Weli的Android学习日记 0.1控件抖动效果
2016-08-31 16:20
253 查看
感谢那些一路上帮助我们的人,是他们支撑着我们走到了今天!
今天开始了日记了第一章,动画的探究。
由于自己比较菜,才接触Android开发没多久,也不能写出一些高大上的东西,就以一个日记的形式来做一个成长记录吧,以免后续忘记了某些东西也可以顺便看看自己成长了多少。
我们在QQ上已经接触了这个抖动了效果了,但为了演示直观,还是上个图把。

这个效果主要用来提示没有输入用户名或者密码的时候让他抖动。下面废话不多说,我们来看代码:
这是Main的,至于Xml就不写了,就是一个Button按钮而已。
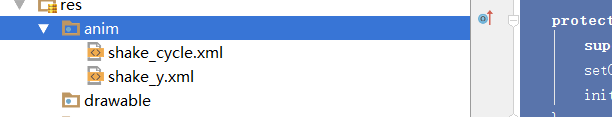
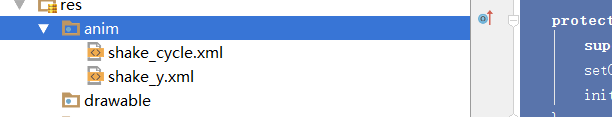
另外,我们要在资源文件里写这两个东西

我们先来看下 shake_cycle.xml 这个文件了写了写什么
没错就这么一点东西,我们再看下 shake_y.xml这里的
在 shake_y.xml里引用了 shake_cycle.xml这个文件,大概就是300毫秒里执行20次。
本来是想把demo附上的,这个太简单了,想想算了。第一次日记就这样结束了,
今天开始了日记了第一章,动画的探究。
由于自己比较菜,才接触Android开发没多久,也不能写出一些高大上的东西,就以一个日记的形式来做一个成长记录吧,以免后续忘记了某些东西也可以顺便看看自己成长了多少。
我们在QQ上已经接触了这个抖动了效果了,但为了演示直观,还是上个图把。

这个效果主要用来提示没有输入用户名或者密码的时候让他抖动。下面废话不多说,我们来看代码:
public class MainActivity extends AppCompatActivity {
Animation shakeAnimY;// ,shakeAnimX;
private Button bt_shake;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView(){
bt_shake= (Button) findViewById(R.id.bt_shake);
bt_shake.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
shakeAnimY = AnimationUtils.loadAnimation(MainActivity.this, R.anim.shake_y);
bt_shake.startAnimation(shakeAnimY);
}
});
}
}这是Main的,至于Xml就不写了,就是一个Button按钮而已。
另外,我们要在资源文件里写这两个东西

我们先来看下 shake_cycle.xml 这个文件了写了写什么
<?xml version="1.0" encoding="utf-8"?> <cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android" android:cycles="20" />
没错就这么一点东西,我们再看下 shake_y.xml这里的
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="300" android:fromYDelta="0" android:interpolator="@anim/shake_cycle" android:toYDelta="10" > </translate>
在 shake_y.xml里引用了 shake_cycle.xml这个文件,大概就是300毫秒里执行20次。
本来是想把demo附上的,这个太简单了,想想算了。第一次日记就这样结束了,
相关文章推荐
- android学习日记03--常用控件progressbar/seekbar
- android控件抖动效果
- android学习日记03--常用控件tabSpec/tabHost
- 通用的Android控件抖动效果实现
- android控件实现抖动的效果
- Weli的Android学习日记 0.3防止键盘自动弹出
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
- Android 控件抖动效果
- Android控件抖动效果
- Android控件学习之TextView:设置中划线,下划线效果
- Weli的Android学习日记 0.2Shape探究
- 学习使用Material Design控件(四)Android实现标题栏自动缩放、放大效果
- android 成长日记 5.关于progress控件和Alertdialog和layout学习
- android学习日记(八):抽屉效果
- android学习日记03--常用控件Dialog
- android学习日记03--常用控件button/imagebutton
- android学习日记(Android当中的常见控件)
- Weli的Android学习日记 0.4关于String.xml转义与一些零散的代码
- Android的一段常用动画效果代码(如何让点击的图片控件加速飞入到指定位置)
- Android学习日记
