Android 动画解析(二) 补间动画(Tween Animation)
2016-09-05 15:38
716 查看
上篇文章简单描述了有关如何实现逐帧动画(Frame Animation),如何还未了解逐帧动画(Frame Animation),可以先看看 Android 动画解析(一) 逐帧动画(Frame Animation)。今天这篇文章就来描述补间动画(Tween Animation)。
补间动画(Tween Animation) 也称为 View 动画
原理:通过对场景里的对象做图形变化来产生一种动画效果,主要包括四种效果:平移(translate)、旋转(rotate)、缩放(scale)和透明(alpha)。实际作用的View位置,大小等不会跟随变化。
PS:补间动画(Tween Animation) ,只是改变了View的显示效果而已,而不会真正去改变View的属性,例如View位置,大小等不会跟随变化。
实现补间动画(Tween Animation) 有两种方式,一种在xml中定义动画,另一种是直接使用动画对象。下面分别介绍具体如何实现。
一、使用xml文件实现补间动画(Tween Animation)。
1. 在/res/anim目录下,新建xml文件,文件名可以作为资源ID被引用。如果不存在anim目录,那么请手动创建。对应xml文件的根节点:alpha,translate,scale,rotate以及组合set。通过AnimationUtils的loadAnimation方法加载。
(1). 平移(translate)动画。
在/res/anim目录下,新建translate.xml文件,添加如下代码,
<translate>标签标示平移动画,它可以是View在水平或者竖直方向完成平移的动画效果。
属性说明:
PS:
android:interpolator 动画的插值器或者渲染器,被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。android:interpolator 属性相当于物理中的变速加速度的概念。
android:fillAfter="true" [b]// 是否停留在结束位置[/b]
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,
至此,该动画就设置完毕了!运行看效果吧!
效果截图如下,

(2). 旋转(rotate)动画。
在/res/anim目录下,新建rotate.xml文件,添加如下代码,
<rotate>标签标示旋转动画,它可以使View具有旋转的动画效果。
属性说明:
这里有旋转轴点,View是围绕着抽点进行旋转的。默认情况下,旋转轴点是View的中心点。
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,
运行,效果截图如下,

(3). 缩放(scale)。
在/res/anim目录下,新建scale.xml文件,添加如下代码,
<scale>标签标示缩放动画,它可以使View具有放大或缩小的效果。
属性说明:
这里有轴点,默认情况下,轴点是View的中心点,这个时候在水平方向进行缩放的话会导致View向左右两个方向同时进行缩放,但是把轴点设置View的右边界,那么View就只会向左边进行缩放,反之则向右边进行缩放。
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,

(4).透明(alpha)。
在/res/anim目录下,新建scale.xml文件,添加如下代码,
<alpha>标签标示透明度动画,它可以改变View的透明度。
属性说明:
运行,效果截图如下,

(5). 动画集合。
我们也可以在一个xml文件中,集合好几种动画。
在/res/anim目录下,新建anim.xml文件,添加如下代码,
<set>标签标示动画集合,它可以包含若干个动画,并且它的内部也是可以嵌套其他动画集合的。
android:shareInterpolator:表示集合中的动画是否共享同一个插值器,如果集合不指定插值器,那么子动画需要单独指定所需的插值器或者使用默认值。
android:interpolator:插值器
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,

