Node+Socketio实现消息群发功能
2016-09-09 16:30
561 查看
注:本博文是作者原创,转载请注明出处。
在项目中时常会使用到socketio,今天我们就来实现Node+socketio实现群发消息功能,
项目源码:https://github.com/zhangxy1035/socketio
注:在该项目中只是实现了功能,并没有对页面进行渲染美化,在接来下会继续更新此代码。
关于socketio以及node在这里不再赘述,
关于socketio的参考资料https://github.com/socketio/socket.io,
node学习网站:https://nodejs.org/en/
一、项目演示
当服务器端代码发送数据时,客户端会接收到代码,如下图。
View Code
三、项目启动
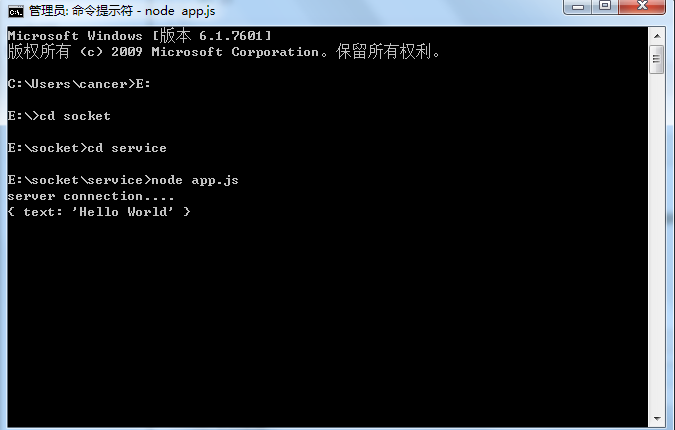
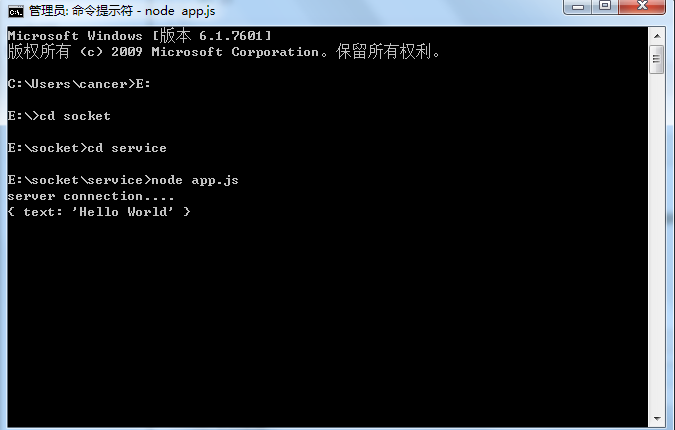
打开cmd命令窗口,找到自己app.js所在的目录,使用命令,node app.js启动项目。如图所示:

然后打开自己的网页,服务端的textare填写信息,点击发送,客户端的网页就能获取到。
在项目中时常会使用到socketio,今天我们就来实现Node+socketio实现群发消息功能,
项目源码:https://github.com/zhangxy1035/socketio
注:在该项目中只是实现了功能,并没有对页面进行渲染美化,在接来下会继续更新此代码。
关于socketio以及node在这里不再赘述,
关于socketio的参考资料https://github.com/socketio/socket.io,
node学习网站:https://nodejs.org/en/
一、项目演示
当服务器端代码发送数据时,客户端会接收到代码,如下图。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>客户端页面</title>
<script src="http://127.0.0.1:3000/socket.io/socket.io.js"></script>
</head>
<body>
<textarea type="text" id="message">
</textarea>
<input type="button" value="清除" onclick="f_delete()">
<script>
var socket = io.connect('http://127.0.0.1:3000');
socket.on('push message',function(data){
document.getElementById('message').value=data.text;
});
function f_delete(){
document.getElementById('message').value='';
}
</script>
</body>
</html>View Code
三、项目启动
打开cmd命令窗口,找到自己app.js所在的目录,使用命令,node app.js启动项目。如图所示:

然后打开自己的网页,服务端的textare填写信息,点击发送,客户端的网页就能获取到。
相关文章推荐
- nodejs+socket.io实现数据推送功能
- 利用Socket.io 实现消息实时推送功能
- Node.Js+Redis+Socket.IO 实现 聊天室或推送消息
- nodejs+socketio+redis实现前端消息实时推送
- 聊天室入门实战(node,socket.io实现)--第一章(实现登录群聊功能)
- nodejs+socketio+redis实现前端消息实时推送
- Node.js 和Socket.IO 实现chat WEBIM
- node.js和socket.io纯js实现的即时通讯实例分享
- 用node.js(socket.io)实现数据实时推送
- nodejs+express+websocket+redis实现消息订阅系统
- 安卓SocketIO+Node.js实现好友与好友间的实时聊天
- node+express+socket.io制作一个聊天室功能
- 使用node.js + socket.io + redis实现基本的聊天室场景
- node的socket.io的广播消息
- 通过Socket.IO与nodeJs实现即时消息推送
- ZH奶酪:基于ionic.io平台的ionic消息推送功能实现
- 使用node.js + socket.io + redis实现基本的聊天室场景
- 使用Node.js和Socket.IO扩展Django的实时处理功能
- socket.io + nodes 实现webSocket消息提醒
- Node.js 和Socket.IO 实现chat
