android .9图生成
2016-09-05 10:40
155 查看
.9图就是在普通的png图片多了1px的边框,用于指定内容显示区域和图片的拉伸区域,这样就可以使某些图片比如有圆角的图片不会因拉伸而变形。
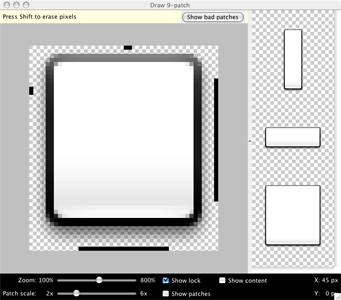
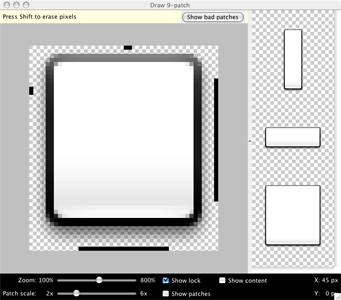
具体制作就是使用Android Sdk里的draw9patch工具,打开该工具如下图:

用鼠标左键点击图片四周多出来的1px边框,在四周各形成一条黑线。左边和上边黑线控制的区域分别表示纵向、横向的拉伸区域(当图片需要拉伸时,只会对这部分区域进行拉伸,图片的其他部分会保持原样),右边和下边黑线控制的区域分别表示纵向、横向的内容区域(比如TextView背景使用.9图片时,它的内容就显示在这部分区域里)。如果需要对原有的.9图进行修改,用鼠标右键或右键+Shift键点击原来的黑线区域就可以将原来的黑线擦除,然后就可以重新编辑了。
下面试一下:
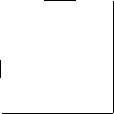
TextView的背景图如下:

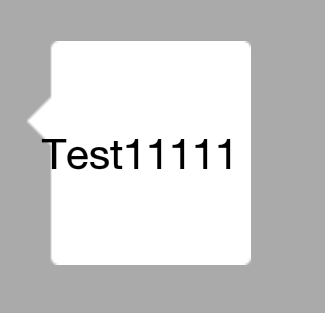
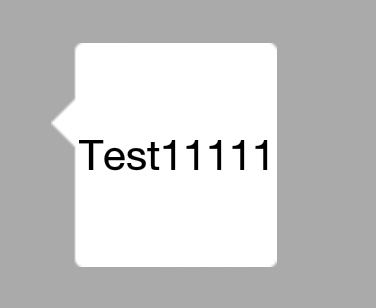
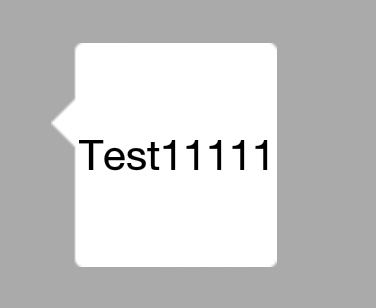
运行的显示效果如下:

扣可以看到里面的问题,文字的水平显示区域有些靠左了(占用到左边的三角图形的区域了),这是因为制作的.9图的下面的那条黑线(表示内容的水平显示区域)太靠左了。修改一下:

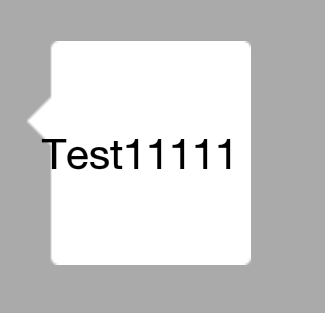
运行效果如下:

这下看上去就比较正常了
注意拉伸的区域大小至少要有2x2这么大(也就是说左边和上边的黑线至少都要有2px这么长),否则就可能会没有拉伸效果,还有就是定制拉伸区域(左边和上边的黑线)时需要在图片的开始和结束的两边至少要留有1px的安全区域,否则图片的边界的颜色可能会发生改变。
具体制作就是使用Android Sdk里的draw9patch工具,打开该工具如下图:

用鼠标左键点击图片四周多出来的1px边框,在四周各形成一条黑线。左边和上边黑线控制的区域分别表示纵向、横向的拉伸区域(当图片需要拉伸时,只会对这部分区域进行拉伸,图片的其他部分会保持原样),右边和下边黑线控制的区域分别表示纵向、横向的内容区域(比如TextView背景使用.9图片时,它的内容就显示在这部分区域里)。如果需要对原有的.9图进行修改,用鼠标右键或右键+Shift键点击原来的黑线区域就可以将原来的黑线擦除,然后就可以重新编辑了。
下面试一下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:background="@android:color/darker_gray"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/black" android:text="Test11111" android:gravity="center" android:background="@mipmap/bg_sys_msg"/> </LinearLayout>
TextView的背景图如下:

运行的显示效果如下:

扣可以看到里面的问题,文字的水平显示区域有些靠左了(占用到左边的三角图形的区域了),这是因为制作的.9图的下面的那条黑线(表示内容的水平显示区域)太靠左了。修改一下:

运行效果如下:

这下看上去就比较正常了
注意拉伸的区域大小至少要有2x2这么大(也就是说左边和上边的黑线至少都要有2px这么长),否则就可能会没有拉伸效果,还有就是定制拉伸区域(左边和上边的黑线)时需要在图片的开始和结束的两边至少要留有1px的安全区域,否则图片的边界的颜色可能会发生改变。
相关文章推荐
- [Android] 编译main.xml 生成一个main.out.xml什么原因
- 编译android 之后生成的 img 文件介绍
- Android 屏幕截屏,并将之生成视频文件
- androidUI第四部分---1.4.2ListView用法—利用SimpleAdapter生成ListView
- Android桌面快捷方式图标生成与删除,使用Intent与launcher交互
- androidUI第四部分---1.4.3ListView用法—利用CursorAdapter生成ListView
- Android程序调试时生成main.out.xml文件
- androidUI第四部分--1.4.1ListView用法—利用ArrayAdapter生成ListView
- OPhone/Android的学习(2)—从分析Eclipse自动生成的代码到以XML控制UI
- Android程序调试时生成main.out.xml文件
- android 工程中的 R.java 文件丢失后 ---如何重新生成
- Android 打包签名 从生成keystore到完成签名
- [Android] 编译main.xml 生成一个main.out.xml什么原因
- 生成 Android 数字签名
- Linux-Android启动之zImage生成过程详解
- Android 开发入门问题集:启动模拟器、安装卸载apk、项目调试、导入Android sample并重新生成R.java……【更新】
- Android 图片压缩也即生成缩略图方法
