自定义Cordova插件-SweetAlertDialogPlugin
2016-09-18 19:23
459 查看
最近公司把我从android组调到前端组来开发前端,公司用的框架是angularJS+ionic+cordova,我们知道用js写移动端,需求中免不了要调用android的相机、GPS、音频播放等功能,这时候我们就需要js和Java交互了,通过这个办法来调用android API。因此cordova给我提供了丰富的插件库,对于常用的插件我们可以去ngcordova官网看plugins,但是性能优化,很多的插件是满足不了我们实际开发的需要的,这时候我们怎么办呢,最好的办法就是自定义属于我们自己的插件。本篇博客为自定义插件抛砖引玉,来了解一下plugin到底是怎么写出来的。因为我主要做android,对于Java代码还是比较熟悉的,在开发过程中,通过使用
cordova的插件时,在已添加的android platform中竟然插件完全变得跟android中library,这个让我很振奋,我想这样的话,我倒推回去,我写了很多的比较好的android library 按照道理同样可以写成插件来给自己用。所以经过我深入研究,发现这个是可以很容易实现的。恩恩,看到博客标题就知道我带着大家来实现一个关于dialog的plugin。
首先,我们来观察这个插件的构成。
[SweetAlertDialogPlugin github地址]
(https://github.com/Eddieyuan123/SweetAlertDialog)

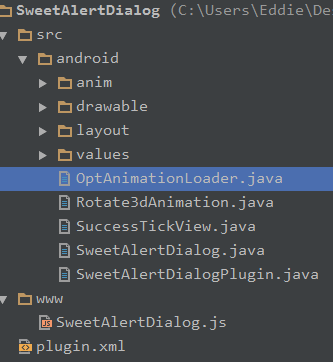
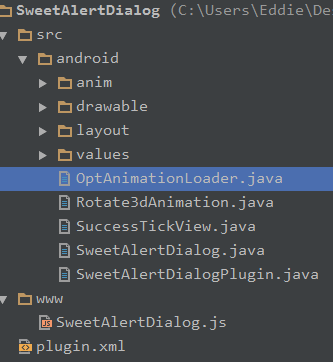
src目录下有 android platform,android下有SweetAlertDialogPlugin.java文件,www下有SweetAlertDialogPlugin.js,根目录下有plugin.xml。因此得出结论插件必须要有这个文件。
plugin.xml
这个文件的作用就是js和android的一些配置。下面慢慢来解释:
和Java交互的js文件,clobbers属性在angularJS中引用的名字。如何使用下面会详细说。
param属性的value值代表的是包下的class文件,名字是SweetAlertDialogPlugin,这里要特别注意,因为我刚刚开始写插件的时候这里犯错了。
下面的一些代码就是把src中的这些文件添加到android platform中各个文件夹中,学过android的一看就懂。比如
就是把alert_dialog.xml 这个布局文件复制到layout文件下。
SweetAlertDialogPlugin.java
SweetAlertDialogPlugin.js
这两个文件要一起看,过程是这样的,我们用js这个createNomalDialog函数通过exec函数映射到sweetAlertDialogPlugin.java,找到sweetAlertDialogPlugin这类和createNomalDialog方法来执行,然后类通过callbackContext.success(message),callback回来。
整个插件的结构就是这样,分析清楚了,如何做才是重点,有两种方式,第一种肯定手写这3个文件。第二种可以通过plugman命令来管理插件。
1】执行安装命令,这个要在安装了nodeJS,cordova后才有用。
2】新建一个插件SweetAlertDialogPlugin
plugman create –name –plugin_id –plugin_version [–path ] [–variable NAME=VALUE]
把其中的替换为 SweetAlertDialogPlugin;
替换为 cn.pedant.sweetalert
替换为 1.0.0
在终端中输入:
plugman create –name SweetAlertDialogPlugin –plugin_id cn.pedant.sweetalert –plugin_version 1.0.0
执行命令后会在当前目录下生成一个文件夹SweetAlertDialog。这里id和version对应上面plugin.xml中的id和version。
3】接着在终端中继续输入:
cd SweetAlertDialogPlugin
然后输入:
plugman platform add –platform_name android
这时候查看我们的SweetAlertDialog目录下的 src会新增一个目录android里面会有一个java文件:SweetAlertDialogPlugin .java
,当然这是一个生成的文件,因此我修改了成自己的Java代码。
上面我贴出来的代码就是我修改过的。
4】测试,添加插件
这时在cordova自动帮你把src中的文件复制一份到android和iOS。继续看代码
上面提到
在前端代码中就是这样用的。
好了,插件就这样可以用了。
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">$ cordova plugin <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">add</span> xxx<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.xx</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.xx</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.cordova</span>-plugin<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imagePicker</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
cordova的插件时,在已添加的android platform中竟然插件完全变得跟android中library,这个让我很振奋,我想这样的话,我倒推回去,我写了很多的比较好的android library 按照道理同样可以写成插件来给自己用。所以经过我深入研究,发现这个是可以很容易实现的。恩恩,看到博客标题就知道我带着大家来实现一个关于dialog的plugin。
首先,我们来观察这个插件的构成。
[SweetAlertDialogPlugin github地址]
(https://github.com/Eddieyuan123/SweetAlertDialog)

src目录下有 android platform,android下有SweetAlertDialogPlugin.java文件,www下有SweetAlertDialogPlugin.js,根目录下有plugin.xml。因此得出结论插件必须要有这个文件。
plugin.xml
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pi" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version='1.0' encoding='utf-8'?></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">plugin</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"cn.pedant.sweetalert"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">version</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"1.0.0"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://apache.org/cordova/ns/plugins/1.0"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">name</span>></span>SweetAlertDialog<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">name</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">js-module</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"SweetAlertDialog"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"www/SweetAlertDialog.js"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">clobbers</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"window.plugins.SweetAlertDialogPlugin"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">js-module</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">platform</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">config-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">parent</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"/*"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/xml/config.xml"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">feature</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"SweetAlertDialogPlugin"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">param</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android-package"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"cn.pedant.sweetalert.SweetAlertDialogPlugin"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">feature</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">config-file</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">config-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">parent</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"/*"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"AndroidManifest.xml"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">config-file</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/SweetAlertDialogPlugin.java"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/cn/pedant/sweetalert"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/OptAnimationLoader.java"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/cn/pedant/sweetalert"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/Rotate3dAnimation.java"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/cn/pedant/sweetalert"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/SuccessTickView.java"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/cn/pedant/sweetalert"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/SweetAlertDialog.java"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/cn/pedant/sweetalert"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/anim/dialog_scale_in.