request is not finfished yet!
2016-09-12 20:37
441 查看
在项目测试的时候发现一个问题。当数据量特别多的时候,我一次性查询几万条数据的时候,就会出现很卡很慢的状态。
我把sql优化了,但是出现同样的问题。我要从后台得到数据显示在页面上来。就需要知道是查询慢,还是渲染的慢,还是响应慢。
结果是响应慢。

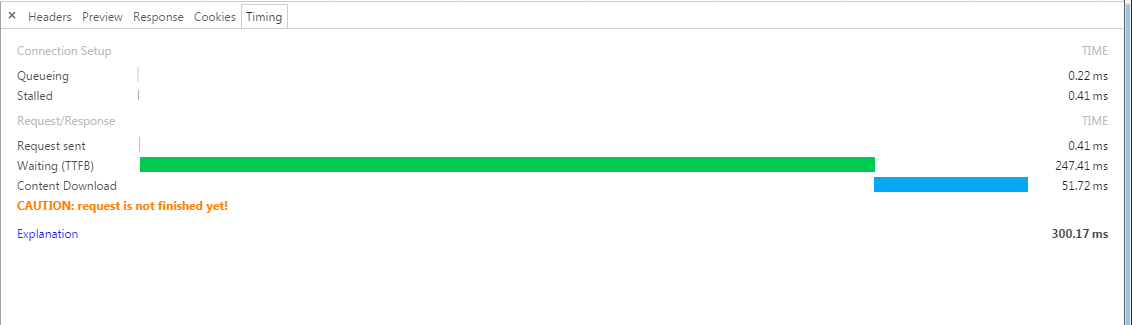
最后一段等待时间后 数据出来了,显示为

从这里可以知道
发送请求完毕到接收请求开始的时间(Waiting 这个时间是很长的)。
这个时间段就代表服务器处理和返回数据网络延时时间了。服务器优化的目的就是要让这个时间段尽可能短。
Content Download
接收数据时间
返回的数据比较大,那么这个接收时间就比较大。
当我在查询大量的数据的时候 还没有设置分页,浏览器直接就崩溃了。
我请教了我的朋友,
解决方案:分页;优化后端服务;去服务器上把这个文件重新编译保存就可以了。在百度上看到的可能是chrome的bug.
我用分页解决了!
我把sql优化了,但是出现同样的问题。我要从后台得到数据显示在页面上来。就需要知道是查询慢,还是渲染的慢,还是响应慢。
结果是响应慢。

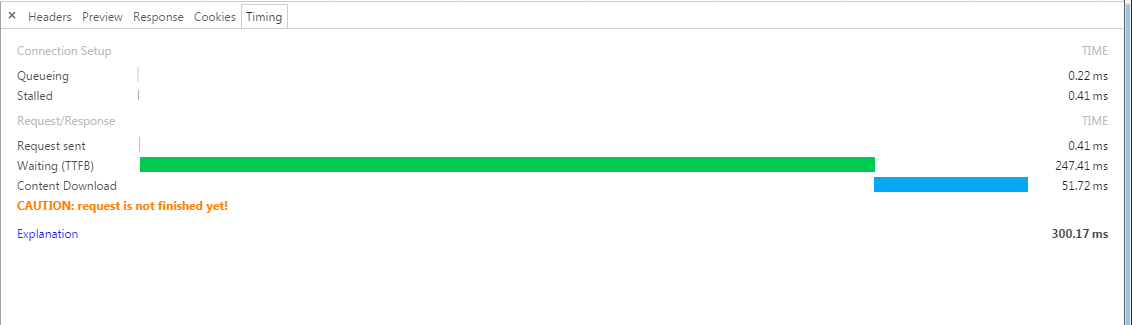
最后一段等待时间后 数据出来了,显示为

从这里可以知道
发送请求完毕到接收请求开始的时间(Waiting 这个时间是很长的)。
这个时间段就代表服务器处理和返回数据网络延时时间了。服务器优化的目的就是要让这个时间段尽可能短。
Content Download
接收数据时间
返回的数据比较大,那么这个接收时间就比较大。
当我在查询大量的数据的时候 还没有设置分页,浏览器直接就崩溃了。
我请教了我的朋友,
解决方案:分页;优化后端服务;去服务器上把这个文件重新编译保存就可以了。在百度上看到的可能是chrome的bug.
我用分页解决了!
相关文章推荐
- Maven报错 解决方案。ERROR: No goals have been specified for this build. You must specify a valid lifecycle phase or a goal in the format <plugin-prefix>:<goal> or <plugin-group-id>:<plugin-artifact-id
- HDU 5869 Different GCD Subarray Query
- vue.js入门
- ArrayDeque集合的妙用
- NanoApe Loves Sequence(求最大值的期望)
- cell的高度自适应cell里lable的高度
- NanoApe Loves Sequence Ⅱ(尺取法)
- hdu5869 Different GCD Subarray Query(rmq+树状数组+gcd)
- 放肆的使用UIBezierPath和CAShapeLayer画各种图形(含仿微信视频眼镜Demo)
- Andorid中UI控件的详细介绍(四)——EditText
- HDU 5869 Different GCD Subarray Query 离线+树状数组
- UITextView的使用详解
- UIButton中setTitleEdgeInsets和setImageEdgeInsets的使用
- easyui 里 table 的 form提交后台获取的值全为null
- UILable 中文加上英文或者其他非中文字符自动换行的问题
- 关于LeetCode中Implement Stack using Queues一题的理解
- 第 8 章 Jenkins – 设置Build Job
- UIScrollViewDelegate-代理API详解
- amazeui/swiper大法
- #266 – 指定FontSize的值(Specifying Values for FontSize)
