SpringMVC实现简单的图片上传DEMO
2016-09-10 16:53
441 查看
先定义好picture的Entity.
前台页面:(css,js等没给出)
后台代码:
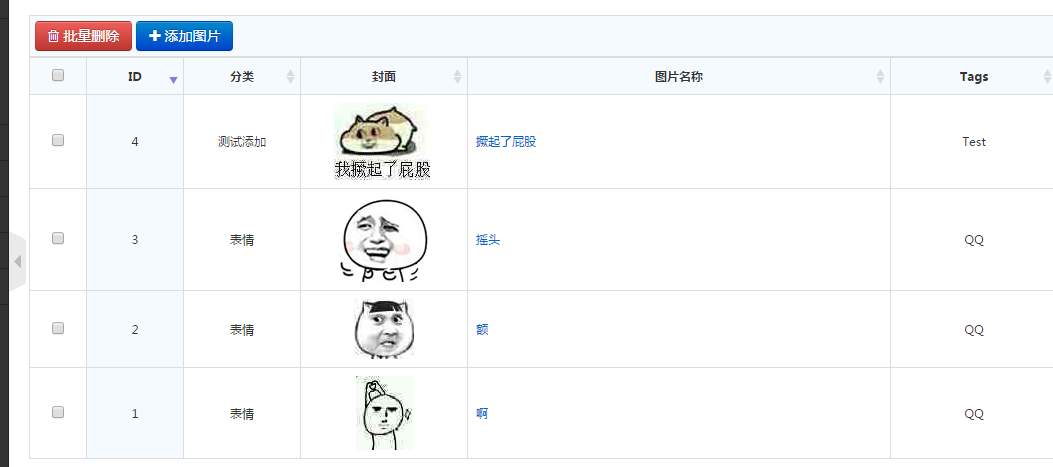
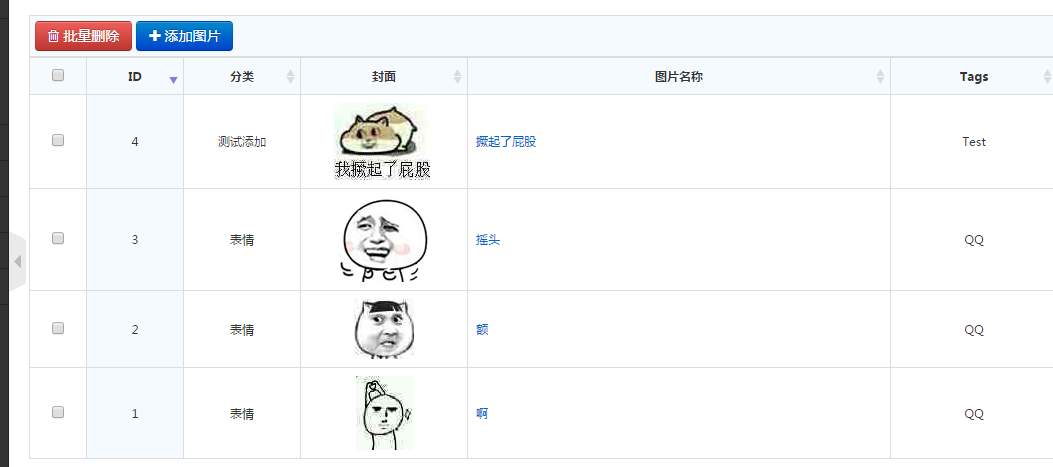
实现效果:
首先进行pictureList.jsp,点击添加图片:

会进入addPicture.jsp页面,然后选择图片,确定添加

跳转回到图片显示页面:

