Ext4 Ext.grid.Panel调用reconfigure后如何同时更新bbar导航条
2016-09-18 12:42
525 查看
Ext4 Ext.grid.Panel调用reconfigure后如何同时更新bbar导航条
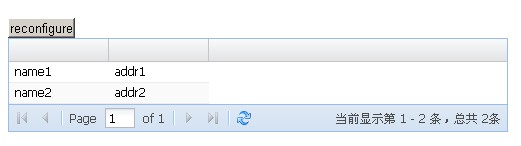
本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态

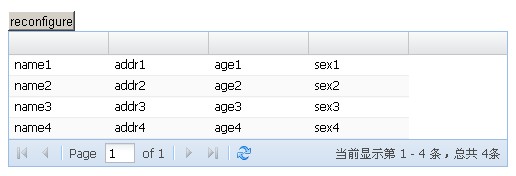
点击reconfigure重新配置Ext.grid.Panel

测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ext,请找Ext.PagingToolbar中对应的方法,有可能版本不一样,方法也不一样。
全部源代码如下
-收缩HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ext4 Ext.grid.Panel调用reconfigure后如何同时更新bbar导航条</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="../shared/example.css" />
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.define('User1', {
extend: 'Ext.data.Model',
fields: ['name', 'addr']
});
Ext.define('User2', {
extend: 'Ext.data.Model',
fields: ['name', 'addr', 'age', 'sex']
});
var store = Ext.create('Ext.data.Store', {
model: 'User1',
data: { total: 2, users: [{ name: 'name1', addr: 'addr1' }, { name: 'name2', addr: 'addr2'}] },
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'users'
}
}
});
var pageBar = Ext.create('Ext.PagingToolbar', {
store: store,
displayInfo: true,
displayMsg: '当前显示第 {0} - {1} 条,总共 {2}条',
emptyMsg: "没有数据"
});
var grid = Ext.create('Ext.grid.Panel', {
store: store,
width:500,
columns: [{ dataIndex: 'name' }, { dataIndex: 'addr'}],
renderTo: document.body,
bbar: pageBar
});
Ext.get('btnRE').on('click', function () {
reconfigure(grid, pageBar);
});
});
function reconfigure(grid,bar) {
var store = Ext.create('Ext.data.Store', {
model: 'User2',
data: { total: 4, users: [
{ name: 'name1', addr: 'addr1', age: 'age1', sex: 'sex1' },
{ name: 'name2', addr: 'addr2', age: 'age2', sex: 'sex2' },
{ name: 'name3', addr: 'addr3', age: 'age3', sex: 'sex3' },
{ name: 'name4', addr: 'addr4', age: 'age4', sex: 'sex4'}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'users'
}
}
});
grid.reconfigure(store, [{ dataIndex: 'name' }, { dataIndex: 'addr' }, { dataIndex: 'age' }, { dataIndex: 'sex'}]);
bar.bindStore(store);
bar.doRefresh()
}
</script>
</head>
<body>
<input type="button" value="reconfigure" id="btnRE" />
</body>
</html>
原创文章,转载请注明出处:Ext4 Ext.grid.Panel调用reconfigure后如何同时更新bbar导航条
相关文章推荐
- Ext4 Ext.grid.Panel调用reconfigure后如何同时更新bbar导航条
- 我们项目中对Ext.gird.EditorGridPanel是如何添加一行,删除一行的
- Ext.Button的禁用 extjs 获取一个panel 如何禁用bbar中的按钮 或者将它隐藏掉??
- Ext.Button的禁用 extjs 获取一个panel 如何禁用bbar中的按钮 或者将它隐藏掉??
- 使用Ext.net或者ExtJS时,如何在调用Grid.save()或者Store.save()传递更多的参数到后台
- [Extjs] Ext4 Ext.grid.Panel 分页实现(mybatis 分页插件-PageHelper 使用)
- 解决 ext中grid添加按钮列,如何进行动作响应,以及如何同步调用ext内部组件
- extjs中如何创建一个带分页功能的Ext.grid.GridPanel
- 记录下如何动态更新ext中panel的title
- Ext第一周 史上最强学习笔记---GridPanel(基础篇)
- WCF如何正确调用LINQ TO SQL--更新操作
- ABAP--SAP是如何控制REUSE_ALV_GRID_DISPLAY函数嵌套调用的返回控制
- ExtAspNet应用技巧(二十三) - Ext4JSLint之Grid的使用
- EXT gridpanel自适应高度、宽度
- Ext GridPanel 动态生成列 demo
- Ext formPanel如何获得焦点
- Ext.grid.GridPanel + asp.net 数据分页
- EXT.PANEL面板加载和更新内容
- 让Ext.grid.GridPanel某行变色
- c#关闭系统进程以及如何调用cmd并执行命令开发者在线 Builder.com.cn 更新时间:2008-08-05作者:乔毅 来源:IT168
