移动端调试工具DebugGap推荐。
2016-09-09 15:30
274 查看
因为现在项目大部分都是在写移动端,但是调试起来实在是不方便,虽然可以用chrome来模拟手机端,但实际上差别还是有点大的,最近找到了一款比较不错的调试工具,这里分享一下了,虽然网上已经有分享过了,但还是想自己写写,反正自己写着高兴就行。
这款工具叫:DebugGap
首先到官网下载程序
http://www.debuggap.com/
下载完解压后是这样的

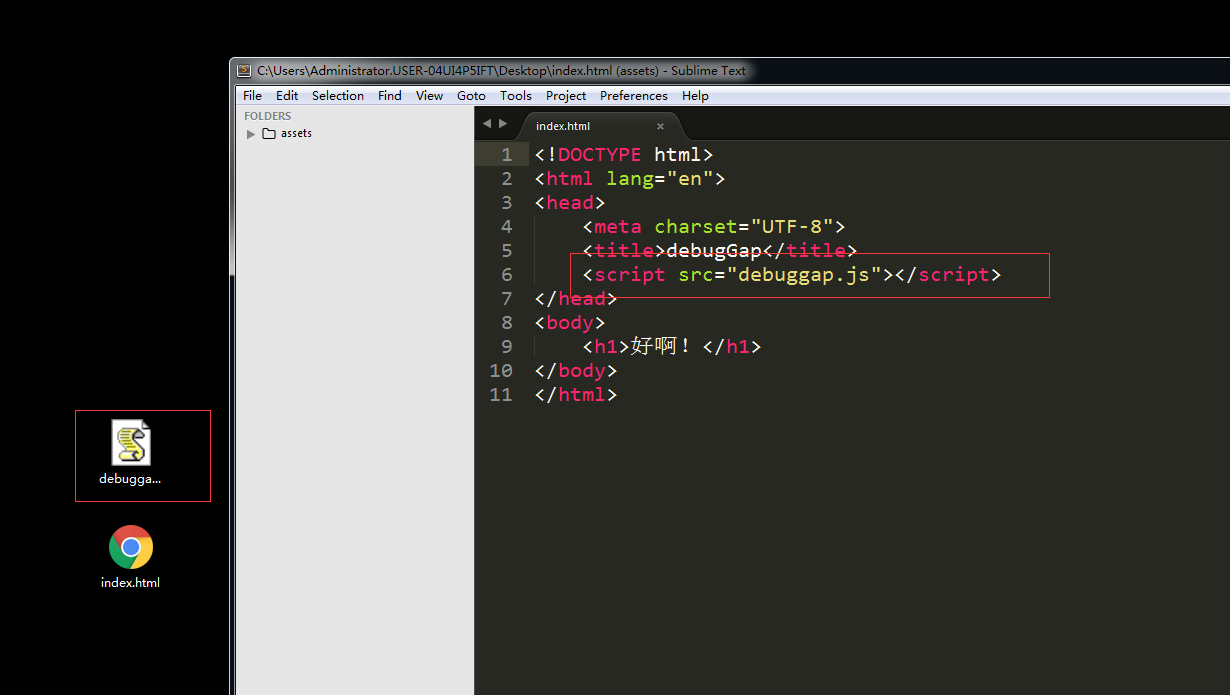
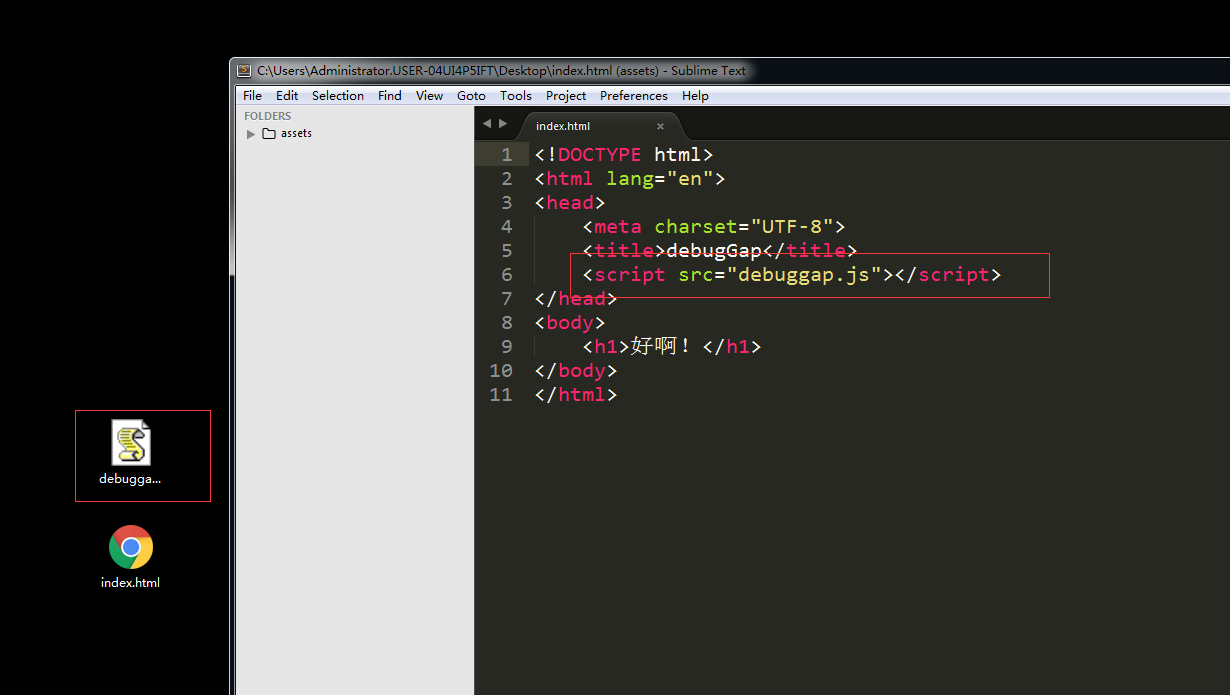
在client文件夹下面有一个debuggap.js把这个js文件拿出来放到你要测试的文件里面把他引入进去。