遇到的一些问题:
添加的时候一开始乱码,修改了一下配置文件就好了,在url后面添加
?useUnicode=true&characterEncoding=utf8.
前台页面:(css,js等没给出)
<%-- productList.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jstl/core_rt" prefix="c"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!--[if lt IE 9]>
<script type="text/javascript" src="js/html5.js"></script>
<script type="text/javascript" src="js/respond.min.js"></script>
<script type="text/javascript" src="js/PIE_IE678.js"></script>
<![endif]-->
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/H-ui.css"/>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/H-ui.admin.css"/>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/font/font-awesome.min.css"/>
<!--[if IE 7]>
<link href="font/font-awesome-ie7.min.css" rel="stylesheet" type="text/css" />
<![endif]-->
<title>图片列表</title>
</head>
<body>
<nav class="Hui-breadcrumb"><i class="icon-home"></i> 首页 <span class="c-gray en">></span> 图片库 <span class="c-gray en">></span> 图片列表 <a class="btn btn-success radius r mr-20" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="icon-refresh"></i></a></nav>
<div class="pd-20">
<div class="text-c"> 日期范围:
<input type="text" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'logmax\')||\'%y-%M-%d\'}'})" id="logmin" class="input-text Wdate" style="width:120px;">
-
<input type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'logmin\')}',maxDate:'%y-%M-%d'})" id="logmax" class="input-text Wdate" style="width:120px;">
<input type="text" name="" id="" placeholder=" 图片名称" style="width:250px" class="input-text"><button name="" id="" class="btn btn-success" type="submit"><i class="icon-search"></i> 搜图片</button>
</div>
<div class="cl pd-5 bg-1 bk-gray mt-20"> <span class="l"><a href="javascript:;" onClick="datadel()" class="btn btn-danger radius"><i class="icon-trash"></i> 批量删除</a> <a class="btn btn-primary radius" href="addPicture.html"><i class="icon-plus"></i> 添加图片</a></span> <span class="r">共有数据:<strong>54</strong> 条</span> </div>
<table class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="40"><input name="" type="checkbox" value=""></th>
<th width="80">ID</th>
<th width="100">分类</th>
<th width="150">封面</th>
<th>图片名称</th>
<th width="150">Tags</th>
<th width="150">更新时间</th>
<th width="60">发布状态</th>
<th width="70">操作</th>
</tr>
</thead>
<tbody>
<c:if test="${not empty pictures}">
<c:forEach items="${pictures }" var="pic" varStatus="vs">
<tr class="text-c">
<td><input name="" type="checkbox" value="${vs.index + 1}"></td>
<td>${vs.index + 1}</td>
<td>${pic.classify }</td>
<td><a href="picture-show.html"><img class="picture-thumb" src="${pageContext.request.contextPath }/${pic.picAddr }"></a></td>
<td class="text-l"><a class="maincolor" href="picture-show.html">${pic.picName }</a></td>
<td class="text-c">${pic.tags }</td>
<td>${pic.updateTime }</td>
<td class="picture-status"><span class="label label-success">已发布</span></td>
<td class="f-14 picture-manage"><a style="text-decoration:none" onClick="picture_xiajia(this,'10001')" href="javascript:;" title="下架"><i class="icon-hand-down"></i></a> <a style="text-decoration:none" class="ml-5" onClick="picture_edit('10001','','','图库编辑','picture-edit.html')" href="javascript:;" title="编辑"><i class="icon-edit"></i></a> <a style="text-decoration:none" class="ml-5" onClick="picture_del(this,'10001')" href="javascript:;" title="删除"><i class="icon-trash"></i></a></td>
</tr>
</c:forEach>
</c:if>
<c:if test="${pictures == null}">
<tr class="text-c">
<td><input name="" type="checkbox" value=""></td>
<td>001</td>
<td>分类名称</td>
<td><a href="picture-show.html"><img class="picture-thumb" src="${pageContext.request.contextPath }/images/pictures/$5O{[R$CL95BYYRCCY[}ZWD.gif"></a></td>
<td class="text-l"><a class="maincolor" href="picture-show.html">现代简约 白色 餐厅</a></td>
<td class="text-c">标签</td>
<td>2014-6-11 11:11:42</td>
<td class="picture-status"><span class="label label-success">已发布</span></td>
<td class="f-14 picture-manage"><a style="text-decoration:none" onClick="picture_xiajia(this,'10001')" href="javascript:;" title="下架"><i class="icon-hand-down"></i></a> <a style="text-decoration:none" class="ml-5" onClick="picture_edit('10001','','','图库编辑','picture-edit.html')" href="javascript:;" title="编辑"><i class="icon-edit"></i></a> <a style="text-decoration:none" class="ml-5" onClick="picture_del(this,'10001')" href="javascript:;" title="删除"><i class="icon-trash"></i></a></td>
</tr>
</c:if>
</tbody>
</table>
<div id="pageNav" class="pageNav"></div>
</div>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/layer/layer.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/pagenav.cn.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/plugin/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/H-ui.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/H-ui.admin.js"></script>
<script type="text/javascript">
window.onload = (function(){
// optional set
pageNav.pre="<上一页";
pageNav.next="下一页>";
// p,当前页码,pn,总页面
pageNav.fn = function(p,pn){$("#pageinfo").text("当前页:"+p+" 总页: "+pn);};
//重写分页状态,跳到第三页,总页33页
pageNav.go(1,13);
});
$('.table-sort').dataTable({
"lengthMenu":false,//显示数量选择
"bFilter": false,//过滤功能
"bPaginate": false,//翻页信息
"bInfo": false,//数量信息
"aaSorting": [[ 1, "desc" ]],//默认第几个排序
"bStateSave": true,//状态保存
"aoColumnDefs": [
//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示
{"orderable":false,"aTargets":[0,8]}// 制定列不参与排序
]
});
</script>
</body>
</html><%-- addPicture.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!--[if lt IE 9]>
<script type="text/javascript" src="js/html5.js"></script>
<script type="text/javascript" src="js/respond.min.js"></script>
<script type="text/javascript" src="js/PIE_IE678.js"></script>
<![endif]-->
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/H-ui.css"/>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/H-ui.admin.css"/>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/font/font-awesome.min.css"/>
<!--[if IE 7]>
<link href="font/font-awesome-ie7.min.css" rel="stylesheet" type="text/css" />
<![endif]-->
<title>图片列表_js代码</title>
</head>
<body>
<nav class="Hui-breadcrumb"><i class="icon-home"></i> 首页 <span class="c-gray en">></span> 图片库 <span class="c-gray en">></span> 图片列表 <a class="btn btn-success radius r mr-20" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="icon-refresh"></i></a></nav>
<div class="pd-20">
<div class="text-c"> 日期范围:
<input type="text" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'logmax\')||\'%y-%M-%d\'}'})" id="logmin" class="input-text Wdate" style="width:120px;">
-
<input type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'logmin\')}',maxDate:'%y-%M-%d'})" id="logmax" class="input-text Wdate" style="width:120px;">
<input type="text" name="" id="" placeholder=" 图片名称" style="width:250px" class="input-text"><button name="" id="" class="btn btn-success" type="submit"><i class="icon-search"></i> 搜图片</button>
</div>
<div class="cl pd-5 bg-1 bk-gray mt-20"> <span class="l"><a href="javascript:;" onClick="datadel()" class="btn btn-danger radius"><i class="icon-trash"></i> 批量删除</a> <a class="btn btn-primary radius" onClick="picture_add('','','添加图片','picture-add.html')" href="javascript:;"><i class="icon-plus"></i> 添加图片</a></span> <span class="r">共有数据:<strong>54</strong> 条</span> </div>
<form action="insertPic.html" method="post" enctype="multipart/form-data">
<table class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="100">分类</th>
<th width="150">封面</th>
<th>图片名称</th>
<th width="150">Tags</th>
<th width="150">更新时间</th>
<th width="70">操作</th>
</tr>
</thead>
<tbody>
<tr class="text-c">
<td><input name="classify" type="text"></td>
<!-- <td><a href="picture-show.html"><img class="picture-thumb" src="pic/200x150.jpg"></a></td> -->
<td><input type="file" name="uploadPic" /></td>
<td class="text-l"><input type="text" name="picName" /></td>
<td class="text-c"><input type="text" name="tags" /></td>
<td><input type="text" name="updateTime" /></td>
<td class="f-14 picture-manage">
<input type="submit" value="确定添加"/>
</tr>
</tbody>
</table>
</form>
<div id="pageNav" class="pageNav"></div>
</div>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/layer/layer.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/pagenav.cn.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/plugin/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/H-ui.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/H-ui.admin.js"></script>
</body>
</html>后台代码:
//ManagerController.java
@Controller
@RequestMapping("/manage")
public class ManageController {
@Resource
private PictureService pictureService;
@RequestMapping("/pictureList")
public ModelAndView pictureList() {
List<Picture> pictures = pictureService.listAll();
ModelAndView mv = new ModelAndView();
mv.addObject("pictures", pictures);
mv.setViewName("manage/pictureList");
return mv;
}
@RequestMapping("/addPicture")
public ModelAndView addPicture() {
ModelAndView mv = new ModelAndView();
mv.setViewName("manage/addPicture");
return mv;
}
@RequestMapping("/insertPic")
public ModelAndView insertPic(Picture picture, MultipartFile uploadPic,HttpSession session) throws IllegalStateException, IOException {
ModelAndView mv = new ModelAndView();
String picPath = session.getServletContext().getRealPath("/") + "images/pictures/";
String oldFileName = uploadPic.getOriginalFilename();
String suffix = oldFileName.substring(oldFileName.lastIndexOf("."));
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");
Date date = new Date();
File newFile = new File(picPath + sdf.format(date) + suffix);
picture.setPicAddr("images/pictures/" + sdf.format(date) + suffix);
uploadPic.transferTo(newFile);
System.out.println("最新插入的图片ID是:" + pictureService.insertPic(picture));
mv.setViewName("redirect:pictureList.html");
return mv;
}
}实现效果:
首先进行pictureList.jsp,点击添加图片:

会进入addPicture.jsp页面,然后选择图片,确定添加

跳转回到图片显示页面:

遇到的一些问题:
添加的时候一开始乱码,修改了一下配置文件就好了,在url后面添加
?useUnicode=true&characterEncoding=utf8.
相关文章推荐
- .net+ajax+jquery.form实现简单的图片批量上传 含Demo源码下载
- PHP实现图片简单上传
- PHP实现图片简单上传
- php中图片上传的简单实现
- 用MVC实现简单的文件(图片)上传下载功能
- iOS 多张图片上传demo(用ASIHTTPRequest 框架实现)
- JavaWeb集成百度UMEditor详细操作(实现上传图片)+demo源码
- 用jsp实现简单的图片上传功能
- anroid上传图片或视频到服务器简单demo
- 简单2步实现 asp.net mvc ckeditor 图片上传
- 简单PHP上传图片、删除图片实现代码
- HTML5实现上传头像图片大小选择(简单实现)
- 用最简单的例子实现jQuery图片即时上传
- springMVC结合ajaxfileupload.js实现图片的上传及时显示
- PHP实现图片简单上传
- 简单PHP上传图片、删除图片实现代码
- 用最简单的例子实现jQuery图片即时上传
- HTML5实现上传头像图片大小选择(简单实现)
- SpringMVC实现jQueryAjax文件上传(简单的例子)
- springmvc实现图片的上传和展示