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/anim"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/anim/dialog_scale_out.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/anim"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/anim/error_frame_in.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/anim"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/anim/error_x_in.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/anim"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/anim/success_bow_roate.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/anim"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/anim/success_mask_layout.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/anim"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/blue_button_background.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/custom_img.jpg"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/dialog_background.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/error_center_x.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/error_circle.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/gray_button_background.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/red_button_background.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/success_bow.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/success_circle.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/warning_circle.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/drawable/warning_sigh.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/drawable"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/values/alert_strings.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/values"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/values/alert_styles.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/values"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/values/attrs.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/values"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/values/alert_colors.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/values"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">source-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"src/android/layout/alert_dialog.xml"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target-dir</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/layout"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">platform</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">plugin</span>></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li></ul>
这个文件的作用就是js和android的一些配置。下面慢慢来解释:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">js-module</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"SweetAlertDialog"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"www/SweetAlertDialog.js"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">clobbers</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"window.plugins.SweetAlertDialogPlugin"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">js-module</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
和Java交互的js文件,clobbers属性在angularJS中引用的名字。如何使用下面会详细说。
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">config-file</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">parent</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"/*"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"res/xml/config.xml"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">feature</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"SweetAlertDialogPlugin"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">param</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android-package"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"cn.pedant.sweetalert.SweetAlertDialogPlugin"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">feature</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">config-file</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
param属性的value值代表的是包下的class文件,名字是SweetAlertDialogPlugin,这里要特别注意,因为我刚刚开始写插件的时候这里犯错了。
下面的一些代码就是把src中的这些文件添加到android platform中各个文件夹中,学过android的一看就懂。比如
<code class="hljs mel has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">source</span>-<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">file</span> src=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"src/android/layout/alert_dialog.xml"</span> target-dir=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"res/layout"</span> /></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
就是把alert_dialog.xml 这个布局文件复制到layout文件下。
SweetAlertDialogPlugin.java
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> cn.pedant.sweetalert;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> com.ionicframework.tradeweb716543.TradeApp;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> org.apache.cordova.CordovaPlugin;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> org.apache.cordova.CallbackContext;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> org.json.JSONArray;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> org.json.JSONException;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> org.json.JSONObject;
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* This class echoes a string called from JavaScript.
