Android4.4系统以上实现沉浸式状态栏
2016-09-14 09:49
567 查看
1.在页面中判断系统是否是4.4以上的
2.将Activity的主题设置为NoActionBar
3.修改布局文件,测试效果
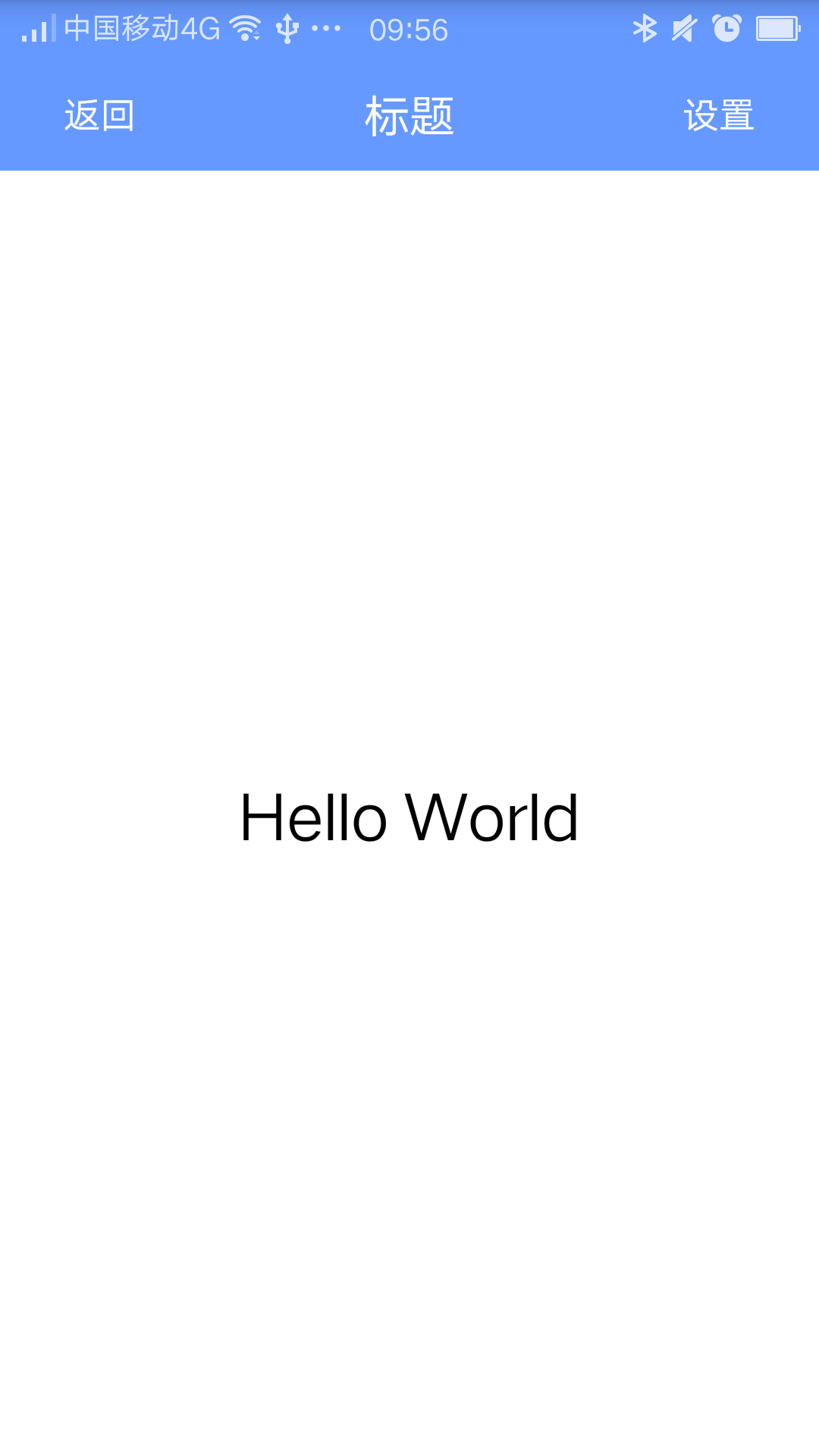
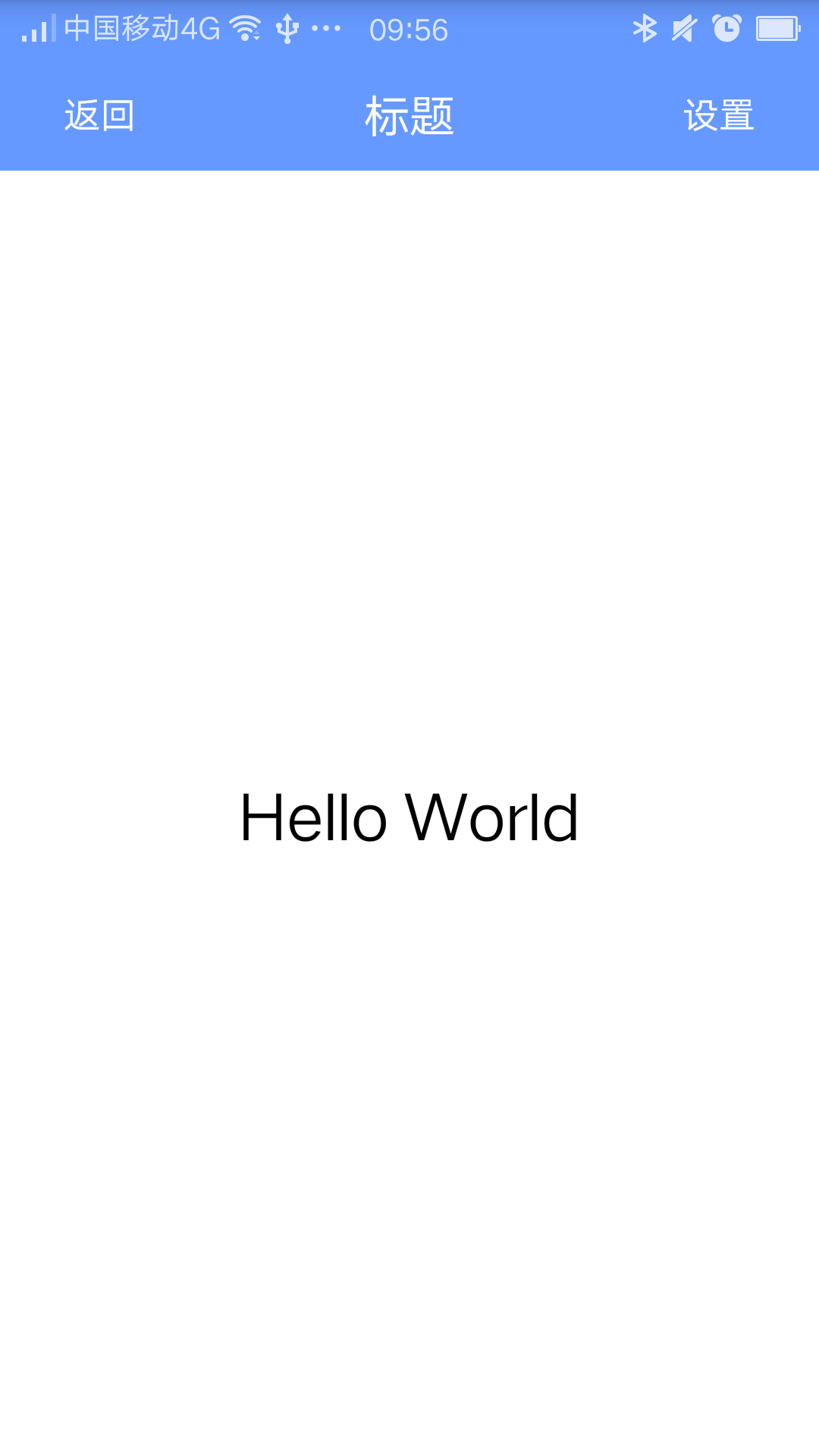
4.Android4.4.4系统实现的效果

//判断当前SDK版本号,如果是4.4以上,就是支持沉浸式状态栏的
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}2.将Activity的主题设置为NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> </style>
3.修改布局文件,测试效果
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:clipToPadding="true" android:fitsSystemWindows="true" android:background="#6699ff" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="50dp" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:layout_centerInParent="true" android:textColor="#ffffff" android:text="标题" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:paddingLeft="20dp" android:paddingRight="20dp" android:textSize="16sp" android:textColor="#ffffff" android:text="返回" android:background="#00000000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:paddingLeft="20dp" android:paddingRight="20dp" android:textSize="16