二、使用代码(动画类)实现补间动画(Tween Animation)。
(1). 平移(translate)动画。
使用 TranslateAnimation实现。创建一个TranslateAnimation对象,
具体创建代码如下,
并且还可以设置 插值器,
(2). 旋转(rotate)动画。
使用 RotateAnimation实现。创建一个RotateAnimation对象,
具体创建代码如下,
运行效果和使用xml是一致的!自己可以动手试试哦!
(3). 缩放(scale)。
使用 ScaleAnimation实现。创建一个ScaleAnimation对象,
具体创建代码如下,
运行效果和使用xml是一致的!自己动手试试哦!
(4).透明(alpha)。
使用 AlphaAnimation实现。创建一个AlphaAnimation对象,
运行效果和使用xml是一致的!动手试试吧!
(5). 动画集合。
使用 AnimationSet实现。创建一个AnimationSet对象,将各种动画对象加入到该AnimationSet对象中。例如
效果是各种动画的额集合!你还不动手试试!
三、总结。
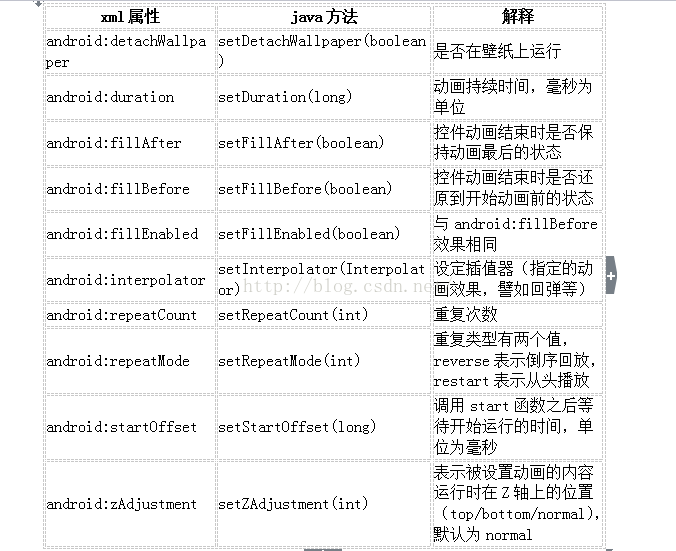
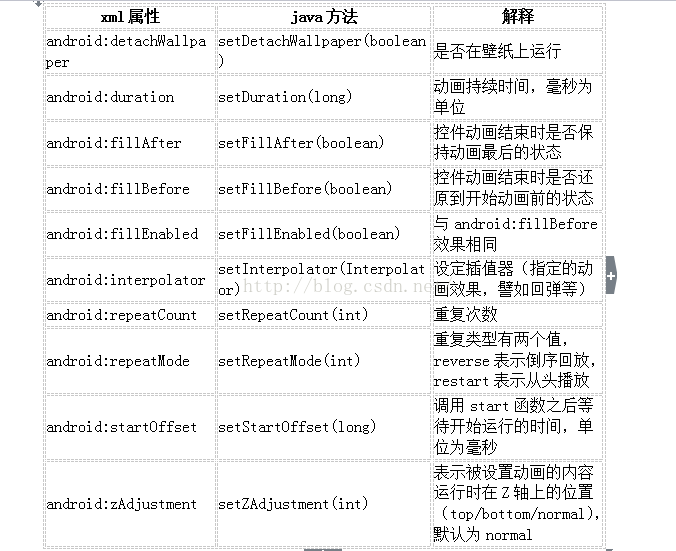
1. Animation属性小结如下:

