Google MDL BUTTON
2016-09-03 16:24
197 查看
MDL Button
官方说明地址效果:

基础说明:
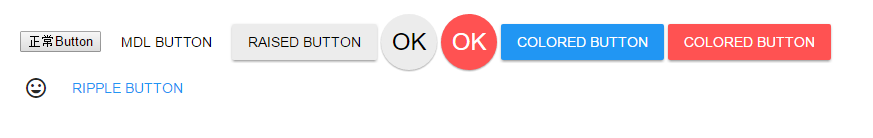
MDL中的Button是直接使用的HTML5中的Button它带有几个效果
扁平(默认)
立体(Raised)
圆形(Fab)
颜色
Ripple效果
Class说明
基础: mdl-button mdl-js-button * (必须)Raised效果: mdl-button–raised, 启用颜色时必须
圆形(Fab): mdl-button–fab, mdl-button–mini-fab(尺寸小点)
颜色: mdl-button–colored, 它会根据按钮类型自动分配颜色
主,次颜色: mdl-button–primary, mdl-button–accent
Ripple效果: mdl-js-ripple-effect
测试代码
<button>正常Button</button> <button class="mdl-button">MDL Button</button> <button class="mdl-button mdl-js-button mdl-button--raised">Raised Button</button> <button class="mdl-button mdl-js-button mdl-button--fab">OK</button> <button class="mdl-button mdl-js-button mdl-button--fab mdl-button--raised mdl-button--colored mdl-js-ripple-effect">OK</button> <button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored mdl-js-ripple-effect">Colored Button</button> <button class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent mdl-js-ripple-effect">Colored Button</button> <button class="mdl-button mdl-js-button mdl-button--icon"> <i class="material-icons">mood</i> </button> <button class="mdl-button mdl-js-button mdl-button--primary mdl-js-ripple-effect">Ripple Button</button>
相关文章推荐
- golang中并发sync和channel
- go语言使用grpc的步骤
- Ubuntu 14.04 卡在Logo中无法进入系统解决方案
- Django 使用分页
- mongo-pymongo 数组操作
- web框架django初探
- Go中的素数筛选
- Sorting Algorithm-Heap Sort
- Google 的开源方法论
- Django基础
- Google搜索技巧
- sublime text 3安装golang环境
- #Google面经#
- django 快速实现完整登录系统
- django
- 使用golang编写Web程序(三)
- poj 3393 Lucky and Good Months by Gregorian Calendar
- ou my god
- Django抛错不存在(DoesNotExist)
- Ubuntu 14.04 安装Git Server Gogs
