CSS hack
2016-09-08 15:38
204 查看
由于不同的浏览器,甚至同一浏览器的不同版本对CSS的解析认识不一样,导致生成的页面效果不一致,写出针对不同浏览器CSS code就称为CSS hack。
常用的CSS hack 有三种方式,CSS 内部hack、选择器hack、HTML 头部引用,其中第一种最常用。
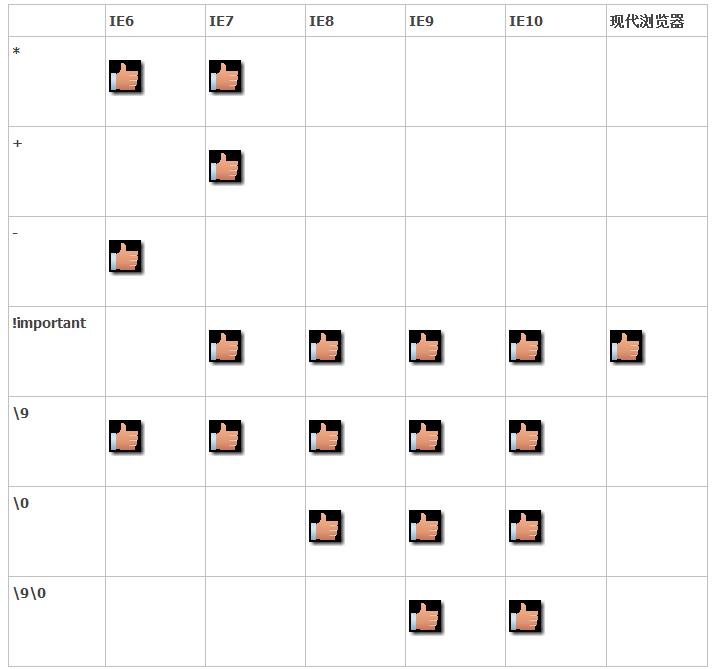
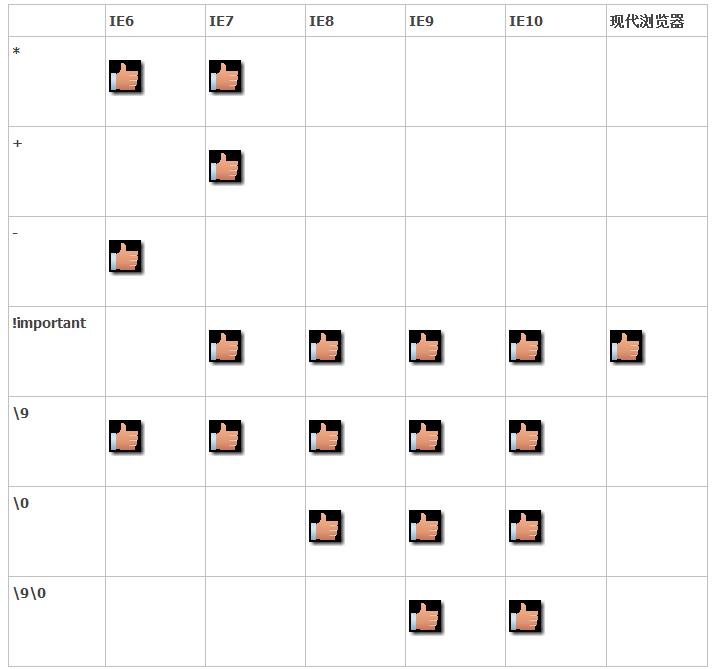
CSS 内部hack 语法是这样的 selector{hack标签?property:valuehack标签?;} ,上面代码所示的是在属性名称之前的hack,当然还有这样的
属性前面加个“*”这样的写法只会对IE6、7生效,其它版本IE及现代浏览器会忽略这条指令(没有特殊说明,本文所有hack都是指在声明了DOCTYPE的文档的效果)
属性前面有个“-”这样的只有IE6识别,还有些在后面的hack
这样在属性值后面添加“!important”的写法只有IE6不能识别,其它版本IE及现代浏览器都可以识别。

如果只想给在IE访问的时候加绿色背景,就可以这么写
常用的CSS hack 有三种方式,CSS 内部hack、选择器hack、HTML 头部引用,其中第一种最常用。
CSS 内部hack 语法是这样的 selector{hack标签?property:valuehack标签?;} ,上面代码所示的是在属性名称之前的hack,当然还有这样的
*background-color:green;
属性前面加个“*”这样的写法只会对IE6、7生效,其它版本IE及现代浏览器会忽略这条指令(没有特殊说明,本文所有hack都是指在声明了DOCTYPE的文档的效果)
-background-color:green;
属性前面有个“-”这样的只有IE6识别,还有些在后面的hack
background-color:green!important;
这样在属性值后面添加“!important”的写法只有IE6不能识别,其它版本IE及现代浏览器都可以识别。

如果只想给在IE访问的时候加绿色背景,就可以这么写
background-color:green\9;
相关文章推荐
- 针对IE的CSS hack 全面 实用
- css hack
- 常见ie css hack
- 浏览器 CSS Hack 收集
- CSS hack(CSS浏览器兼容)
- css hack
- CSS hack
- css hack整理
- CSS hack
- safari,google,firefox,opera css hack和js hack
- 史上最全的CSS hack方式一览
- 史上最全的CSS hack方式一览
- ie8 css hack 只适用ie8的css写法
- CSS Hack写法与IE6下的常见Bug
- CSS:IE,Chrome,Firefox兼容性和CSS Hack
- css hack
- 解决grunt-contrib-cssmin压缩默认会删除一些css hack的问题
- 史上最全的CSS hack方式一览
- 常见浏览器兼容问题、盒模型2种模式以及css hack知识讲解
- IE各版本CSS Hack(兼容性处理)语法速查表