所有的补间动画都具备这些属性,可以任意设置。
2. repeatCount 重复的次数,默认为0,必须是int,可以为-1表示不停止。
3. repeatMode 重复的模式,默认为restart,即重头开始重新运行,可以为reverse即从结束开始向前重新运行。在android:repeatCount大于0或为infinite时生效 。
补间动画(Tween Animation) 也称为 View 动画
原理:通过对场景里的对象做图形变化来产生一种动画效果,主要包括四种效果:平移(translate)、旋转(rotate)、缩放(scale)和透明(alpha)。实际作用的View位置,大小等不会跟随变化。
PS:补间动画(Tween Animation) ,只是改变了View的显示效果而已,而不会真正去改变View的属性,例如View位置,大小等不会跟随变化。
实现补间动画(Tween Animation) 有两种方式,一种在xml中定义动画,另一种是直接使用动画对象。下面分别介绍具体如何实现。
一、使用xml文件实现补间动画(Tween Animation)。
1. 在/res/anim目录下,新建xml文件,文件名可以作为资源ID被引用。如果不存在anim目录,那么请手动创建。对应xml文件的根节点:alpha,translate,scale,rotate以及组合set。通过AnimationUtils的loadAnimation方法加载。
(1). 平移(translate)动画。
在/res/anim目录下,新建translate.xml文件,添加如下代码,
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXDelta="0" android:toXDelta="200" android:fromYDelta="0" android:toYDelta="200" android:duration="2000"/>
<translate>标签标示平移动画,它可以是View在水平或者竖直方向完成平移的动画效果。
属性说明:
fromXDelta:动画开始的X坐标; toXDelta:动画结束的X坐标; fromYDelta:动画开始的Y坐标; toYDelta:动画结束的Y坐标; 以上这4种属性的取值 PS: 如果以浮点数字表示,是一个绝对值,代表相对自身原始位置的像素值; 如果以num%表示,代表相对于自己的百分比,比如toXDelta定义为100%就表示在X方向上移动自己的1倍距离 如果以num%p表示,代表相对于父类组件的百分比。 duration: 动画的持续时间;
PS:
android:interpolator 动画的插值器或者渲染器,被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。android:interpolator 属性相当于物理中的变速加速度的概念。
android:fillAfter="true" [b]// 是否停留在结束位置[/b]
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,
private void translateAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translate);
view.setAnimation(animation);
}至此,该动画就设置完毕了!运行看效果吧!
效果截图如下,

(2). 旋转(rotate)动画。
在/res/anim目录下,新建rotate.xml文件,添加如下代码,
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromDegrees="0" android:toDegrees="360" android:duration="2000" android:repeatCount="1" android:repeatMode="reverse" android:pivotX="1" android:pivotY="1" />
<rotate>标签标示旋转动画,它可以使View具有旋转的动画效果。
属性说明:
fromDegrees: 旋转开始角度; toDegrees: 旋转结束角度; 浮点值,单位:度 ; repeatCount:旋转的次数 默认值是0 代表旋转1次 如果值是repeatCount=4 旋转5次,值为-1或者infinite时,表示该动画一直循环,永不停止。 pivotX: 旋转轴点X坐标; pivotY: 旋转轴点Y坐标; 这两个属性有三种表示方式,数字方式代表相对于自身左边缘的像素值,num%方式代表相对于自身左边缘或顶边缘的百分比,num%p方式代表相对于父容器的左边缘或顶边缘的百分比。
这里有旋转轴点,View是围绕着抽点进行旋转的。默认情况下,旋转轴点是View的中心点。
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,
private void rotateAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotate);
view.setAnimation(animation);
}运行,效果截图如下,

(3). 缩放(scale)。
在/res/anim目录下,新建scale.xml文件,添加如下代码,
<scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:fromXScale="0.2" android:toXScale="1.5" android:fromYScale="0.2" android:toYScale="1.5" android:pivotX="50%" android:pivotY="50%" android:duration="2000"/>
<scale>标签标示缩放动画,它可以使View具有放大或缩小的效果。
属性说明:
fromXScale: 沿着x轴缩放的起始比例; toXScale: 沿着x轴缩放的结束比例; fromYScale: 沿着y轴缩放的起始比例; toYScale: 沿着y轴缩放的结束比例; pivotX: 缩放轴点X坐标; pivotY: 缩放轴点Y坐标 duration: 动画的持续时间;
这里有轴点,默认情况下,轴点是View的中心点,这个时候在水平方向进行缩放的话会导致View向左右两个方向同时进行缩放,但是把轴点设置View的右边界,那么View就只会向左边进行缩放,反之则向右边进行缩放。
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,
private void scaleAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scale);
view.setAnimation(animation);
}运行,效果截图如下,
(4).透明(alpha)。
在/res/anim目录下,新建scale.xml文件,添加如下代码,
<alpha xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromAlpha="1.0" android:toAlpha="0.1" android:duration="2000"/>
<alpha>标签标示透明度动画,它可以改变View的透明度。
属性说明:
fromAlpha :起始透明度; toAlpha:结束透明度; 1.0表示完全不透明 0.0表示完全透明 duration: 动画的持续时间接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,
private void alphaAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.alpha);
view.setAnimation(animation);
}运行,效果截图如下,