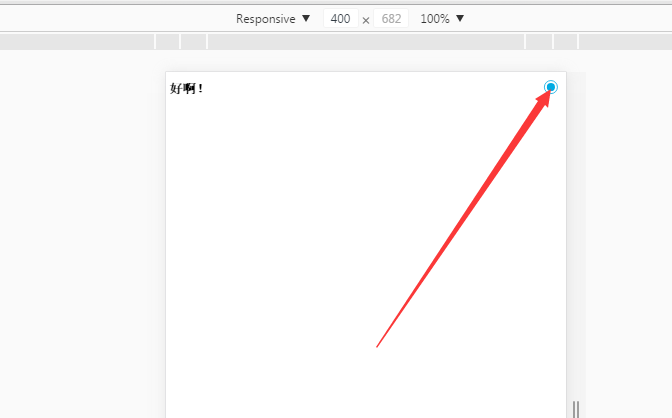
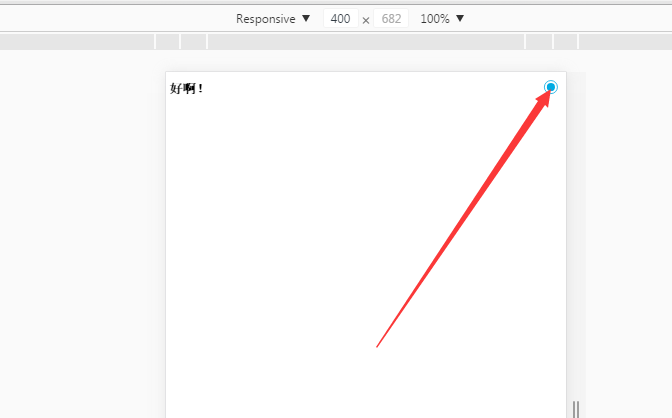
现在我们打开这个页面可以看到这个东西。

