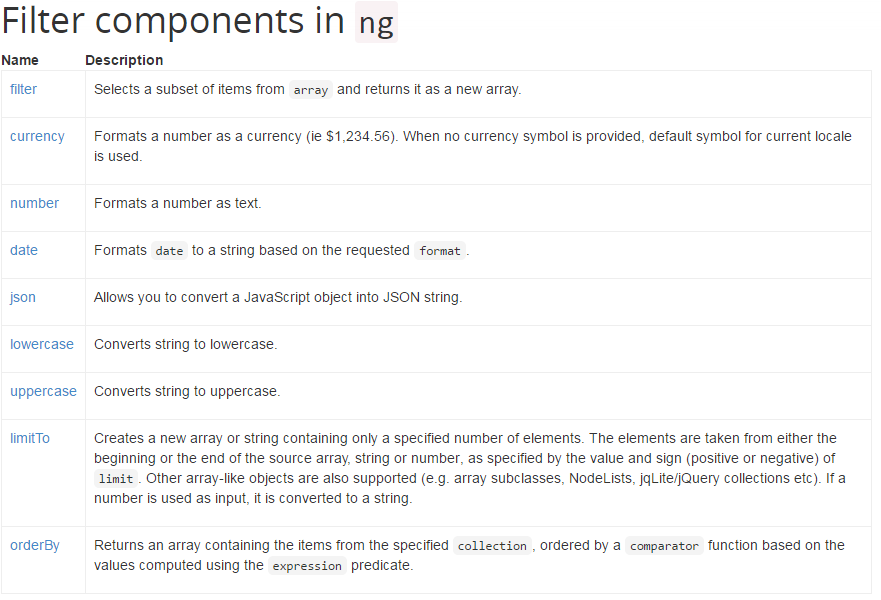
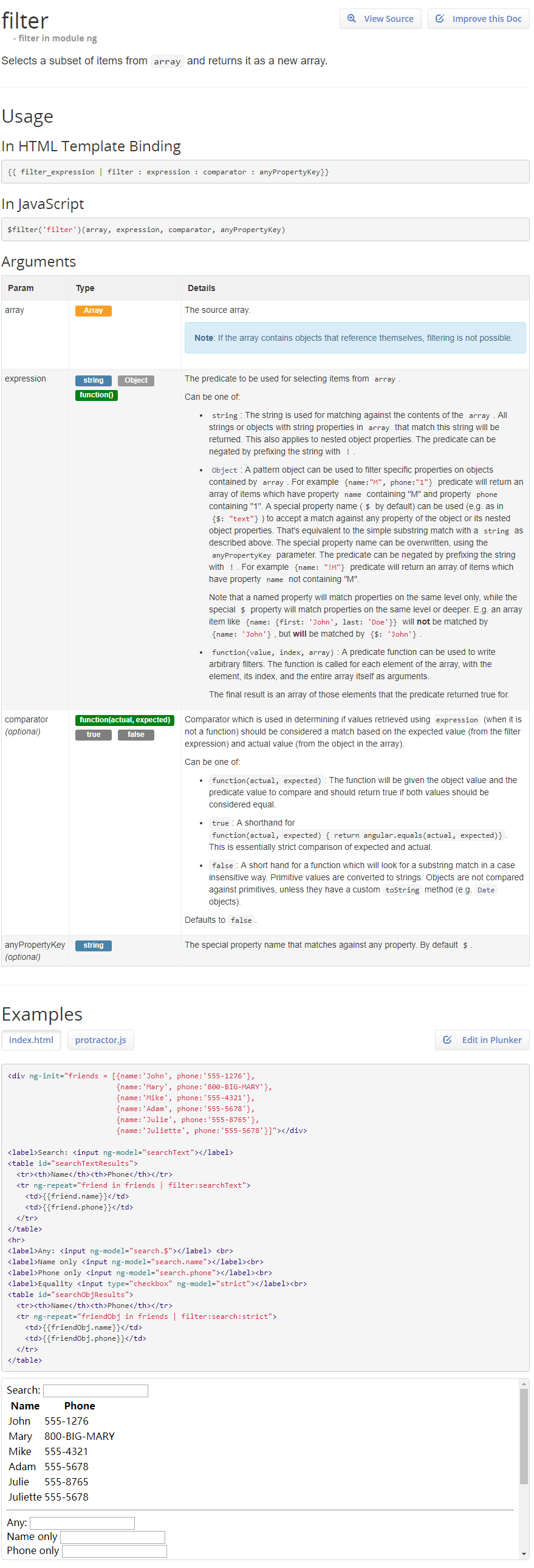
详细的API参考:https://docs.angularjs.org/api/ng/filter/filter

js中使用
//id等于1的数据
$filter('filter')($scope.teamlist, { id: '1'})
//id不等于1的数据
$filter('filter')($scope.teamlist, { id: '!1'})html中的使用
<span ng-repeat="user in userlist | filter:{team:t.id}"></span>
自定义过滤函数
除了像上面那样传递一个对象来过滤数据,还可以自定义一个过滤函数,返回true将加入结果集$scope.projectList = $filter('filter')($scope.projectList, function(value, index, array) {
// console.log(value, index);
return value.project.id != Project_id;
});filter的使用 - 包含/不包含
<!--有email属性, 值为admin-->
<tr ng-repeat="user in users | filter: {email:'admin'}" >
<!--有email属性, 值不为admin-->
<tr ng-repeat="user in users | filter: {email:'!admin'}" >
<!--任意属性, 值不为admin-->
<tr ng-repeat="user in users | filter: {$:'!admin'}" >
相关文章推荐
- AngularJS:在ng-click中使用Filter。
- angularJS中filter(过滤器)的使用
- angularjs学习笔记之三(变量及过滤器Filter的使用)
- 详解Angularjs在控制器(controller.js)中使用过滤器($filter)格式化日期/时间实例
- AngularJS实战之filter的使用一
- AngularJS实战之filter的使用二
- Angularjs 1 使用filter格式化输出href
- AngularJS中filter的使用实例详解
- AngularJS实战之filter的使用二
- 使用AngularJS中的filterFilter函数进行过滤
- angularjs实战之filter使用一
- AngularJS使用Filter自定义过滤器控制ng-repeat去除重复功能示例
- eMule的ipfilter使用解說
- Filter使用介绍
- 使用Filter指定浏览器来缓存或不缓存服务器数据
- 使用UrlRewrite Filter对url进行美化转换处理
- 使用Filter对Request进行统一编码
- 使用IPFILTER设置小型企业防火墙系统
- 谨慎使用OpenSessionInViewFilter
- 学习netfilter/iptables的使用