(5). 动画集合。
我们也可以在一个xml文件中,集合好几种动画。
在/res/anim目录下,新建anim.xml文件,添加如下代码,
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="5000" android:interpolator="@android:anim/accelerate_interpolator" android:shareInterpolator="true" > <!-- 透明度起始值,结束值 --> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" /> <!-- 平移起始值,结束值 --> <translate android:fromXDelta="0" android:toXDelta="200" android:fromYDelta="0" android:toYDelta="200"/> <!-- 缩放起始值,结束值,缩放轴点x,y坐标 --> <scale android:fromXScale="0.2" android:toXScale="1" android:fromYScale="0.2" android:toYScale="1" android:pivotX="1" android:pivotY="1"/> <!-- 旋转起始角度,结束角度,旋转轴点x,y坐标 --> <rotate android:fromDegrees="0" android:toDegrees="360" android:duration="2000" android:repeatCount="5" android:pivotX="50%" android:pivotY="50%"/> </set>
<set>标签标示动画集合,它可以包含若干个动画,并且它的内部也是可以嵌套其他动画集合的。
android:shareInterpolator:表示集合中的动画是否共享同一个插值器,如果集合不指定插值器,那么子动画需要单独指定所需的插值器或者使用默认值。
android:interpolator:插值器
接着需要在Activity中设置引用该动画,方法比较简单,具体如下所示,
private void anim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim);
view.setAnimation(animation);
}运行,效果截图如下,
二、使用代码(动画类)实现补间动画(Tween Animation)。
(1). 平移(translate)动画。
使用 TranslateAnimation实现。创建一个TranslateAnimation对象,
public TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)参数说明:
fromXDelta 起始点的X坐标 toXDelta 结束点的X坐标 fromYDelta 起始点的Y坐标 toYDelta 结束点的Y坐标
具体创建代码如下,
private void setTranslateAnim(View view) {
//定义一个位移补间动画
TranslateAnimation translateAnimation = new TranslateAnimation(0, 200, 0, 200);
//设置动画结束后效果保留
translateAnimation.setFillAfter(false);
//设置动画持续时间
translateAnimation.setDuration(2000);
//开启动画
view.startAnimation(translateAnimation);
}并且还可以设置 插值器,
//控制动画先慢后快 translate.setInterpolator(new AccelerateInterpolator());运行效果和使用xml是一致的!自己可以动手试试!
(2). 旋转(rotate)动画。
使用 RotateAnimation实现。创建一个RotateAnimation对象,
public RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) {参数说明:fromDegrees: 旋转起始的角度 toDegrees: 旋转结束的角度 pivotX: 旋转轴的X坐标 pivotY: 旋转轴的Y坐标
具体创建代码如下,
private void setRotateAnim(View view) {
//定义一个旋转补间动画
RotateAnimation rotateAnimation = new RotateAnimation(0,360, 1, 1);
//设置动画结束后效果保留
rotateAnimation.setFillAfter(false);
//设置动画持续时间
rotateAnimation.setDuration(2000);
//设置动画的重复次数
rotateAnimation.setRepeatCount(5);
//开启动画
view.startAnimation(rotateAnimation);
}运行效果和使用xml是一致的!自己可以动手试试哦!
(3). 缩放(scale)。
使用 ScaleAnimation实现。创建一个ScaleAnimation对象,
public ScaleAnimation(float fromX, float toX, float fromY, float toY)参数说明:
fromX: 起始点的X坐标; toX: 结束点的X坐标; fromY: 起始点的Y坐标; toY: 结束点的Y坐标
具体创建代码如下,
private void setScaleAnim(View view) {
//定义一个缩放补间动画
ScaleAnimation scaleAnimation = new ScaleAnimation(0.1f,1.2f, 0.2f, 1.2f);
//设置动画结束后效果保留
scaleAnimation.setFillAfter(false);
//设置动画持续时间
scaleAnimation.setDuration(2000);
//设置动画的重复次数
scaleAnimation.setRepeatCount(5);
//开启动画
view.startAnimation(scaleAnimation);
}运行效果和使用xml是一致的!自己动手试试哦!
(4).透明(alpha)。
使用 AlphaAnimation实现。创建一个AlphaAnimation对象,
public AlphaAnimation(float fromAlpha, float toAlpha)参数说明:
fromAlpha 起始透明度 toAlpha 结束透明度具体创建代码如下,
private void setAlphaAnim(View view) {
//定义一个缩放补间动画
AlphaAnimation alphaAnimation = new AlphaAnimation(0,1f);
//设置动画结束后效果保留
alphaAnimation.setFillAfter(false);
//设置动画持续时间
alphaAnimation.setDuration(2000);
//设置动画的重复次数
alphaAnimation.setRepeatCount(5);
//开启动画
view.startAnimation(alphaAnimation);
}运行效果和使用xml是一致的!动手试试吧!
(5). 动画集合。
使用 AnimationSet实现。创建一个AnimationSet对象,将各种动画对象加入到该AnimationSet对象中。例如
private void setAnim(View view){
AnimationSet animationSet=new AnimationSet(true);
//定义一个旋转补间动画
RotateAnimation translate = new RotateAnimation(0,360, 1, 1);
//设置动画持续时间
translate.setDuration(2000);
animationSet.addAnimation(translate);
ScaleAnimation scale = new ScaleAnimation(0.1f,1.2f, 0.2f, 1.2f);
scale.setDuration(1000);
animationSet.addAnimation(scale);
//定义一个旋转补间动画
RotateAnimation rotate = new RotateAnimation(0,360, 1, 1);
//设置动画持续时间
rotate.setDuration(2000);
animationSet.addAnimation(rotate);
view.setAnimation(animationSet);
}效果是各种动画的额集合!你还不动手试试!
三、总结。
1. Animation属性小结如下:

