百度地图API示例之根据城市名设置地图中心点
2016-09-05 14:28
323 查看
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=sSelQoVi2L3KofLo1HOobonW"></script>
<title>根据城市名设置地图中心点</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
//map.centerAndZoom("宿迁",12); // 初始化地图,用城市名设置地图中心点
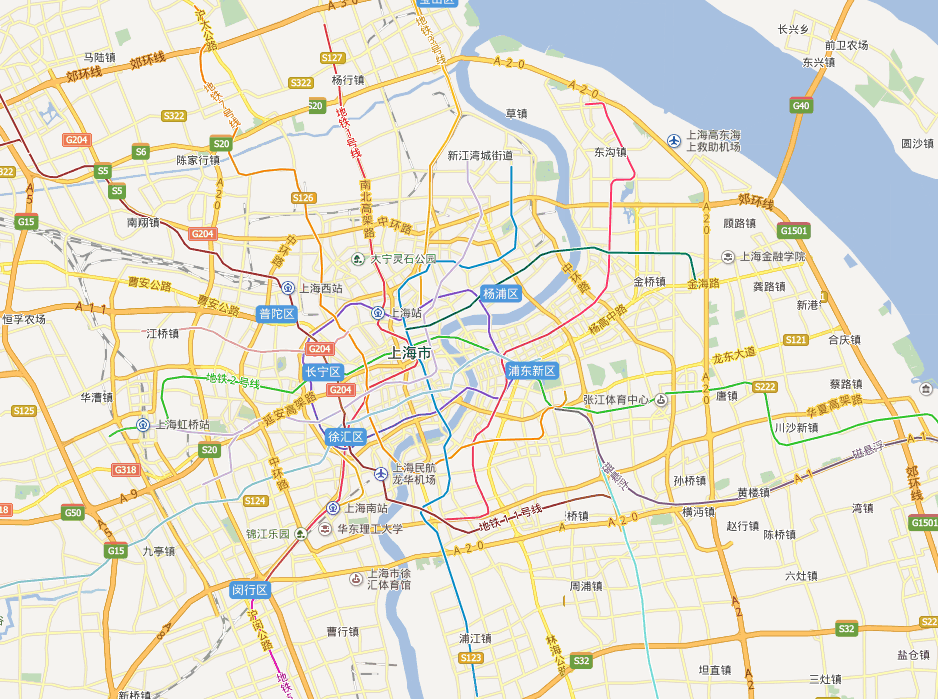
map.centerAndZoom("上海",12); // 初始化地图,用城市名设置地图中心点
</script>说明:这个方法很实用,可以根据ip定位获取城市,然后获取地图定位点


分类: JavaScript-Baidu Map API
相关文章推荐
- 百度地图API示例之根据城市名设置地图中心点
- 百度地图API示例之设置地图显示范围
- 百度地图API示例之设置地图最大、最小级别
- 百度地图API示例之设置地图最大、最小级别
- 百度地图API示例之设置地图显示范围
- 百度地图API示例之移动地图
- 百度地图API二:根据标注点坐标范围计算显示缩放级别zoom自适应显示地图
- Map 3D中程序设置地图中心点
- Android引路蜂地图开发示例:设置地图类型
- 百度地图Api进阶教程-基础地图示例1.html
- magento根据运送城市设置支付方式
- 根据地图数据程序化城市建模 Houdini - Procedural Modeling - Procedural City
- Blackberry引路蜂地图开发示例:设置地图类型
- 百度地图Api进阶教程-基础地图示例1.html
- 根据百度地图API得到坐标和地址并在地图上显示
- LWUIT引路蜂地图开发示例:设置地图类型
- Windows Mobile引路蜂地图开发示例:设置地图类型
- 百度地图定位当前城市并设置中心点
- 凨-百度地图API之地图标注(JS版),地理位置信息,根据地址获取经度纬度
