Android学习分享-常见控件02-Button详解
2016-08-29 18:28
435 查看
本节引言:
Android的View不仅仅能够展示数据,还可以与用户交互(响应用户的操作)。我们经常用到与用户交互的一个控件就是Button,它可以响应用户的点击操作。现在我们就来看看Butoon具体如何使用。1.基本属性
首先,Button是继承自TextView的,也就是说它可以使用TextView的属性,比如 android:text。那就写一个Button看看吧:
效果很简单,代码其实也就一两行,如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮" /> </RelativeLayout>
运行之后你会发现,Button与TextView很相似呀(开头说过,它们是继承关系,所以就像咯)。它们的区别在哪?
Button的文字内容是默认居中的,也就是说它的 android:gravity默认等于为center。
Button默认有一个背景色,点击时还会发生变化。(这个默认背景根据运行时Android系统不同会有差别)。
这就是Button对比于TextView主要的不同点,那么既然这个背景是默认的,我们就需要根据不同的需求来改变它,这也是开发中常常实用的,下面我们看看怎么修改它。
Android中修改Button的背景,需要通过Selector实现,Selector(选择器)就是一个XML资源文件,创建方式以Android Studion为例,如下:
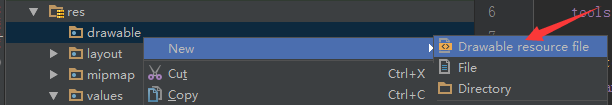
1.选择项目中res->drawable(如果没有这个文件夹,需要手动创建)->Drawable resource file

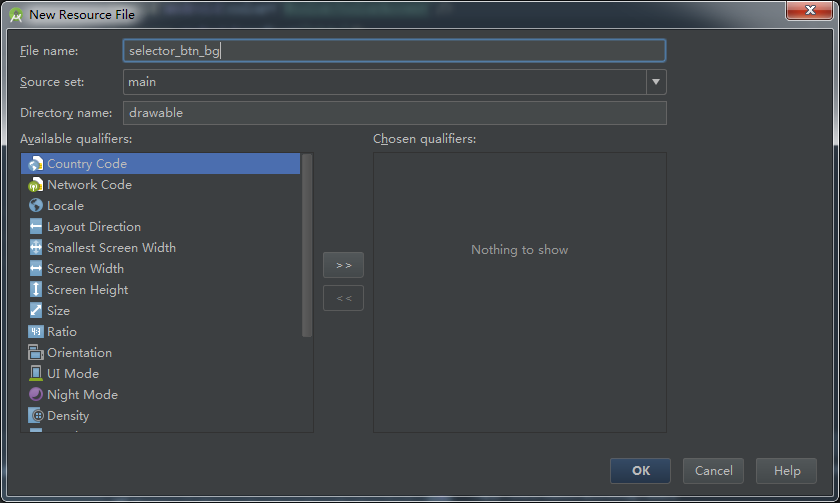
2.输入文件名称,点击“OK”

3.编写Selector内容,新建的Selector如下:

如何编写Selector可能刚开始不知如何下手,我们可以先看看写好的文件,看看效果图,就能看出些规则了,代码如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="@android:color/holo_blue_light"/> <corners android:radius="10dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="@android:color/holo_green_light"/> <corners android:radius="10dp"/> </shape> </item> </selector>
文件名:selector_btn_bg.xml
Selector写好之后设置Button属性
android:background="@drawable/selector_btn_bg"
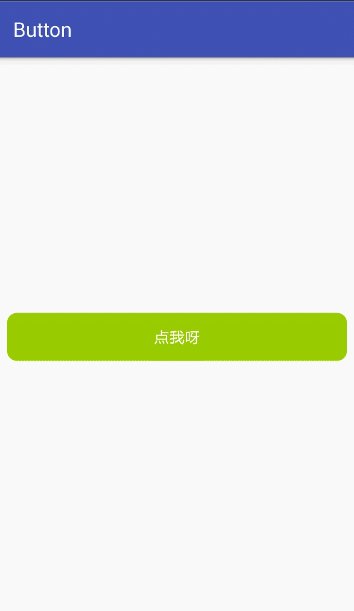
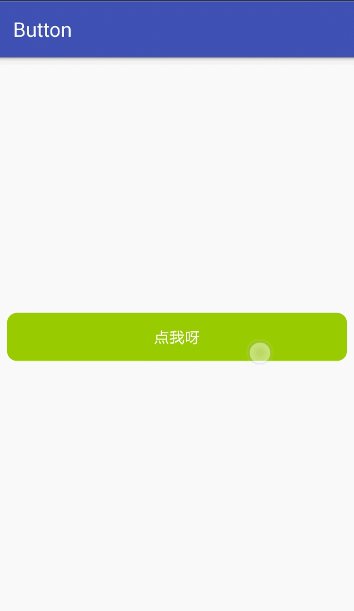
我们就可以看到Button的背景效果,效果图如下:

我们的按钮变成了默认时显示的是绿色,点击之后变成蓝色的效果。根据这个效果,我们再来看看Selector的代码。
1.selector标签的子标签是 item标签,item代表不同状态下对应着不同资源。例如我们这里设置了Button的两个状态 android:state_pressed=”true”(点击)和android:state_pressed=”false”(未点击),常用的还有state_enabled、state_checked、state_selected等(具体用法我们之后再说)。
2.item标签下的是shape标签,shape是一个自定义形状的工具,比如这个Button背景是一个圆角矩形,我们就可以使用shape来达到效果。 使用shape可以可以定义下面四种类型的形状,通过android:shape属性指定:
rectangle: 矩形,默认的形状,可以画出直角矩形、圆角矩形、弧形等
oval: 椭圆形,用得比较多的是画正圆
line:线形,可以画实线和虚线
ring: 环形,可以画环形进度条
因为shape默认的是矩形,所以这里我们没有定义,我们定义了corners android:radius=”10dp” 代表圆角矩形的圆角是10dp,另外通过solid android:color设置了点击和未点击下的背景色。当然shape不止这几个属性,其他的我们后续再讲。
这就是一个基本的Selector和Shape的联合使用,后面你会发现,使用它们可以让你的控件变得更加丰富。
2.点击事件的响应
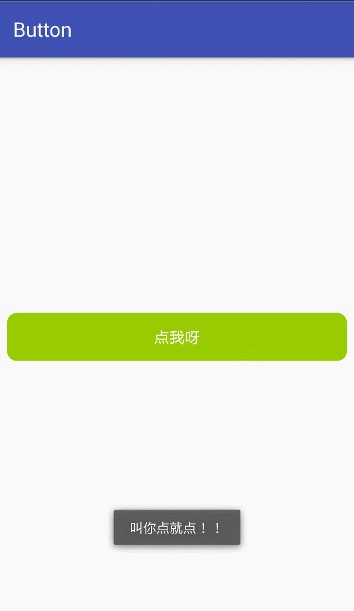
开头我们就说Button可以响应用户的点击操作,现在就让我们看看怎样实现Button 点击。先看看效果图:

不多说,看代码
第一种方式,代码如下:
布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.liu.button.MainActivity"> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/selector_btn_bg" android:layout_margin="10dp" android:textColor="@android:color/white" android:layout_centerInParent="true" android:textSize="16sp" android:text="点我呀" android:onClick="click"/> </RelativeLayout>
MainActivity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click(View v){
Toast.makeText(this,"叫你点就点!!",Toast.LENGTH_SHORT).show();
}
}代码比较简单,分为两步
1.在Button标签下添加android:onClick=”click”
2.在Activity添加public void [android:onClick属性的值](View v)的方法。当你点击按钮的时候,系统就会调用这个方法了(这里我们是让点击按钮时,弹出Toast,显示一句话而已)。
注意:
方法的名字必须与Button中android:onClick设置的值相同,而且修饰符必须不能是private,无返回值,参数列表里面是View,不符合这些规定的话点击的按钮无效,甚至程序异常。
第二种方式,布局文件中Button不写android:onClick=”click”属性,只是Activity中做出了改变,代码如下:
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"叫你点就点!!",Toast.LENGTH_SHORT).show();
}
});
}
}我们调用findViewById方法,传入Button的id,得到Button的对象,然后调用setOnClickListener方法为其绑定一个监听器,重写其中的onClick方法,当我们点击按钮,就会执行onClick里面的代码。
注意:
我们调用setOnClickListener时需要传入OnClickListener,它是一个接口,并不是一个类,所以我们不能直接实例化。因此我们才要用到匿名内部类的方式使用它,或者你也可以创建一个类实现OnclickListener,接着实例化这个实现类,将其传入方法也行。
第三种方式,这种方式其实是在第二种的理解上做了一些写法上的改变,改动的依然是Activity,代码如下:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button) findViewById(R.id.btn);
button.setOnClickListener(this);
}
@Override
public void onClick(View view) {
Toast.makeText(this,"叫你点就点!!",Toast.LENGTH_SHORT).show();
}我们同样是调用setOnClickListener方法,只不过传入的是当前的Activity对象(我们事先让它实现OnClickListener接口了),因此达到方法二同样的效果。
总结
这几种写法都能实现同样的效果,用哪一种凭个人喜好。
个人第一种虽然代码量相对少,但是当页面按钮多的时候,代码变得不适合阅读,所以我并不是很推荐(只是个人看法,不喜勿喷)。
关于Button基础的知识,大概就是这些,更深入的知识以后自然会深入了解。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