所有的补间动画都具备这些属性,可以任意设置。
2. repeatCount 重复的次数,默认为0,必须是int,可以为-1表示不停止。
3. repeatMode 重复的模式,默认为restart,即重头开始重新运行,可以为reverse即从结束开始向前重新运行。在android:repeatCount大于0或为infinite时生效 。
相关文章推荐
- Android 连续的补间动画(Animation/Tween)
- Android动画主要包含补间动画(Tween)View Animation、帧动画(Frame)Drawable Animation、以及属性动画Property Animation
- android补间动画(TweenAnimation)
- Android动画之补间动画(Tween Animation)
- Android动画效果之Tween Animation(补间动画)
- android补间动画(tween animation)xml基本属性
- Android动画之补间动画(TweenAnimation)详解
- Android动画效果之Tween Animation(补间动画)
- Android动画之ViewAnimation(TweenAnimation)视图动画(补间动画)
- Android xml编写tween animation(补间动画)
- Android补间动画(Tween Animation)的使用总结
- android 补间动画 tween animation xml基本属性
- Android开发之Tween(补间动画)完全解析(下)——代码实现
- Android动画(一)之补间动画(Tween Animation)
- Android 动画之二 View Animation —— 补间(Tween)动画与Interpolator的介绍
- android补间动画(Tween Animation)
- Android开发之Tween(补间动画)完全解析(上)——xml文件配置的实现
- Android动画1-补间动画(TweenAnimation)
- Android动画(View Animation之Tween Animation(补间动画))
- Android动画——补间动画(Tween Animation)