点击一下它

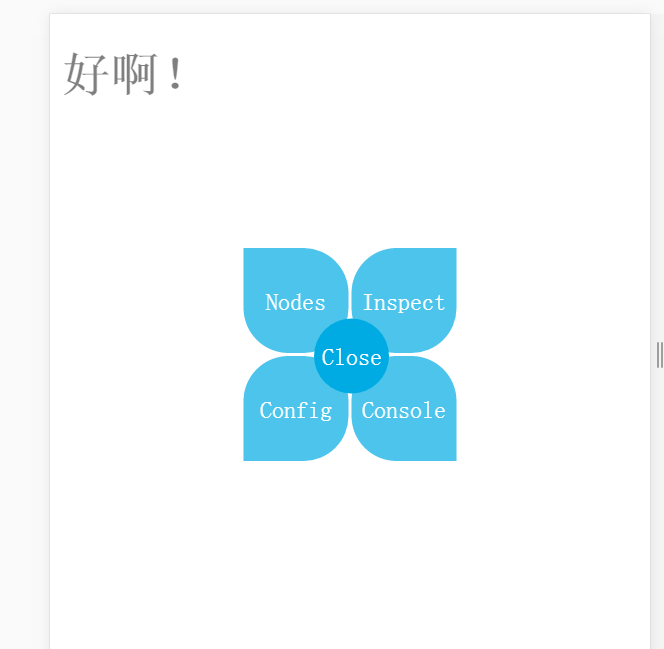
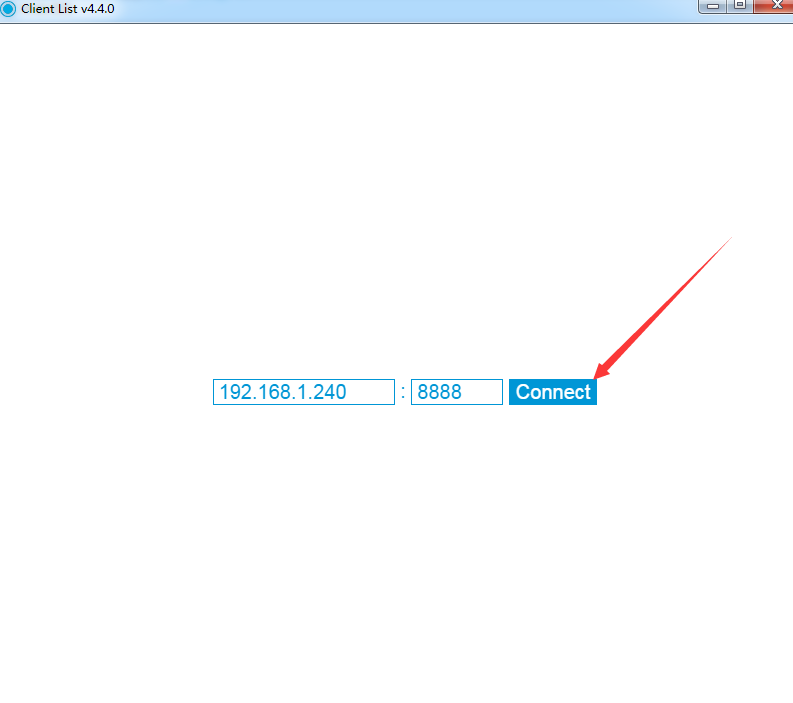
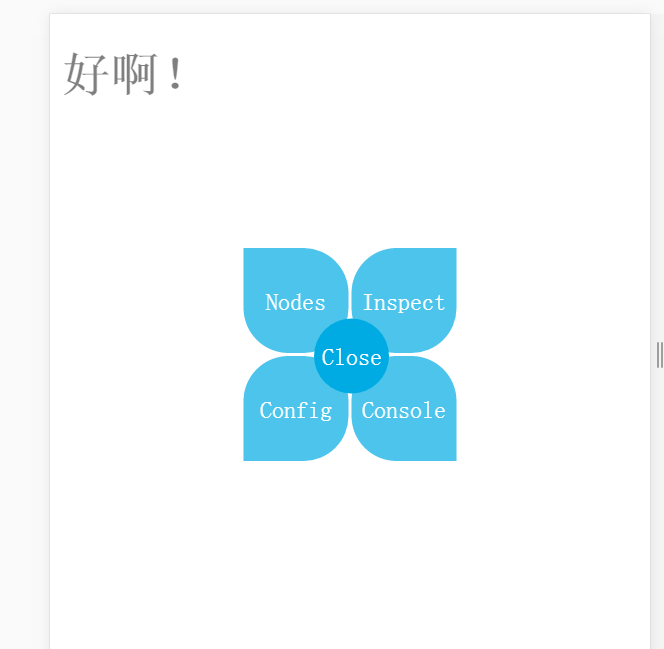
点Config,接着打开DebugGap.exe这个程序


