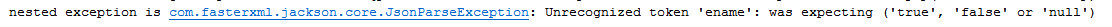
Unrecognized token 'ename': was expecting ('true', 'false' or 'null')(ajax中data动态获取数据)
2016-09-18 18:24
746 查看
1.报错现象:
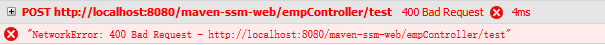
页面报错截图:
后台报错截图:

2.源代码:
jsp代码:$.ajax({
type:"POST",
url:"${pageContext.request.contextPath }/empController/test",
contentType:"application/json;charset=utf-8", //发送信息至服务器时内容编码类型。
data:{'ename':$('#ename').val()},
dataType:'json',
success:function(data){
alert("保存....");
},
error:function(data) {
alert("失败...");
}
});Controller代码:
@ResponseBody
@RequestMapping("/test")
public Emp testjsp(@RequestBody Emp emp){
System.out.println(emp.getEname()+"***************");
return emp;
}3.问题分析:
返回数据格式不规范.当dataType指定为json后,1.4+以上的jquery版本对json格式要求更加严格.如果不是严格的json格式,就不能正常执行success回调函数.JSON格式总结下,详细的去json.org 查看。
1)键名称:用双引号 括起
2)字符串:用使用双引号 括起
3)数字,布尔类型不需要 使用双引号 括起
4.解决方案:
按照上方严格的json格式,将动态获取的data参数修改为如下格式,即可:data:"{\"ename\":\""+$("#ename").val()+"\"}",不是动态获取数据时,格式如下:(注意比较区别)
data:'{"ename":"tom"}',5.参考文章:
[1] ajax不执行success回调而是执行error回调相关文章推荐
- Unrecognized token 'ename': was expecting ('true', 'false' or 'null')(ajax中data动态获取数据)
- fasterxml: Unrecognized token '***': was expecting ('true', 'false' or 'null')
- Jersey项目报错:Unrecognized token 'id': was expecting ('true', 'false' or 'null') ...
- Unrecognized token 'xxxx': was expecting ('true', 'false' or 'null')
- jquery autocomplete ajax获取动态数据,兼容各浏览器,支持中文
- PL/SQL的Boolean的三个值:TRUE,FALSE,NULL两两进行AND,OR操作的值
- 总结Asp.net中Page加载PostData的具体过程 进而解决"获取动态创建的控件的PostData数据"问题
- ajax post data 获取不到数据,注意 content-type的设置 、post/get
- 解决:在使用JSONP跨域请求时.AJAX的dataFilter获取返回数据出现undifined
- IE9.0或者360下js(JavaScript、jQuery)不能正确执行(加载),按F12后执行正常;Firefox下ajax的success返回数据data(json、string)无法获取
- 动态事创建的a标签上利用jq滑过元素执行事件通过ajax获取后台数据根据鼠标位置展示数据内容,鼠标离开消失
- java实现的highcharts与ajax结合动态实时获取数据更新图表
- ThinkPHP定时ajax获取后台数据,使用javascript动态修改前端页面的表格来显示数据
- ajax动态获取数据 创建页面的几种方法 今天总结一下 工作中经常会用到
- DataTables+BootStrap组合使用Ajax来获取数据并且动态加载dom的方法(排序,过滤,分页等)
- js实现手机端可以上拉刷新,动态通过ajax从后台获取数据
- java实现的highcharts与ajax结合动态实时获取数据更新图表
- 精进不休 .NET 4.0 (3) - asp.net 4.0 新特性之动态数据(Dynamic Data)增强, AJAX增强; IDE之Visual Studio 2010增强
- JS使用ajax从xml文件动态获取数据显示的方法
- loadTemplate用ajax获取数据动态加入多个ratio
