easyui ComboGrid
2016-09-06 20:07
267 查看
虽然easyui combogrid官方例子

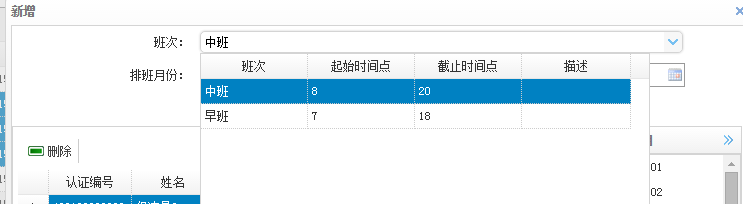
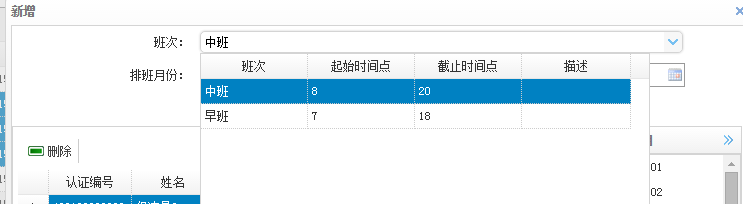
很不错,但是实际使用的时候却不能直接使用,例如下面的效果,代码实际是这样的。
在初始化的事情,引入这段代码。

很不错,但是实际使用的时候却不能直接使用,例如下面的效果,代码实际是这样的。
<tr>
<td width="25%" style="text-align: right">班次:</td>
<td width="75%"><input id="shift" name="shift" style="width: 90%"
data-options="required:true"
value="${smsEmployeeScheduleArrangeDto.shift}"></td>
</tr>在初始化的事情,引入这段代码。
/**
* 班次
*/
function createShiftGrid(){
$('#shift').combogrid({
url:ctx+'/smsShift/find',method: 'get',
idField:'id',textField:'name',fitColumns:true,panelWidth:450,
columns:[[
{field:'id',title:'ID',hidden:true}
,{field:'name',title:'班次',sortable:true,width:100,align:'left',halign:'center' }
,{field:'beginTime',title:'起始时间点',sortable:true,width:100,align:'left',halign:'center' }
,{field:'endTime',title:'截止时间点',sortable:true,width:100,align:'left',halign:'center' }
,{field:'description',title:'描述',sortable:true,width:100,align:'left',halign:'center' }
]]
});
}
相关文章推荐
- EasyUI中combogrid的代码实例
- EasyUI中combogrid的使用方法
- EasyUi中的Combogrid 实现分页和动态搜索远程数据
- Asp.net EasyUI中的combogrid实现分页功能
- jQuery EasyUI API 中文文档 - ComboGrid 组合表格
- Extend ComboGrid Editors for DataGrid Of JQuery EasyUI
- jquery easyui combogrid 获取本地数据并设默认值
- jQuery EasyUI API 中文文档 - 组合表格(ComboGrid)
- jQuery EasyUI API 中文文档 - ComboGrid 组合表格
- easyui源码翻译1.32--ComboGrid(数据表格下拉框)
- jQuery EasyUI API 中文文档 - ComboGrid 组合表格
- easyui datagrid editors扩展之combogrid
- jquery easyui combogrid 加载数据的方式
- jQuery EasyUI ComboGrid 分页 查询
- easyui中 combogrid控件的loadData方法加载本地数据
- EasyUI中的combogrid
- EasyUi中的Combogrid 实现分页和动态搜索远程数据
- easyUI在可编辑的datagrid中加入combogrid 实现下拉选择填充列
- jQuery EasyUI API 中文文档 - 组合表格(ComboGrid)
- easyUI在可编辑的datagrid中加入combogrid 实现下拉选择填充列