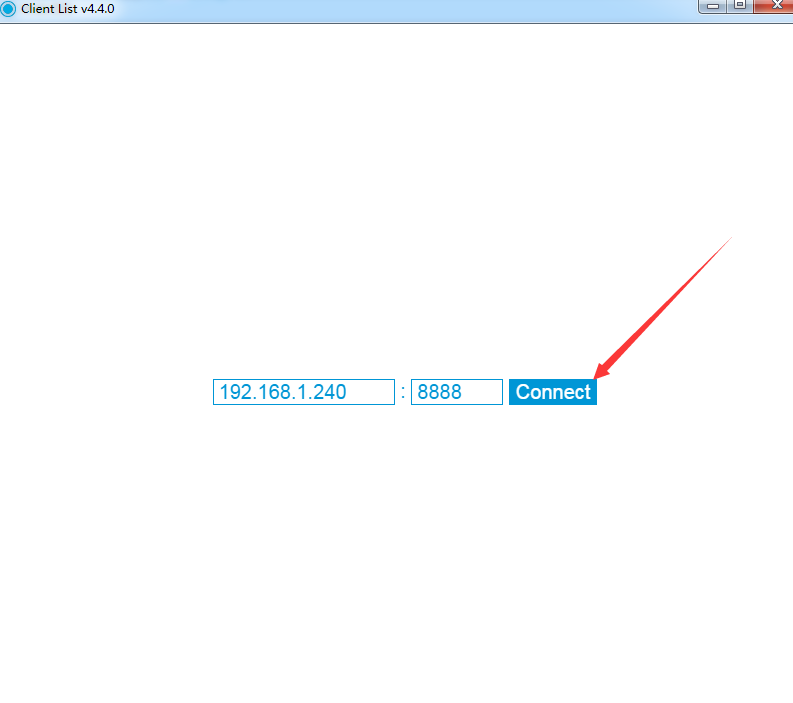
把这个ip和端口填到Config里面

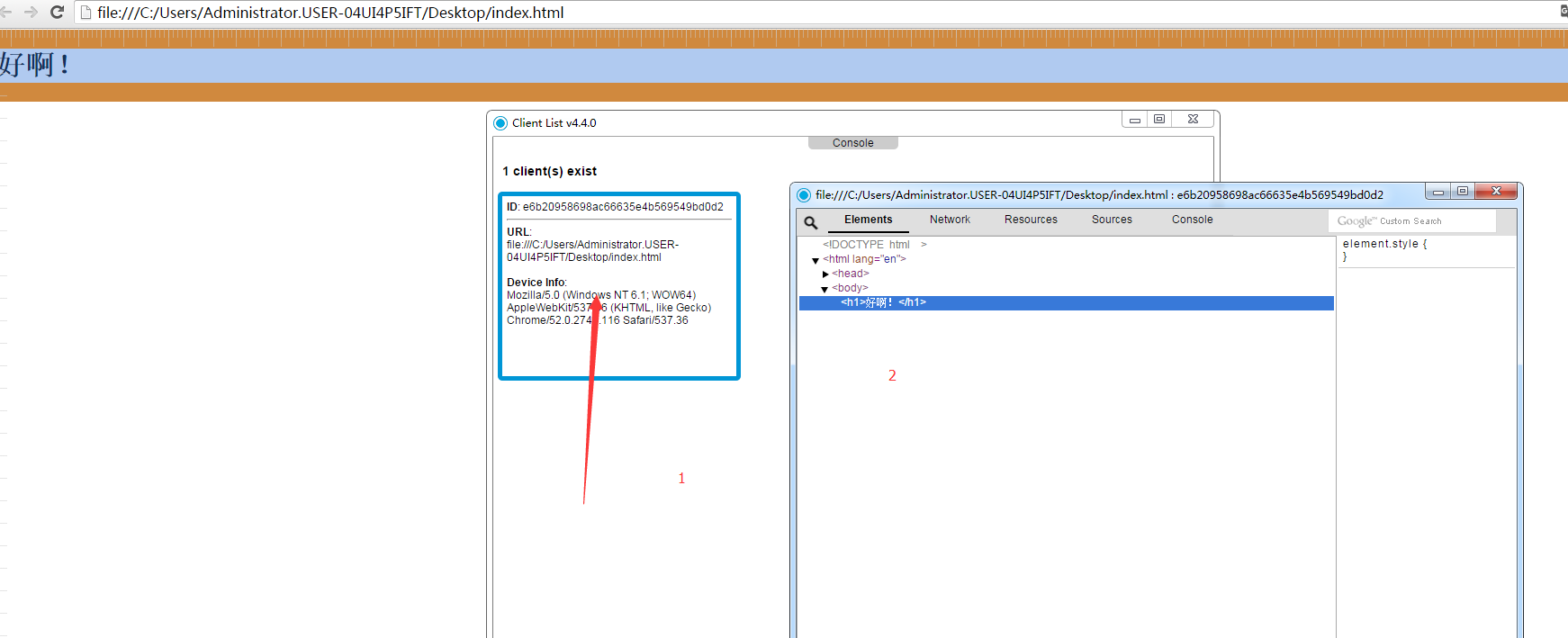
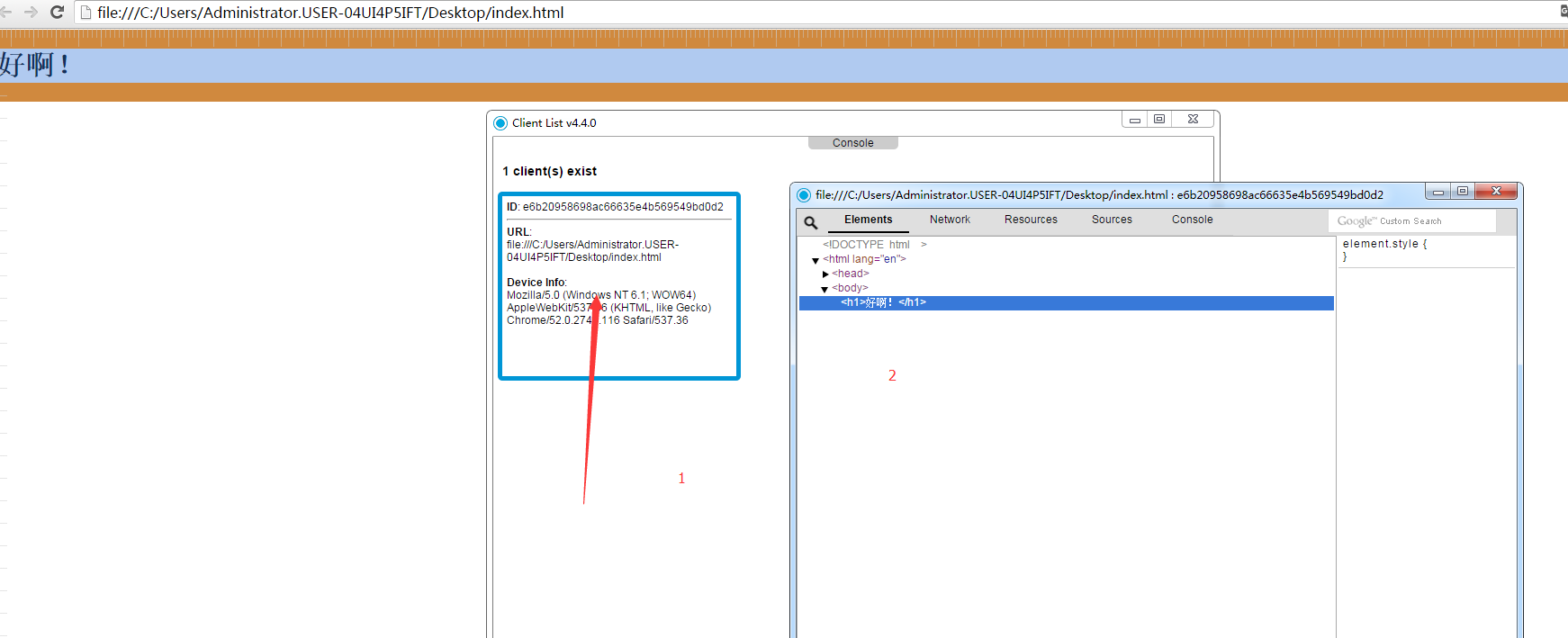
接下来这样刷新一下页面,打开下面的页面进行调试。

这款工具叫:DebugGap
首先到官网下载程序
http://www.debuggap.com/
下载完解压后是这样的

在client文件夹下面有一个debuggap.js把这个js文件拿出来放到你要测试的文件里面把他引入进去。

现在我们打开这个页面可以看到这个东西。

点击一下它

点Config,接着打开DebugGap.exe这个程序


把这个ip和端口填到Config里面

接下来这样刷新一下页面,打开下面的页面进行调试。

相关文章推荐
- 七款Debug工具推荐:iOS开发必备的调试利器
- 七款Debug工具推荐:iOS开发必备的调试利器
- 七款Debug工具推荐:iOS开发必备的调试利器
- debuggap,移动端调试新方式
- 七款Debug工具推荐:iOS开发必备的调试利器
- 七款Debug工具推荐:iOS开发必备的调试利器
- 七款Debug工具推荐:iOS开发必备的调试利器
- 七款Debug工具推荐:iOS开发必备的调试利器
- 移动端调试工具推荐 小苹果和debugap
- 【移动端debug-6】如何做一个App里的web调试小工具
- 七款Debug工具推荐:iOS开发必备的调试利器
- cordova混合移动app调试工具GapDebug+ripple emulate
- 七款Debug工具推荐:iOS开发必备的调试利器
- 七款Debug工具推荐:iOS开发必备的调试利器
- 七款Debug工具推荐:iOS开发必备的调试利器
- 推荐:Web调试代理工具 Fiddler
- CSS调试工具推荐 —— IE Tester
- CSS调试工具推荐 — IE Tester
- QTP的第三方调试工具 - PowerDebug
- [CSS]推荐一款CSS在线调试工具