sp" android:textColor="#ffffff" android:text="设置" android:background="#00000000" /> </RelativeLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ffffff" android:orientation="vertical" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="28sp" android:textColor="#000000" android:text="Hello World" android:textStyle="italic" /> </LinearLayout> </LinearLayout>
4.Android4.4.4系统实现的效果

相关文章推荐
- Android沉浸式状态栏的实现在4.4及以上的系统中
- Android实现4.4以上系统状态栏透明
- android 4.4以上可以实现的沉浸式状态栏效果
- 完美兼容4.4及以上系统实现沉浸式状态栏
- android 4.4以上能够实现的沉浸式状态栏效果
- Android 4.4以上"沉浸式"状态栏效果的实现方法
- Android 5.0及以上系统实现沉浸式状态栏
- Android之4.4版本以上沉浸式状态栏实现
- Java课程设计笔记-Android 4.4系统实现沉浸式状态栏的正确姿势
- Android状态栏变色/沉浸式状态栏 4.4及其以上兼容实现
- 两句话,实现android 4.4以上实现沉浸式状态栏
- DrawerLayout 在 Android 4.4 和 Android 5.0 以上实现沉浸状态栏和导航栏的方法
- Android沉浸式状态栏兼容4.4手机的实现
- 对系统版本为4.4及以上的开启 透明状态栏和导航栏(即沉浸式状态栏)
- android 4.4 沉浸式状态栏实现
- android开发如何定制状态栏的颜色,同时支持4.4(KIKAT,api19)和19以上系统。
- Android KITKAT 以上实现沉浸式状态栏
- 沉浸式状态栏的实现--ANDROID – 在 KITKAT 以上版本的 TRANSLUCENT 介紹
- Android沉浸状态栏的实现,支持4.4以上
- 4.4系统让App最简单的实现沉浸式状态栏
