关于自适应布局box 与 flex
2016-09-08 16:13
357 查看
box虽然出的比较早,但现在使用还是需要加上前缀,而且兼容性也说不上太好。但看到美团在用的是box,而非flex。我想box应该有flex的过代码之处吧。 下面详说box与flex的使用。
**
flex弹性布局
**html代码
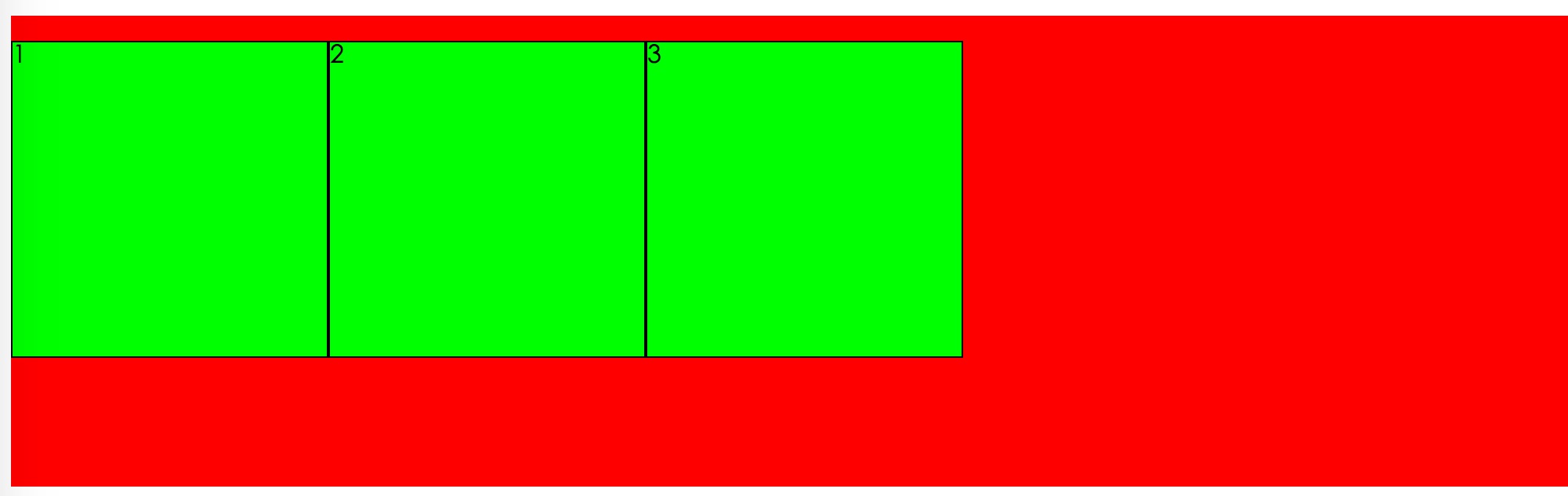
<div class="flexBox"> <p>1</p> <p>2</p> <p>3</p> </div>
横向布局 只需设置css代码如下。
.flexBox{
display: flex;
}
此时,主轴是水平的。行内轴是垂直的。
纵向布局
想要反过来,主轴垂直,行内轴水平。需要用css flex-direction属性
.flexBox{
display: flex; // 单纯的设置纵向布局,是不需要此属性的。 但当设置下面说的居中的时候,此属性是必须的。
flex-direction:column;
}运行结果:

flex-direction分别有四个属性值:
row: 横向从左到右排列。左对齐
row-reverse: 与row相反
column:纵向排列。左对齐
column-reverse: 与column相反
详细的flex-direction,参考
http://www.css88.com/book/css/properties/flex/flex-direction.htm
相对于主轴居中
css的justify-content 属性。当属性值为center时,设置相对于主轴居中
相对于行内轴居中
css的align-item属性。当属性值为center时,设置相对于行内轴居中。
相关文章推荐
- 移动端 css/html (box-flex)自适应、等比布局
- 移动端图片画廊 关于flex-box布局
- 关于自适应iphone、ipad布局的代码
- 自适应布局webkit-box的用法
- 关于flex布局的小白入门
- css3盒模型学习--利用box自适应布局
- Flexbox的布局
- css圆角box(宽度自适应)(依据三列布局修改,ie6有bug)
- 关于自适应布局的一点总结
- 【转】Flexbox——快速布局神器
- storyboard中关于拉伸压缩的优先级priority的设置(自适应布局很有用)
- 最全面的水平垂直居中方案与flexbox布局
- Flexbox——快速布局神器
- 关于web中的自适应布局 简明范例
- 关于自适应布局的处理
- 关于android UI布局自适应
- flex 关于布局控制的两个小技巧
- 关于自适应布局的处理
- 关于CSS3中FlexBox的浅谈
- Flex转型Html学习随笔1——关于Html页面的div布局(下)
