[css] 框模型 流式布局
2016-09-02 21:07
435 查看
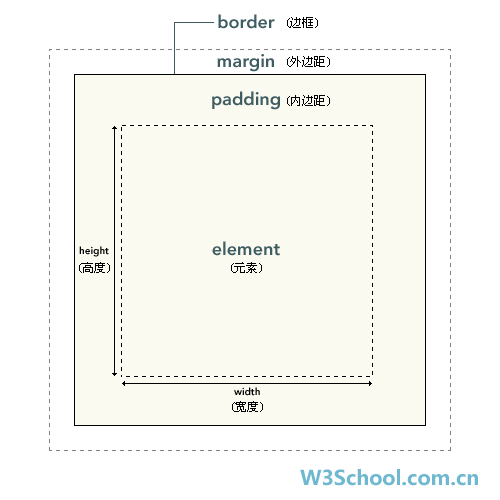
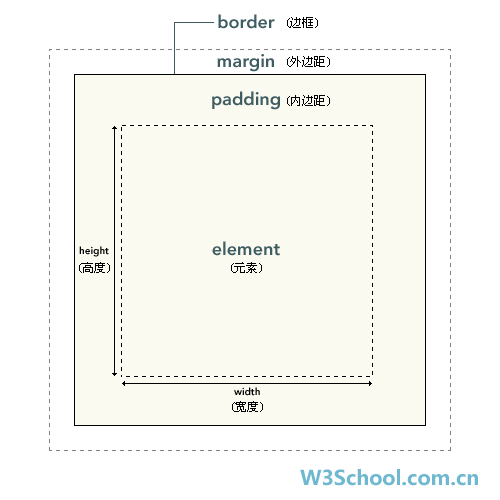
框模型

早期ie有width兼容性问题,最好的解决方案是回避这个问题。即不给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
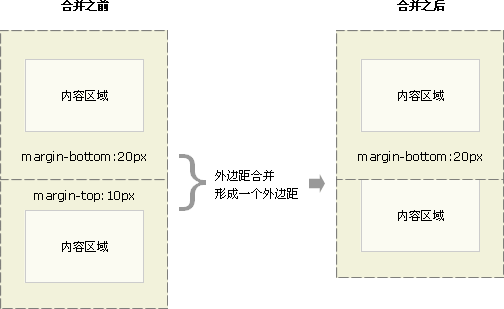
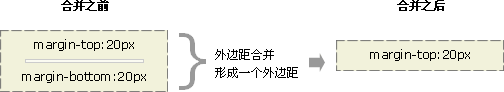
外边距合并
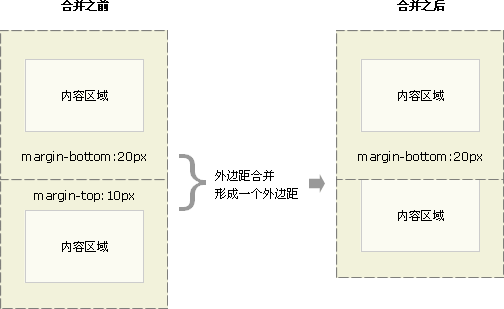
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者

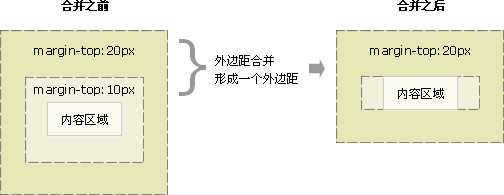
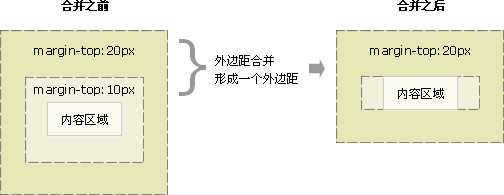
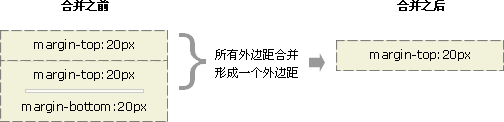
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并

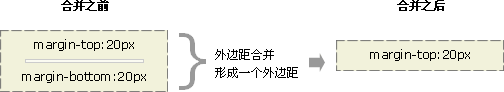
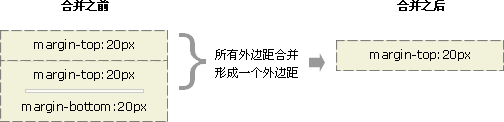
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并


只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并
行框(Line Box) 行内框(Inline Box)
行内框(Inline Box)在一行中水平布置
垂直内边距、边框和外边距不影响行内框的高度
由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框
设置行高可以修改这个框的高度
定位
除非专门指定,否则所有框都在普通流中定位
普通流
浮动
http://www.w3school.com.cn/css/css_positioning_floating.asp
相对定位
通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动
在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间<
4000
/em>
绝对定位
会从文档流中完全删除
定位后生成一个块级元素
元素的位置相对于最近的已定位祖先元素,如果没有已定位的祖先元素,那么它的位置相对于最初的包含块
可用z-index来控制堆放次序

早期ie有width兼容性问题,最好的解决方案是回避这个问题。即不给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
外边距合并
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者

当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并

假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并


只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并
行框(Line Box) 行内框(Inline Box)
行内框(Inline Box)在一行中水平布置
垂直内边距、边框和外边距不影响行内框的高度
由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框
设置行高可以修改这个框的高度
定位
除非专门指定,否则所有框都在普通流中定位
普通流
浮动
http://www.w3school.com.cn/css/css_positioning_floating.asp
相对定位
通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动
在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间<
4000
/em>
绝对定位
会从文档流中完全删除
定位后生成一个块级元素
元素的位置相对于最近的已定位祖先元素,如果没有已定位的祖先元素,那么它的位置相对于最初的包含块
可用z-index来控制堆放次序
相关文章推荐
- DIV+CSS----流式布局和盒子模型
- 流式布局之2009年语法-------------------CSS3盒模型display:box
- 流式布局之2012年语法-------------------CSS3盒模型display:flex
- 一个CSS+div高度自适应布局模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- CSS布局模型
- CSS+DIV之流式布局
- CSS布局模型/网页布局基础
- css的布局模型(二)---浮动模型
- css之页面布局的w3c盒子模型
- asp.net-css页面布局的应用-经典盒子模型
- 一个CSS+div高度自适应布局模型
- CSS布局模型
- CSS布局模型——流动、浮动、层模型
- CSS3 弹性盒模型与流式布局
- 标准W3C盒子模型和IE盒子模型之CSS布局经典盒子模型
- HTML+CSS学习笔记 (12) - CSS布局模型
- CSS布局(三) 布局模型
- CSS布局模型——层模型
- css布局模型
