小白javascript做考试页(三)
2016-09-04 00:00
183 查看
摘要: 考试页面初步形成。
前面提到按钮变灰色不能点。原来disabled="disabled"就会显示灰色
那么提交按钮在一开始未点答题是灰色的了 <button type="button" onclick="clickbutton()" id="bt2" disabled="disabled">提交</button>如图

那点了答题后,答题按钮是灰色的 提交不灰色又显示可以点,要用js来了。
点答题是answer()函数,那么在那里面写。先给答题按钮加个id,<button type="button" onclick="answer()" id="bt1">答题</button>。好了在js的answer()里写
document.getElementById("bt1").disabled = true;
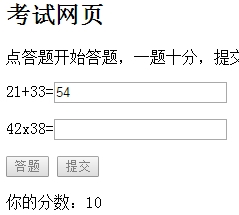
document.getElementById("bt2").disabled = false;点了答题后如图

那么要点了提交后提交是灰色的不能点。
那么同理在提交函数里document.getElementById("bt2").style.display = "none";改为document.getElementById("bt2").disabled = true;

到这里答题和提交处理好了。提交后不能提交。点了题不能再点答题。那么提交后上面那两个框是不是也可以设定灰色不能填呢?一查果然是可以的和按钮差不多。
document.getElementById("number1").disabled =true;
document.getElementById("number2").disabled =true;
那么开始想时间的问题了。就是点了答题后有时间限制,时间一到就不能再答。这个以点费脑力,开始时想加个什么循环计时比如while或者for之类的,但是要有1秒时间间隔。查了一查,原来有计时器函数可以实现时间间隔。而且还有两个setInterval(),setTimeout();虽然看解释setInterval()是为间隔时间自动重复执行,setTimeout()在延迟一段时间执行,开始我以为只能用setInterval(),后来知道其实两个都是可以的。
有了计时器就可以开始写倒计时函数了,现在就是想怎么写这个函数的问题了。
肯定要定义时分秒变量且设定一个时间。
function timeover(){
var h=0,m=1,s=10;
}
这里设的是一分十秒,倒计时的那接下来应该是秒--,当减到小于0时怎么样?那就秒又从59开始同时分--,时与分也同理,那么就是
加个定时器,同时显示到页面上。在html的题目里面加一行因为点答题才计时
还要在时间函数里面加显示呢。
这下在答题函数里加定时器了。var yourtime=setInterval("timeover()", 1000);
好了打开页面测试,为什么时间不走了。回头看看代码,哦,那个时分钞应该设为全局变量,倒计时函数循环执行的如果设成函数里面的局部变量 那每执行又到h=0,m=1,s=10时间一直不变了。
果然时间正常倒计时了,设了全局变量,时间到了也好判断执行提交函数了,那var yourtime这个也设全局,为什么要定义这个呢,为了清理定时器。那个判断应该加在显示计时的后面了,如果放函数在最下面的话显示是1秒时就停了因为中间隔关s--;
上面clearInterval(yourtime);就是清理定时器。


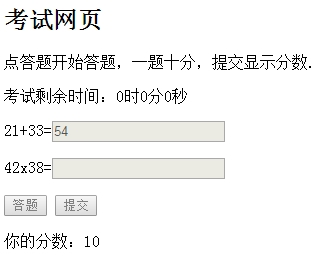
正在倒计时

OK。时间到也和提交一样不能再答题。
倒计时有了,但这时当我没到时间就按提交时,虽然是不能答题了,但时间还在跳。那么在提交函数就要清理定时器,既然在提交那里加了那么时间函数上面就不用了。测试没问题。
最后html里的代码
js里的代码
PS:对了,上面说的两个定时器都可以的。用另一个定时器的话。
而回答里直接用上面timeover()这个函数了,清理计时器也不同clearTimeout(yourtime)。
待续......
前面提到按钮变灰色不能点。原来disabled="disabled"就会显示灰色
那么提交按钮在一开始未点答题是灰色的了 <button type="button" onclick="clickbutton()" id="bt2" disabled="disabled">提交</button>如图

那点了答题后,答题按钮是灰色的 提交不灰色又显示可以点,要用js来了。
点答题是answer()函数,那么在那里面写。先给答题按钮加个id,<button type="button" onclick="answer()" id="bt1">答题</button>。好了在js的answer()里写
document.getElementById("bt1").disabled = true;
document.getElementById("bt2").disabled = false;点了答题后如图

那么要点了提交后提交是灰色的不能点。
那么同理在提交函数里document.getElementById("bt2").style.display = "none";改为document.getElementById("bt2").disabled = true;