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">SweetAlertDialogPlugin</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">CordovaPlugin</span> {</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> <span class="hljs-title" style="box-sizing: border-box;">execute</span>(String action, JSONArray args, CallbackContext callbackContext) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">throws</span> JSONException {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (action.equals(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"createNomalDialog"</span>)) {
String message = args.getString(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.createNomalDialog(message, callbackContext);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">createNomalDialog</span>(String message, CallbackContext callbackContext) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (message != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span> && message.length() > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> SweetAlertDialog(TradeApp.getInstance().getActivity(),
SweetAlertDialog.NORMAL_TYPE)
.showCancelButton(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>)
.setTitleText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"sweet love"</span>)
.setContentText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"sweet sweet love"</span>)
.show();
callbackContext.success(message);
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
callbackContext.error(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Expected one non-empty string argument."</span>);
}
}
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li></ul>SweetAlertDialogPlugin.js
<code class="hljs coffeescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">var</span> exec = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">require</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'cordova/exec'</span>);
<span class="hljs-reserved" style="box-sizing: border-box;">var</span> SweetAlertDialogPlugin = <span class="hljs-reserved" style="box-sizing: border-box;">function</span>(){
};
SweetAlertDialogPlugin.prototype.createNomalDialog = <span class="hljs-reserved" style="box-sizing: border-box;">function</span>(arg0, success, error) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> exec(success, error, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"SweetAlertDialogPlugin"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"createNomalDialog"</span>, [arg0]);
};
<span class="hljs-reserved" style="box-sizing: border-box;">var</span> sweetAlertDialogPlugin = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> SweetAlertDialogPlugin();
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">module</span>.<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">exports</span> = sweetAlertDialogPlugin;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">window</span>.plugins){
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">window</span>.plugins = {};
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">window</span>.plugins.SweetAlertDialogPlugin){
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">window</span>.plugins.SweetAlertDialogPlugin = sweetAlertDialogPlugin;
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>这两个文件要一起看,过程是这样的,我们用js这个createNomalDialog函数通过exec函数映射到sweetAlertDialogPlugin.java,找到sweetAlertDialogPlugin这类和createNomalDialog方法来执行,然后类通过callbackContext.success(message),callback回来。
整个插件的结构就是这样,分析清楚了,如何做才是重点,有两种方式,第一种肯定手写这3个文件。第二种可以通过plugman命令来管理插件。
1】执行安装命令,这个要在安装了nodeJS,cordova后才有用。
<code class="hljs cmake has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">npm <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">install</span> -g plugman</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
2】新建一个插件SweetAlertDialogPlugin
plugman create –name –plugin_id –plugin_version [–path ] [–variable NAME=VALUE]
把其中的替换为 SweetAlertDialogPlugin;
替换为 cn.pedant.sweetalert
替换为 1.0.0
在终端中输入:
plugman create –name SweetAlertDialogPlugin –plugin_id cn.pedant.sweetalert –plugin_version 1.0.0
执行命令后会在当前目录下生成一个文件夹SweetAlertDialog。这里id和version对应上面plugin.xml中的id和version。
3】接着在终端中继续输入:
cd SweetAlertDialogPlugin
然后输入:
plugman platform add –platform_name android
这时候查看我们的SweetAlertDialog目录下的 src会新增一个目录android里面会有一个java文件:SweetAlertDialogPlugin .java
,当然这是一个生成的文件,因此我修改了成自己的Java代码。
上面我贴出来的代码就是我修改过的。
4】测试,添加插件
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">cordova plugin <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">add</span> SweetAlertDialog</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
这时在cordova自动帮你把src中的文件复制一份到android和iOS。继续看代码
<code class="hljs lua has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">window.plugins.SweetAlertDialogPlugin.createNomalDialog(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"messge"</span>,<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(success)</span></span>{
alert(success);
},<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(error)</span></span>{
alert(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">error</span>);
})</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>上面提到
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">clobbers</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">target</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"window.plugins.SweetAlertDialogPlugin"</span> /></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
在前端代码中就是这样用的。
好了,插件就这样可以用了。
相关文章推荐
- Android提高之Service用法实例解析
- linux CentOS 7下zookeeper集群环境搭建
- 【Hibernate】--关联关系映射:继承映射
- Git笔记
- 【Hibernate】--关联关系映射:继承映射
- POJ 3122 Pie 二分答案
- Java中Synchronized的用法
- jQuery插件——Validation Plugin
- leetCode练习(24)
- POJ 3122 Pie 二分答案
- HDU 5898 odd-even number 数位DP
- 在 SQL Server 中创建数据库和地理数据库
- 页面静态化
- linux上安装redis
- 【JZOJ 4783】 Osu
- 非python路径下,import caffe出错
- 用java语言编写一个“模拟借书系统”
- 滴滴的一些测试题
- [JZOJ4787] 数格子
- 2016.9.17测试解题报告
