CSS入门基础自我总结
2016-09-05 11:23
253 查看
CSS称为层叠样式表 顾名思义即为将元素的样式进行调整从而达到自己想要的效果,所谓层叠即为可以将多重效果的进行重叠与冲突
<p style="color: aliceblue;">我要叠加三种样式</p>
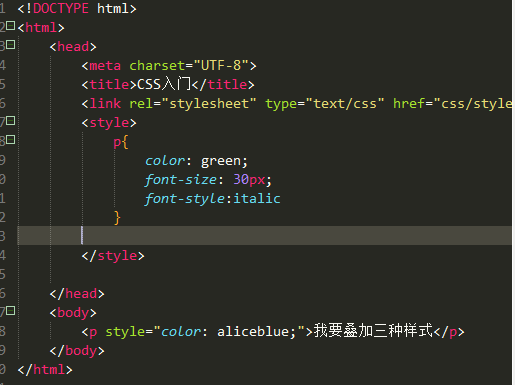
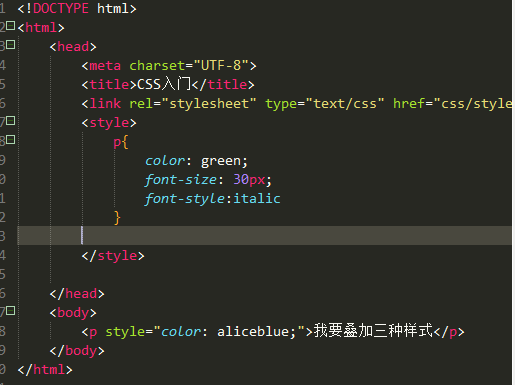
2.文档内嵌 例如
<head>
<meta charset="UTF-8">
<title>CSS入门</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<style>
p{
color: green;
font-size: 30px;
font-style:italic
}
p{
color: red;
}
</style>
</head>
3.外部引入 例如
<head>
<meta charset="UTF-8">
<title>CSS入门</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<style>
p{
color: green;
font-size: 30px;
font-style:italic
}
p{
color: red;
}
</style>
</head>

元素内的样式与文档内嵌的样式在 color上产生重叠,所以根据优先级进行冲突处理,即选择优先级高的,这里就采用<p style="color: aliceblue;">
但由于元素内的样式只对P标签内的字体颜色进行设置,而文档内嵌则还有其他属性,如字体大小等等,在这里则进行叠加,以此类推。最后的效果图如下

1.如何添加CSS
1.元素内设置 例如<p style="color: aliceblue;">我要叠加三种样式</p>
2.文档内嵌 例如
<head>
<meta charset="UTF-8">
<title>CSS入门</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<style>
p{
color: green;
font-size: 30px;
font-style:italic
}
p{
color: red;
}
</style>
</head>
3.外部引入 例如
<head>
<meta charset="UTF-8">
<title>CSS入门</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<style>
p{
color: green;
font-size: 30px;
font-style:italic
}
p{
color: red;
}
</style>
</head>
2.层叠样式原理
当出现
元素内的样式与文档内嵌的样式在 color上产生重叠,所以根据优先级进行冲突处理,即选择优先级高的,这里就采用<p style="color: aliceblue;">
但由于元素内的样式只对P标签内的字体颜色进行设置,而文档内嵌则还有其他属性,如字体大小等等,在这里则进行叠加,以此类推。最后的效果图如下

相关文章推荐
- 网页编程基础第二章知识点总结——HTML&CSS快速入门
- Struts2 自我总结(1)--基础知识及快速入门
- css+div布局总结--新手入门
- css+div布局总结——基础篇
- 《算法导论》学习总结 — 21.第16章 贪心算法(1) 基础入门1
- 学习网站开发必备推荐!30天学会HTML和CSS基础入门视频教程 (免费精品课程)
- Linq入门基础总结
- css+div布局总结——基础篇
- Java程序员从笨鸟到菜鸟之(十六)CSS基础积累总结(上)
- 精通CSS:入门基础
- Oracle中rownum用法总结-入门基础
- 安卓航班Android开发经典教程大总结2----游戏基础入门及高级编程
- ajax 入门基础之--XMLHttpRequest对象总结(整理转)
- 基础入门:关于JavaIO流学习总结
- struts 入门基础知识学习总结(转)
- 《算法导论》学习总结 — 18.第15章 动态规划(3) 基础入门2
- css+div布局总结--新手入门
- CSS+Div布局总结-基础篇
- ajax 入门基础之--XMLHttpRequest对象总结(整理转)
- Html,XMl,Css,Web技术的入门总结
