ios中交换button的图片和文字的位置
2016-09-01 16:48
471 查看
UIButton 上默认是图片在左文字在右,而大多数情况这样默认的的显示形式都不能满足我们的需求,接下来我就这个问题分享一下我的心得。
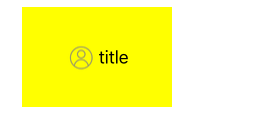
默认情况下,不设置的效果,都是居中实现
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(50, 50, 150, 100);
button.backgroundColor = [UIColor yellowColor];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button setTitle:@"title" forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"tab5"] forState:UIControlStateNormal];
[self.view addSubview:button];

*********************************************************
UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right);
上面的四个数值是基于原位置而改变的例如:
[button setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, 60)];
[button setImageEdgeInsets:UIEdgeInsetsMake(0, 60, 0, 0)];

title 的CGFloat right改变的60 是基于原位置的titleLabel的右边框向左平移60也就是到右边框的距离。
image也是一样,距离原来imageView的左边框向右平移了60。
*********************************************************
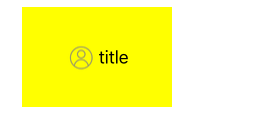
[button setTitleEdgeInsets:UIEdgeInsetsMake(30, 0, 0, 30)];
[button setImageEdgeInsets:UIEdgeInsetsMake(0, 30, 30, 0)];

上下移动的原理同左右;
***********************************************
* 注意:这4个数值的位移都是基于原来的位置进行移动的例如第 *
* 一个数就是基于原来上边框的位置向下移动,正数向下移动负数 *
* 向上移动;左右同理; *
***********************************************
默认情况下,不设置的效果,都是居中实现
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(50, 50, 150, 100);
button.backgroundColor = [UIColor yellowColor];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button setTitle:@"title" forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"tab5"] forState:UIControlStateNormal];
[self.view addSubview:button];

*********************************************************
UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right);
上面的四个数值是基于原位置而改变的例如:
[button setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, 60)];
[button setImageEdgeInsets:UIEdgeInsetsMake(0, 60, 0, 0)];

title 的CGFloat right改变的60 是基于原位置的titleLabel的右边框向左平移60也就是到右边框的距离。
image也是一样,距离原来imageView的左边框向右平移了60。
*********************************************************
[button setTitleEdgeInsets:UIEdgeInsetsMake(30, 0, 0, 30)];
[button setImageEdgeInsets:UIEdgeInsetsMake(0, 30, 30, 0)];

上下移动的原理同左右;
***********************************************
* 注意:这4个数值的位移都是基于原来的位置进行移动的例如第 *
* 一个数就是基于原来上边框的位置向下移动,正数向下移动负数 *
* 向上移动;左右同理; *
***********************************************
相关文章推荐
- iOS 按下return键让键盘消失
- Xamarin的不归路-ios模拟器调整窗口大小
- IOS 企业版打包发布
- ios developer tiny share-20160830
- ios developer tiny share-20160830
- iOS 应用国际化
- iOS 根据屏幕宽高等比压缩图片 不失真
- iOS拍照之后图片自动旋转90度解决办法
- iOS开发 CGRect常见方法和几个CGRect函数
- iOS开发技能一览图
- iOS 最新版 CocoaPods 的安装流程
- IOS 私有变量 私有属性的书写方法
- iOS 键盘挡住输入框的解决方案
- Xamarin的不归路-ios模拟器没有键盘
- iOS 极光推送小结(简单配置)
- iOS 广告轮播图的实现与封装
- iOS 知识 - 常用小技巧大杂烩 - 转载
- iOS开发笔记--Run Loops(简洁版)
- iOS中的round/ceil/floorf函数略解
- iOS开发Quartz2D 十三:画板涂鸦
