HTML5中 HTML格式化/HTML样式/链表/表格-样式 韩俊强的博客
2016-08-30 20:45
459 查看
HTML5学习从简单到复杂,循环渐进!
每日更新关注:http://weibo.com/hanjunqiang
新浪微博!
1.HTML格式化

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<b>小韩哥博客更新了!hanjunqiang</b>
<br/>
<big>欢迎来到小韩哥的博客</big>
<br/>
<em>欢迎来到小韩哥的博客</em>
<br/>
<i>黄莺</i>
<small>你好啊!!!哈哈哈哈</small>
<br/>
<strong>你好啊你哈皮</strong>
<br/>
大家好<sup>小韩哥</sup>很好
<br/>
大家好<sup>小韩哥</sup>很好
<br/>
<ins>大家好啊</ins>
<br/>
<del>你好才是真的好!</del>
</body>
</html>
效果如下:

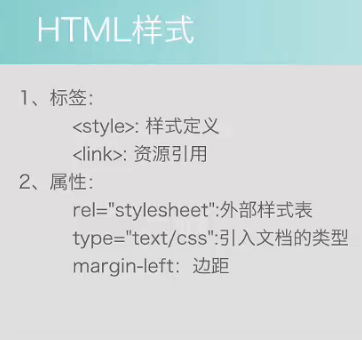
2.HTML样式

创建一个css样式文件:mystyle.css
h1{
color: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式引入方式</title>
<link rel="stylesheet" type="text/css" href="mystyle.css”>//1外部引入样式表
<style type="text/css”>// 2内部样式表
p{
color: indianred;
}
</style>
</head>
<body>
<h1>标题h1</h1>
<p>欢迎来到小韩哥的博客</p>
<a href="http://www.baidu.com" style="color: blue" >点击我跳转到小韩哥的博客</a> // 3内联样式表
</body>
</html>效果如下:
每日更新关注:http://weibo.com/hanjunqiang
新浪微博!
3.HTML链接

1.就不多说了 文字链接,图片链接
2.属性看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接</title> </head> <body> <a href="http://www.baidu.com">点击我</a> <a href="http://www.baidu.com"> <img src="1.jpg" width="100px" height="100px" alt="html5logo"> </a> <br/> <a name="tips">hello</a> <br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/> <a href="#tips">跳转到hello</a> </body> </html>
3.文档内的链接 name属性

4.HTML表格


简单介绍:相对容易写一些:
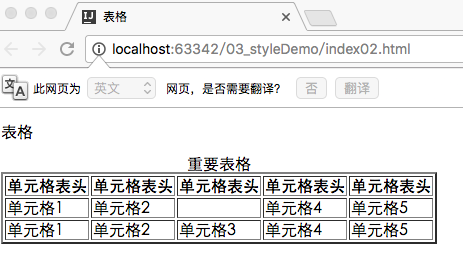
<p>表格</p>
<table border="2">
<caption>重要表格</caption>
<tr>
<th>单元格表头</th>
<th>单元格表头</th>
<th>单元格表头</th>
<th>单元格表头</th>
<th>单元格表头</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td></td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
</table>效果如下:

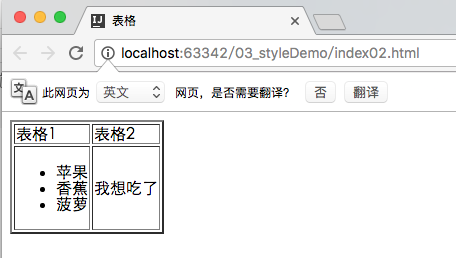
<table border="2">
<tr>
<td>表格1
</td>
<td>表格2
</td>
</tr>
<tr>
<td>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
</td>
<td>我想吃了
</td>
</tr>
</table>效果如下:

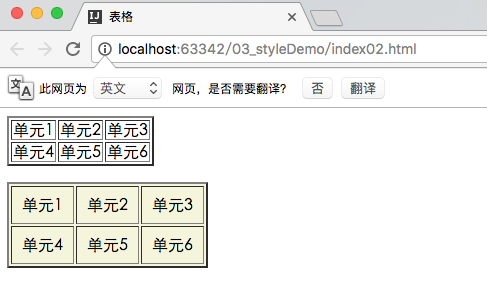
<table border="2">
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元4</td>
<td>单元5</td>
<td>单元6</td>
</tr>
</table>
<br/>
<table border="2" cellpadding="10" bgcolor="#f5f5dc">
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元4</td>
<td>单元5</td>
<td>单元6</td>
</tr>
</table>效果如下:

每日更新关注:http://weibo.com/hanjunqiang
新浪微博!
iOS开发者/[b]HTML5交流QQ群: 446310206 欢迎加入![/b]
相关文章推荐
- HTML5中 HTML格式化/HTML样式/链表/表格-样式 韩俊强的博客
- HTML5中 HTML列表/块/布局 韩俊强的博客
- HTML5 格式化、样式、链接、表格
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
- HTML5中 HTML列表/块/布局 韩俊强的博客
- HTML5基础(一)——元素、属性、格式化、样式、链接、表格、列表、块、布局
- html+css给单独某一表格定义样式示例
- CSDN博客经常用的HTML表格代码
- html表格(table)样式说明
- 新增格式化单元格数据功能-dotNetFlexGrid更新1.24版本,快速的设置您的表格数据的不同样式;现在开始扔掉你的Asp.net GridView吧。
- 新增格式化单元格数据功能-dotNetFlexGrid1.24,快速的设置您的表格数据的不同样式;现在开始扔掉你的Asp.net GridView吧。(更新FieldFormatorHandle参数)
- 【css】day03_文本格式化_表格样式_定位
- 新增格式化单元格数据功能-dotNetFlexGrid1.24,快速的设置您的表格数据的不同样式;现在开始扔掉你的Asp.net GridView吧。(更新FieldFormatorHandle参数)
- html 和 html5(一)(表格 | 列表 | 提交按钮 | 单选 |复选 | 框架 | 脚本 | html字符实体 )
- html 表格样式
- CSS如何设置html table表格边框样式
- HTML5开发笔记_2、HTML5基础_3.HTML5样式、链接和表格
- html表格样式等整理
- html 制作表格 合并 样式
- 【表格样式】——HTML制作表格大全
