angular tree 异步加载下一级菜单 的正确修改方式
2016-09-07 11:15
288 查看
angular中的tree树形结构在github上也越来越丰富,使用起来也蛮方便的,可是项目中有这么一个现实情况,导致静态页面加载数据后造成明显卡顿。

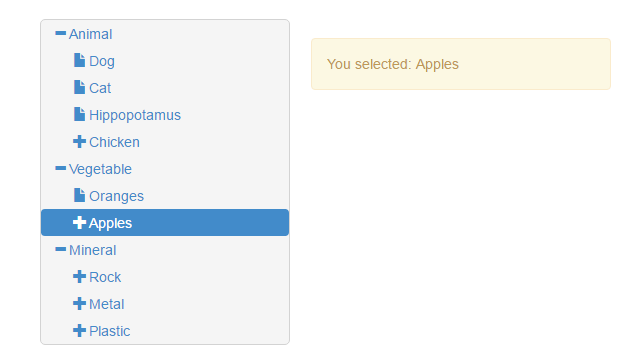
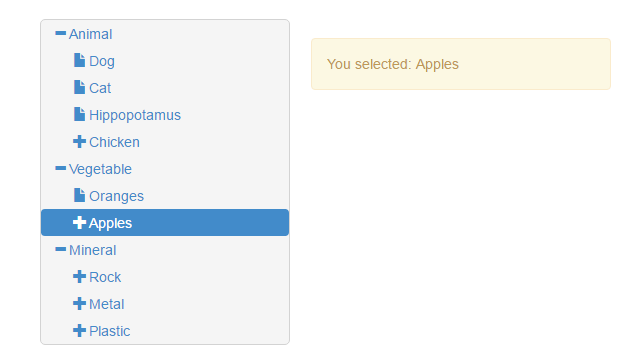
我找到的插件是叫angular-bootstrap-nav-tree,github上地址是这里,使用方法是讲一个嵌套结构的的json一起赋值给指令中的tree-data属性,就能生成一个tree型结构的list。
目前项目中现实情况是,tree里边数据量特别大,成百上千,甚至有的页面要上万条。这样一股脑塞进这个tree里边的方法肯定会卡,肯定就想展开哪一层就请求并加载哪一层的数据。每点加号的时候,就请求并加载下级的数据。这就需要把abn_tree_directive指令改一下。
点击“+”号的时候,触发一个事件,发送请求。在abn_tree_directive第11行原来i里边是这么写的ng-click=’a.branch.expanded = !a.branch.expanded’,现在改成一个触发controller中事件ng-click=’i_click(row) ‘,把它自己作为参数传进去。
在abn_tree_directive代码link函数中增加如下片段:
以下为controller里请求并增加i_click事件
笔者水平有限,写的可能含混不清,如果你也有类似的需求,想改造这个angular-bootstrap-nav-tree插件,请留言,一点鼎力相助

我找到的插件是叫angular-bootstrap-nav-tree,github上地址是这里,使用方法是讲一个嵌套结构的的json一起赋值给指令中的tree-data属性,就能生成一个tree型结构的list。
目前项目中现实情况是,tree里边数据量特别大,成百上千,甚至有的页面要上万条。这样一股脑塞进这个tree里边的方法肯定会卡,肯定就想展开哪一层就请求并加载哪一层的数据。每点加号的时候,就请求并加载下级的数据。这就需要把abn_tree_directive指令改一下。
点击“+”号的时候,触发一个事件,发送请求。在abn_tree_directive第11行原来i里边是这么写的ng-click=’a.branch.expanded = !a.branch.expanded’,现在改成一个触发controller中事件ng-click=’i_click(row) ‘,把它自己作为参数传进去。
在abn_tree_directive代码link函数中增加如下片段:
scope.i_click=function(a){
a.branch.expanded = !a.branch.expanded;//将原来控制节点打开折叠的代码拷过来
scope.user_clicks_branch(a.branch);//取到加号对应的节点,因为可能目前选取状态不是你点+号的这个节点,这样就会增加节点出错
if(a.branch.i_click){//这是调用controller里的定义的方法,如果传过来的数据中有i_click字段,就执行它
a.branch.i_click(a);
}
}以下为controller里请求并增加i_click事件
$http.post('http://pings.iok.la:35612/oapm/sys/org/treelist',{"body":{"parentid":''}}).success(function(response){
angular.forEach(response.body.entity.orgList, function(value, key){
if(value.isleaf==0){//这是为了控制节点i图标为“+”号
value.noLeaf=true;
}else{
value.noLeaf=false;
}
value.i_click=pull_data;//将数据增加一个i_click字段
value.onSelect=last_selected;
});
$scope.my_data=response.body.entity.orgList
})
//以下为点击加号触发的事件,首先请求数据,循环,并添加到当前节点下边。
pull_data=function(a){
if(a.branch.children.length<1){
$http.post('http://pings.iok.la:35612/oapm/sys/org/treelist',{"body":{"parentid":a.branch.id}}).success(function(response){
var b = tree.get_selected_branch();
angular.forEach(response.body.entity.orgList, function(value, key){
if(value.isleaf==0){
value.noLeaf=true;
}else{
value.noLeaf=false;
}
value.i_click=pull_data;
value.onSelect=last_selected;
return tree.add_branch(b, value)
});
})
}
}笔者水平有限,写的可能含混不清,如果你也有类似的需求,想改造这个angular-bootstrap-nav-tree插件,请留言,一点鼎力相助
相关文章推荐
- MTK手机平台添加资源和菜单的方式(修改)
- JQuery加载外部文件的方式get、post、ajax、load的区别及异步加载的实现
- Android在网络异步加载图片方式总结
- Android异步加载图片详解之方式二(3)
- Android异步加载图片详解之方式二(3)
- WINDOWS2008远程默认端口3389的正确修改方式
- Android异步加载图片详解之方式二(1)
- 图片异步加载和图片缓存的两种方式
- ztree异步加载菜单与struts2集成
- Android异步加载图片详解之方式二(2)
- 基于asp.net ajax 的异步加载无限级联树状菜单
- WINDOWS远程默认端口3389的正确修改方式
- WINDOWS远程默认端口3389的正确修改方式
- JS 动态加载js文件和css 文件 同步/异步 两种方式
- Javascript 异步加载详解(浏览器在javascript的加载方式)
- 如何通过修改快捷方式目标属性加载插件
- ztree+dwr实现异步加载树形菜单
- 图片异步加载和图片缓存的两种方式
- android多种方式实现异步加载图片
- Android异步加载图片详解之方式二(1)
