JavaScript:综合案例---房贷计算器的实现
2016-09-06 14:39
465 查看
房贷计算器的实现
(可以使用的编辑器:webStrom、subLime、notePad++、editPlus)
输入数据:
平方单价 70,000.00 元/平方 B1
租金 382.50 元/平方 B2
物业费 50.50 元/平方 B3
面积 200 平方 B4
首付比例 40% 成 B5
贷款利息 4% B6
输出数据(计算过程):
首付金额 5,600,000.00 元 B8 公式:B1 x B4 x B5
贷款总额 8,400,000.00 元 B9 公式:B1 x B4 x (100% -B5)
每月支付利息 28,000.00 元/月 B10 公式:B9 x B6/12
每月租金 76,500.00 元/月 B11 公式:B2 x B4
每月物业费 10,100.00 元/月 B12 公式:B4 x B3
实现表单界面:
第一层(inputDiv):作为输入数据使用
第二层(butDiv):控制器按钮
第三层(calDiv): 显示所有的计算结果
1、建立css文件夹,将from.css文件拷贝到此文件夹当中
2、建立一个页面:house.html
3、在代码之中进行表单控件的填充操作
事件验证要使用动态的事件绑定:
1、在js目录中建立:house.js文件;
2、考虑到代码常用性问题,建立一个util.js文件,作为公共操作文件;
3、在house.html页面之中导入这两个js文件;
4、首先在util.js进行公共的验证操作;
5、需要为每一个具体的输入设置验证函数,实在house.js文件中完成的;
数据的计算操作
1、对于计算按钮绑定事件处理,并计算输出数据,需要使用parseFloat()将字符串数据转换一下才可以计算。
2、设置重置按钮事件,对输入数据进行清空 。
具体代码如下:
house.html
View Code
演示截图:
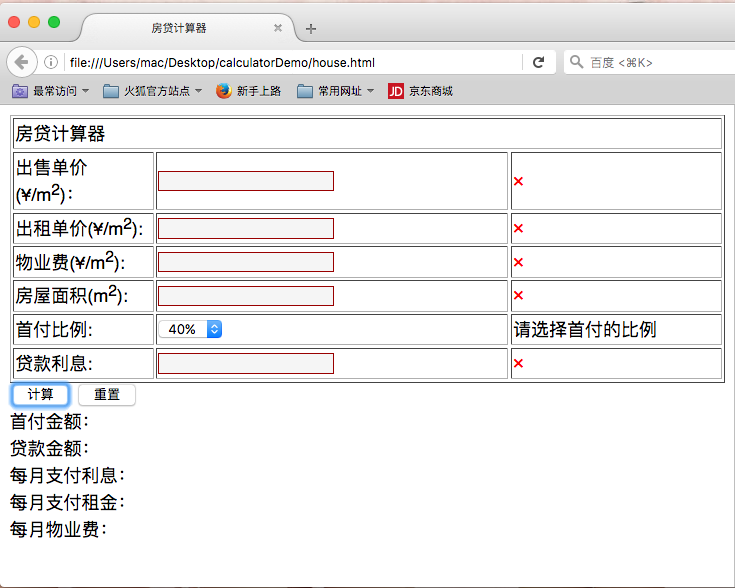
默认时(或者重置时):

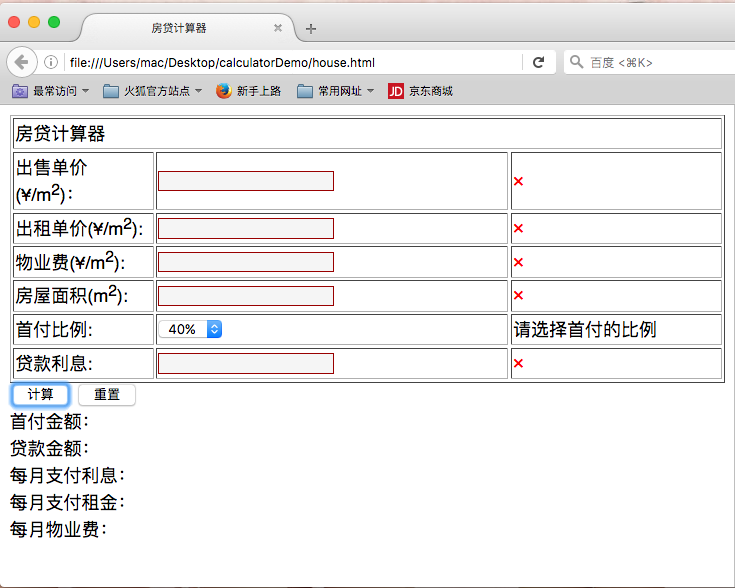
数据为空时:

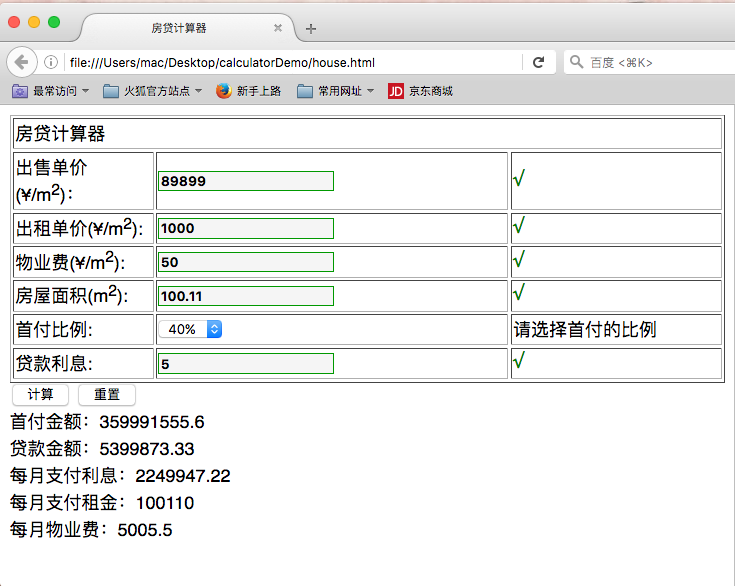
数据不为空时:

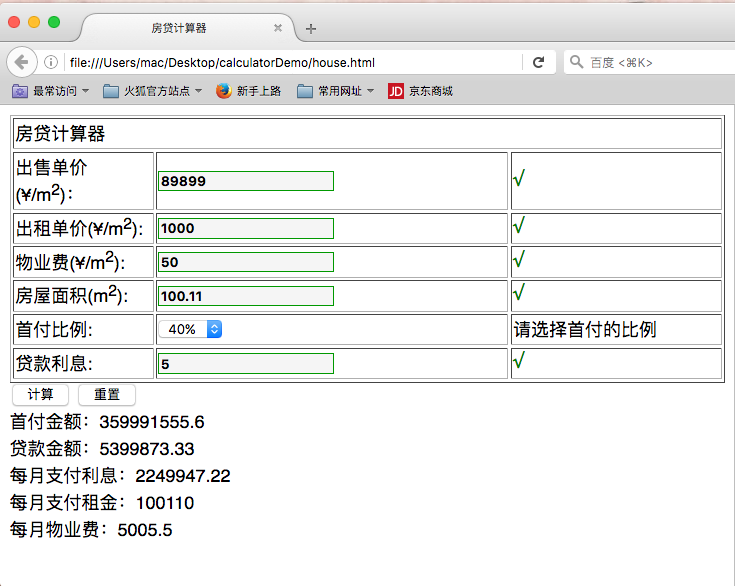
计算结果时:

(可以使用的编辑器:webStrom、subLime、notePad++、editPlus)
输入数据:
平方单价 70,000.00 元/平方 B1
租金 382.50 元/平方 B2
物业费 50.50 元/平方 B3
面积 200 平方 B4
首付比例 40% 成 B5
贷款利息 4% B6
输出数据(计算过程):
首付金额 5,600,000.00 元 B8 公式:B1 x B4 x B5
贷款总额 8,400,000.00 元 B9 公式:B1 x B4 x (100% -B5)
每月支付利息 28,000.00 元/月 B10 公式:B9 x B6/12
每月租金 76,500.00 元/月 B11 公式:B2 x B4
每月物业费 10,100.00 元/月 B12 公式:B4 x B3
实现表单界面:
第一层(inputDiv):作为输入数据使用
第二层(butDiv):控制器按钮
第三层(calDiv): 显示所有的计算结果
1、建立css文件夹,将from.css文件拷贝到此文件夹当中
2、建立一个页面:house.html
3、在代码之中进行表单控件的填充操作
事件验证要使用动态的事件绑定:
1、在js目录中建立:house.js文件;
2、考虑到代码常用性问题,建立一个util.js文件,作为公共操作文件;
3、在house.html页面之中导入这两个js文件;
4、首先在util.js进行公共的验证操作;
5、需要为每一个具体的输入设置验证函数,实在house.js文件中完成的;
数据的计算操作
1、对于计算按钮绑定事件处理,并计算输出数据,需要使用parseFloat()将字符串数据转换一下才可以计算。
2、设置重置按钮事件,对输入数据进行清空 。
具体代码如下:
house.html
/**
* 表示进行数据是否为空的验证操作
* @param eleId 表示要操作的组件ID名称
*/
function validateEmpty(eleId) {
var obj = ele(eleId); //取得指定的对象
if (obj != null) { //现在对象已经取得
if (obj.value == "") {
setFailure(obj);
return false;
}else{
setSuccess(obj);
return true;
}
}
return false;
}
/**
* 使用正则进行数据的验证
* @param eleId 组件的元素id
* @param regex 正则验证规则
*/
function validateRegex(eleId,regex) {
var obj = ele(eleId);//取得指定的对象
if (validateEmpty(eleId)) { //有数据
if (!regex.test(obj.value)) {
setFailure(obj);
return false;
}else{
setSuccess(obj);
return true;
}
}
return false;
}
/**
* 验证输入的内容是否是数字,包含小数
* @param eleId 组件的元素的id
*/
function validateNumber(eleId) {
return validateRegex(eleId,/^\d+(\.\d+)?$/);
}
/**
* 根据id取得一个具体的对象,是简化调用的难度
* @param eleId 表示要操作的组件ID名称
*/
function ele(eleId) {
return document.getElementById(eleId);
}
/**
* 根据id取得一个具体的对象集合,是简化调用的难度
* @param eleId 表示要操作的组件ID名称
*/
function allEle(eleId) {
return document.all(eleId);
}
/**
* 设置信息正确和错误时样式
* @param obj 要进行样式信息设置的元素
* @param className 样式名称
* @param text 显示的文本信息
*/
function setValidateStyle(obj,className,text) {
var spanObj = ele(obj.id+"Span"); //根据对象的id属性找到Span
obj.className = className;
if (spanObj != null) {
spanObj.innerHTML = text;
}
}
function setSuccess(obj) {
setValidateStyle(obj,"success","<font color='green'>√</font>");
}
function setFailure(obj) {
setValidateStyle(obj,"failure","<font color='red'>×</font>");
}
/**
* 动态绑定事件
* @param eventType 事件类型
* @param obj 事件执行对象
* @param fun 事件操作函数
*/
function bindEvent(obj,eventType,fun) {
obj.addEventListener(eventType,fun,false);
}View Code
演示截图:
默认时(或者重置时):

数据为空时:

数据不为空时:

计算结果时:

相关文章推荐
- doT.js详细介绍
- 怎么在js中,访问viewbag,viewdata等等的值
- json 字符串传到action之后的处理,遍历. 练习代码片
- $.ajax $.getJSON $.get $.post同步异步问题
- 使用JS轻松实现ionic调用键盘搜索功能(超实用)
- JS 格式化时间
- js 点击按钮触发下一个月上一个月事件,并且进行检测日期是否合法!
- 使用JS实现图片展示瀑布流效果(简单实例)
- JavaScript数组API
- 使用JS实现动态时间
- JSON.parse()和JSON.stringify()
- js 、jsdoc生成33
- staxon实现json和xml互转
- JavaScript趣题:创建电话号码
- js显示时间
- 项目实战-Jackson使用
- js弹出框、对话框、提示框、弹窗总结
- js md5加密
- JS 移除数组中指定索引项
- js获取URL参数
