sublime2使用jshint
2016-09-08 20:23
393 查看
合理配置Jshint可以帮助写出高质量的代码,通过sublime2插件
可以迅速提供开发效率和减少bug的个数。
1.安装JSHint Gutter插件
sublime2按照插件还是蛮easy的,不过我们需要当保存JS文件时,自己检测代码的质量,就需要在
Perferences->Package Setting -> JSHint Gutter -> Set Plugin Options
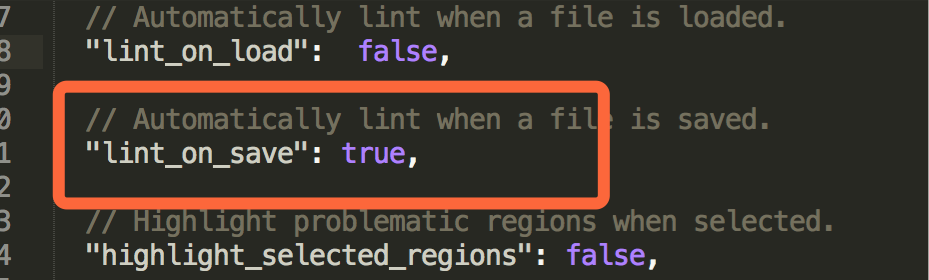
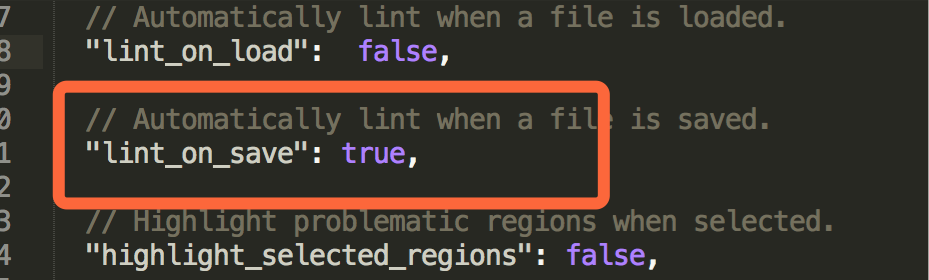
把 "lint_on_save"设置为true即可。

下面是最关键的:有什么样的策略来检测JS,可以在JS的更目录下添加一个文件.jshintrc,在这个文件配置检测JS的检测项。
配置项分四大类:
1.1.Enforcing: //设置代码风格要严谨的属性:例如:
1.2. Relaxing: //代码的良好组织形式:例如:
1.3.Environments: //您的代码运行环境(Nodejs,浏览器、jQuery)
1.4.Globals://自定义的全局变量
写完代码保存,就可以查看到您JS的的bug了。如图:

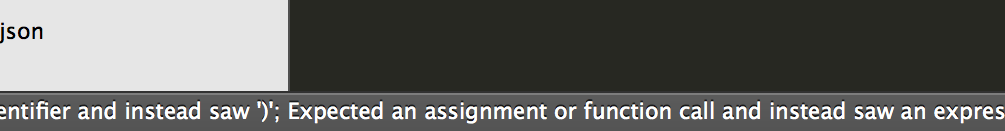
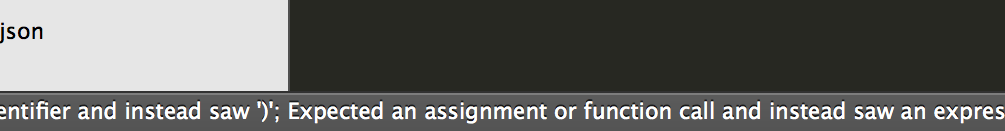
红色的框框就表示你的代码有问题,点击左边的❗️,在状态栏就出现了该行的具体问题:如图:

还有另外一种方式来查看你的代码:Tools(sublime2的菜单)->JSHint -> Lint Code,弹出的输入框就显示出错误或者警告的提示。
2. .jshintrc的配置
一共有三种方式配置:
上面是第一种方式,
第二种方式是把配置信息写在package.json文件中的jshintConfig字段中,这一般用在nodejs项目中。如果你的代码是用grunt打包,需要用grunt-jshint来检查语法,配置在Gruntfile.js文件,如:

最后还有一种内联的方法,它可以内联一个函数,也可以内联一个文件,如图:

它只对这个函数有效果。
3. 命令行使用jshint
先安装jshint插件:sudo npm install -g jshint //全局安装。
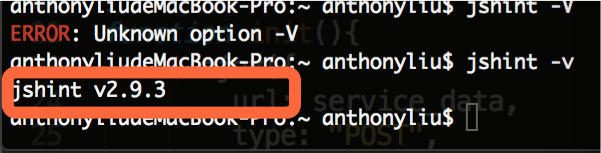
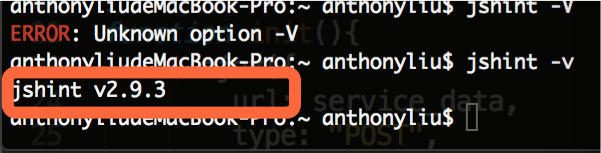
验证安装成功。

命令行直接输入命令:jshint main.js。
4.查看常用的字段意义:
https://my.oschina.net/wjj328938669/blog/637433?p=1
5.格式化代码快捷键
mac机 【control】+【option】+【f】键,先选中要格式化的代码,然后快捷键。
JSHint Gutter
可以迅速提供开发效率和减少bug的个数。
1.安装JSHint Gutter插件
sublime2按照插件还是蛮easy的,不过我们需要当保存JS文件时,自己检测代码的质量,就需要在
Perferences->Package Setting -> JSHint Gutter -> Set Plugin Options
把 "lint_on_save"设置为true即可。

下面是最关键的:有什么样的策略来检测JS,可以在JS的更目录下添加一个文件.jshintrc,在这个文件配置检测JS的检测项。
配置项分四大类:
1.1.Enforcing: //设置代码风格要严谨的属性:例如:
{
"strict":false, //使用严格模式
"unused":true, //变量未使用
"camelcase":true, //变量必须为驼峰
"curly":true, //循环或者条件必须使用花括号包围
"latedef":true, //禁止定义之前使用变量,忽略function函数声明
"newcap":true, //构造器函数首字母大写
"undef":true //变量未定义
}1.2. Relaxing: //代码的良好组织形式:例如:
{
"maxparams": 4, //最多参数个数
"maxdepth": 4, //最大嵌套深度
"maxcomplexity":true, //复杂度检测
"maxlen":600, //最大行数
"evil":true //控制eval使用警告
}1.3.Environments: //您的代码运行环境(Nodejs,浏览器、jQuery)
{
"browser": false, //浏览器环境
"devel" true, //定义用于调试的全局变量:console, alert
"jquery":true, //jquery环境
"node":true //node环境
}1.4.Globals://自定义的全局变量
{
"globals":{
"$":true, //$为全局变量
"jQuery":true //jQuery为全局变量
}
}写完代码保存,就可以查看到您JS的的bug了。如图:

红色的框框就表示你的代码有问题,点击左边的❗️,在状态栏就出现了该行的具体问题:如图:

还有另外一种方式来查看你的代码:Tools(sublime2的菜单)->JSHint -> Lint Code,弹出的输入框就显示出错误或者警告的提示。
2. .jshintrc的配置
一共有三种方式配置:
上面是第一种方式,
第二种方式是把配置信息写在package.json文件中的jshintConfig字段中,这一般用在nodejs项目中。如果你的代码是用grunt打包,需要用grunt-jshint来检查语法,配置在Gruntfile.js文件,如:

最后还有一种内联的方法,它可以内联一个函数,也可以内联一个文件,如图:

它只对这个函数有效果。
3. 命令行使用jshint
先安装jshint插件:sudo npm install -g jshint //全局安装。
验证安装成功。

命令行直接输入命令:jshint main.js。
4.查看常用的字段意义:
https://my.oschina.net/wjj328938669/blog/637433?p=1
5.格式化代码快捷键
mac机 【control】+【option】+【f】键,先选中要格式化的代码,然后快捷键。
相关文章推荐
- 百度地图API(一)
- jsp前后台传值那点小事
- javascript helloworld 及数组
- JS与安卓的通信
- 《Javascript权威指南第6版》源码下载
- [置顶] javascript自定义事件应用实例
- javascript网页特效——window.opener
- JavaScript getComputedStyle
- javascript中的“捕获组”是什么意思
- js 自定义事件
- JS 循环遍历JSON数据
- idea 修改jsp页面需要重新部署项目的额问题
- js实现冒泡排序
- 用JS获取地址栏参数的方法(超级简单)
- javascript面向对象-继承
- JavaScript 中的 this 关键字
- josn 404 405 415
- 多级次动态合并表格行
- javascript 中解析json
- web 视频