到这里答题和提交处理好了。提交后不能提交。点了题不能再点答题。那么提交后上面那两个框是不是也可以设定灰色不能填呢?一查果然是可以的和按钮差不多。
document.getElementById("number1").disabled =true;
document.getElementById("number2").disabled =true;
那么开始想时间的问题了。就是点了答题后有时间限制,时间一到就不能再答。这个以点费脑力,开始时想加个什么循环计时比如while或者for之类的,但是要有1秒时间间隔。查了一查,原来有计时器函数可以实现时间间隔。而且还有两个setInterval(),setTimeout();虽然看解释setInterval()是为间隔时间自动重复执行,setTimeout()在延迟一段时间执行,开始我以为只能用setInterval(),后来知道其实两个都是可以的。
有了计时器就可以开始写倒计时函数了,现在就是想怎么写这个函数的问题了。
肯定要定义时分秒变量且设定一个时间。
function timeover(){
var h=0,m=1,s=10;
}
这里设的是一分十秒,倒计时的那接下来应该是秒--,当减到小于0时怎么样?那就秒又从59开始同时分--,时与分也同理,那么就是
function timeover(){
var h=0,m=1,s=10;
s--;
if (s < 0) {
s = 59;
m--;
if (m < 0) {
m = 59;
h--;
}
}
}加个定时器,同时显示到页面上。在html的题目里面加一行因为点答题才计时
<p id="ytime"></p>
还要在时间函数里面加显示呢。
function timeover() {
var h=0,m=1,s=10;
document.getElementById("ytime").innerHTML = "考试剩余时间:" + h + "时" + m + "分" + s + "秒";
s--;
if (s < 0) {
s = 59;
m--;
if (m < 0) {
m = 59;
h--;
}
}
}这下在答题函数里加定时器了。var yourtime=setInterval("timeover()", 1000);
好了打开页面测试,为什么时间不走了。回头看看代码,哦,那个时分钞应该设为全局变量,倒计时函数循环执行的如果设成函数里面的局部变量 那每执行又到h=0,m=1,s=10时间一直不变了。
var h=0,m=1,s=10;
function timeover() {
document.getElementById("ytime").innerHTML = "考试剩余时间:" + h + "时" + m + "分" + s + "秒";
s--;
if (s < 0) {
s = 59;
m--;
if
3ff0
(m < 0) {
m = 59;
h--;
}
}
}果然时间正常倒计时了,设了全局变量,时间到了也好判断执行提交函数了,那var yourtime这个也设全局,为什么要定义这个呢,为了清理定时器。那个判断应该加在显示计时的后面了,如果放函数在最下面的话显示是1秒时就停了因为中间隔关s--;
var h = 0, m = 1, s = 10, yourtime;
function timeover() {
document.getElementById("ytime").innerHTML = "考试剩余时间:" + h + "时" + m + "分" + s + "秒";
if (h == 0 && m == 0 && s == 0) {
clickbutton();
clearInterval(yourtime);
}
s--;
if (s < 0) {
s = 59;
m--;
if (m < 0) {
m = 59;
h--;
}
}
}上面clearInterval(yourtime);就是清理定时器。


正在倒计时

OK。时间到也和提交一样不能再答题。
倒计时有了,但这时当我没到时间就按提交时,虽然是不能答题了,但时间还在跳。那么在提交函数就要清理定时器,既然在提交那里加了那么时间函数上面就不用了。测试没问题。
最后html里的代码
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>hello JSworld</title> </head> <script type="text/javascript" src="first.js"></script> <body> <h2>考试网页</h2> <p>点答题开始答题,一题十分,提交显示分数.</p> <div id="main" style="display:none;"> <p id="ytime"></p> <p> 21+33=<input type="text" id="number1" /> </p> <p> 42x38=<input type="text" id="number2" /></p> </div> <p> <button type="button" onclick="answer()" id="bt1">答题</button> <button type="button" onclick="clickbutton()" id="bt2" disabled="disabled">提交</button> </p> <p id="score"></p> </body> </html>
js里的代码
function clickbutton() {
var input1 = document.getElementById("number1").value;
var input2 = document.getElementById("number2").value;
var score1 = 0;
var score2 = 0;//分数
var sum;
if (input1 == 54) {
score1 = 10;
}
if (input2 == 1596) {
score2 = 10;
}
sum = score1 + score2;
document.getElementById("score").innerHTML = "你的分数:" + sum;
document.getElementById("bt2").disabled = true;
document.getElementById("number1").disabled = true;
document.getElementById("number2").disabled = true;
clearInterval(yourtime);
}
function answer() {
yourtime = setInterval("timeover()", 1000);
document.getElementById("main").style.display = "";
document.getElementById("bt1").disabled = true;
document.getElementById("bt2").disabled = false;
}
var h = 0, m = 1, s = 10, yourtime;
function timeover() {
document.getElementById("ytime").innerHTML = "考试剩余时间:" + h + "时" + m + "分" + s + "秒";
if (h == 0 && m == 0 && s == 0) {
clickbutton();
}
s--;
if (s < 0) {
s = 59;
m--;
if (m < 0) {
m = 59;
h--;
}
}
}PS:对了,上面说的两个定时器都可以的。用另一个定时器的话。
function timeover() {
document.getElementById("ytime").innerHTML = "考试剩余时间:" + h + "时" + m + "分" + s + "秒";
if (h == 0 && m == 0 && s == 0) {
clickbutton();
}
s--;
if (s < 0) {
s = 59;
m--;
if (m < 0) {
m = 59;
h--;
}
}
yourtime=setTimeout("timeover()",1000);
}而回答里直接用上面timeover()这个函数了,清理计时器也不同clearTimeout(yourtime)。
待续......
相关文章推荐
- 小白javascript做考试页(一)
- javascript脚本编程解决考试分数统计问题
- 2017校招全国统一模拟考试(第五场)JavaScript解法记录(题目来源-->牛客网)
- 前端小白如何轻松学习JavaScript
- javascript小白学习指南1---0
- javascript 小白学习指南专题 this
- javascript 小白学习指南 理解隐形原型
- javascript小白学习指南4--持续更新
- 小白入门---百度地图JavaScript API 类使用
- 一篇给小白看的 JavaScript 引擎指南
- javascript 小白学习指南专题 作用域与上下文环境之间的联系
- 写给小白看的 JavaScript 异步
- 微软HTML5,JavaScript和CSS3考试通过后的一点经验分享
- 小白科普之JavaScript的JSON
- 用JavaScript实现考试系统倒计时
- 小白学习javascript——运算符
- JavaScript 编程解决考试分数统计问题
- 小白学习javaScript笔记(二)
- [转载]在线考试javaScript倒计时
- javascript小白学习指南3
