逆向分析人员常用的快捷键
2016-09-19 20:17
260 查看
我只会列出常用的。
工具篇
OD:
IDA:
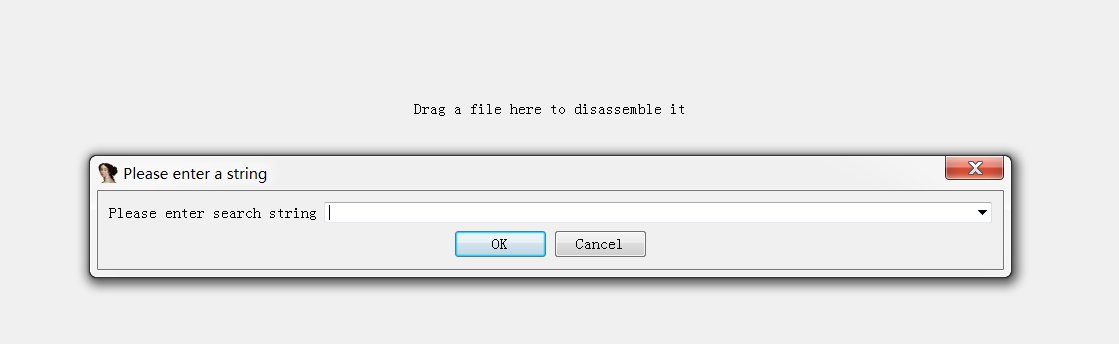
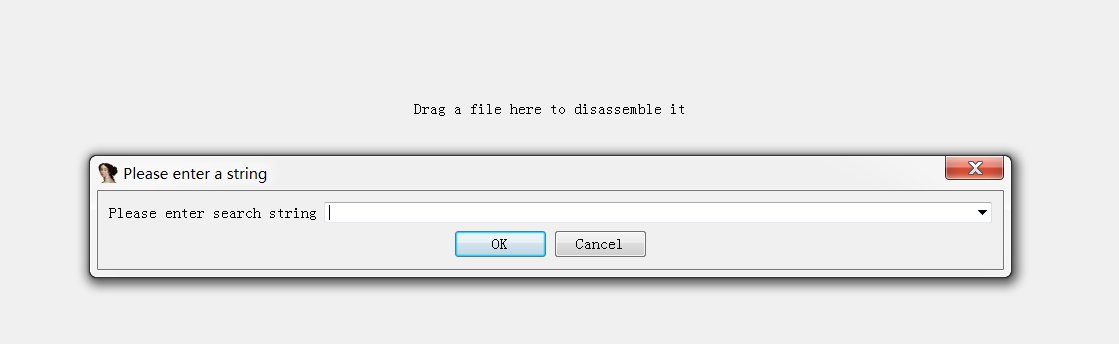
▼Alt+T效果

文件操作
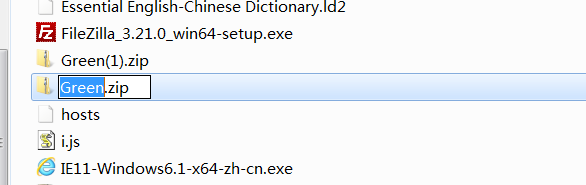
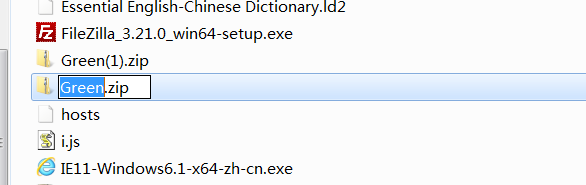
▼F2效果

命令行
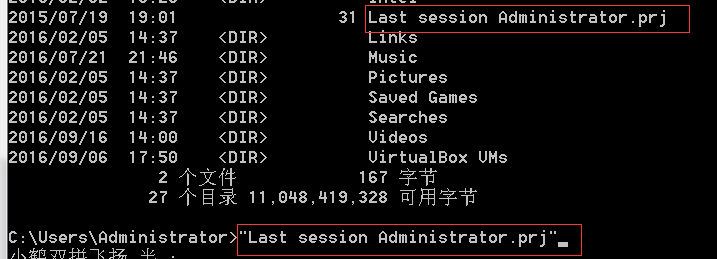
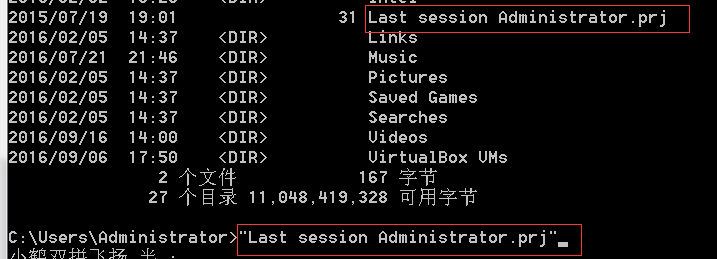
▼Tab补全效果

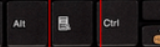
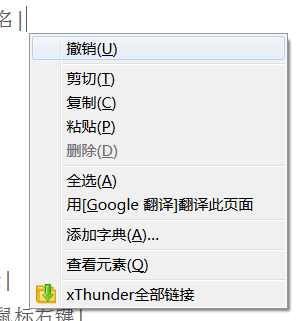
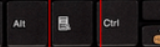
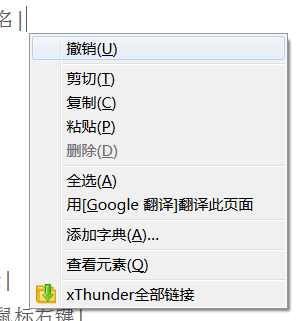
▼键盘模拟鼠标右键


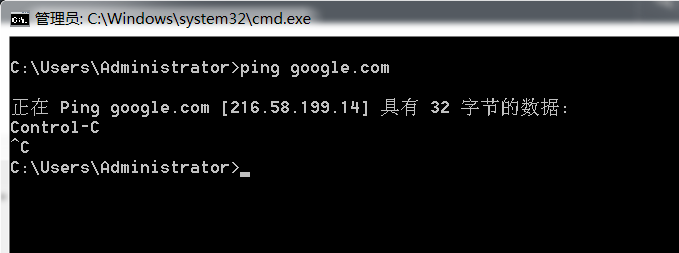
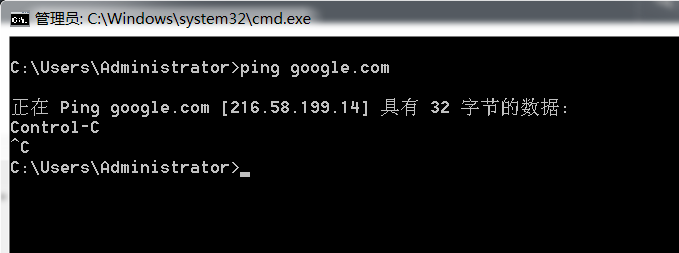
▼Ctrl+C终止当前执行命令,PING示例

上抢月饼代码
工具篇
OD:
| 按键 | 功能 |
|---|---|
| Ctrl+F2 | 重新载入程序 |
| 按键 | 功能 |
|---|---|
| Alt+T | 查找字符串 |
| Alt+B | 二进制查找 |
| Shift+F12 | 查找当前分析程序中所有字符串 |
| F5 | 插件-反汇编成伪C代码 |

文件操作
| 按键 | 功能 |
|---|---|
| F2 | 文件/夹重命名-巨烦鼠标右键后下拉一寸现在不不必了 |
| Ctrl+Y | 反撤销-即Ctrl+Z的反派 |

命令行
| 按键 | 功能 |
|---|---|
| Tab | 文件路径补全-有些路径太长了让系统帮助你输入吧 |
| 右Ctrl左边的键 | 鼠标右键-想象一下没有鼠标时候的痛苦 |
| Ctrl+C | 终止当前命令行程序-不然它会一直烦你的 |

▼键盘模拟鼠标右键


▼Ctrl+C终止当前执行命令,PING示例

上抢月饼代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抢月饼</title>
</head>
<body>
<button id="button">抢购按钮</button>
<p><input type="text" id="val">验证码:QS5N</p>
<p id="content"></p>
<script>
let button=getById("button");
let content=getById("content");
let val=getById("val");
//模拟开抢时间
let timer1=setInterval(()=>{
let date=new Date();
let datestr=date.toString().substr(15,9);
content.innerHTML=datestr;
if(date.getHours().toString()==12&&date.getMinutes().toString()==05&&date.getSeconds().toString()==00){
button.innerHTML="开始秒杀";
}
},50)
//抢月饼脚本部分
let flag=0;
let timer2=setInterval(()=>{
if(button.innerHTML=="开始秒杀"){
val.value="QS5N"
button.click();
console.log('点击成功');
flag=1;
}
if(flag==1){
clearInterval(timer2);
}
},50)
function getById(obj){
return document.getElementById(obj);
}
</script>
</body>
</html>
<!--代码来源:https://github.com/Dongeg/JS-ali-yuebin/blob/master/README.md
作者:dongeg
-->
相关文章推荐
- 开发人员常用的快捷键
- IDA PRO逆向工具常用快捷键
- OD快捷键使用大全。非常详细(游戏逆向分析必看)
- android逆向分析中常用的smali注入代码
- Android安卓破解之逆向分析SO常用的IDA分析技巧
- Eclipse中的快捷键快速生成常用代码(例如无参、带参构造,set、get方法),以及Java中重要的内存分析(栈、堆、方法区、常量池)
- android 逆向分析常用API
- Android安卓破解之逆向分析SO常用的IDA分析技巧
- [摘]Android逆向分析常用网站
- Eclipse中的快捷键快速生成常用代码(例如无参、带参构造,set、get方法),以及Java中重要的内存分析(栈、堆、方法区、常量池)
- Macbook Safari 常用的快捷键------测试人员必备
- Android安卓破解之逆向分析SO常用的IDA分析技巧
- OD快捷键使用大全。非常详细(游戏逆向分析必看)
- 一些开发人员常用firefox的快捷键
- 黑客常用的命令和快捷键
- JAVA开发人员常用在线文档
- 常用端口分析
- 常用 Delphi 快捷键
- 黑客常用的命令和快捷键
- 逆向思维--魔兽世界封包分析(1)
