前端Js调试命令:console
2016-09-12 10:35
232 查看
一、显示命令的信息
二、占位符,Console支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
三、信息分组
四、查看对象信息
五、显示某个节点内容
六、判断变量是否为真
七、追踪函数的调用轨迹
八、计时功能
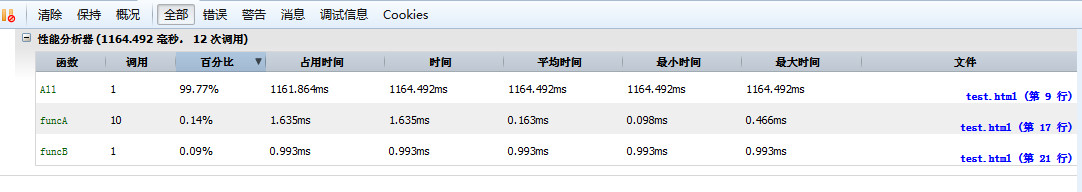
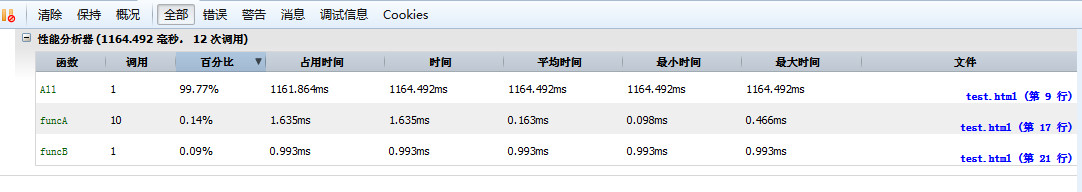
九、console.profile()的性能分析
效果如图

一个比较炫酷的效果:
a4f2
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');二、占位符,Console支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
console.log("%d年%d月%d日",2011,3,26);三、信息分组
console.group("第一组信息");
console.log("第一组第一条:test1");
console.log("第一组第二条:t2");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:t2");
console.log("第二组第二条:t3");
console.groupEnd();四、查看对象信息
var info = {
blog:"http://blog.csdn.net/sinat_21946155",
QQ:706430283,
message:"Programer"
};
console.dir(info);五、显示某个节点内容
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<div id="info">
<h3>我的博客:http://blog.csdn.net/sinat_21946155</h3>
<p>t1</p>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>六、判断变量是否为真
var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 );
七、追踪函数的调用轨迹
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>八、计时功能
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>九、console.profile()的性能分析
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>效果如图

一个比较炫酷的效果:
a4f2
console.log('%chello world', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
相关文章推荐
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- 前端开发调试工具控制台之console命令详解
- Console命令详解,让调试js代码变得更简单
- 【js代码调试】Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console 命令详解 , 让调试 js 代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
- Console命令详解,让调试js代码变得更简单
