Android沉浸式状态栏实践
2016-08-29 16:43
465 查看
今天专门做了一下沉浸式状态栏的实践,主要测试API 19,API 23,布局针对CoordinatorLayout,Toolbar,ImageView等控件来实现。
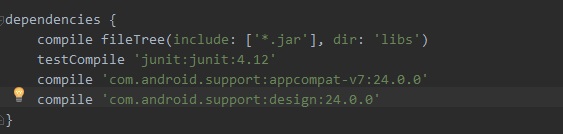
配置:

注意点:用到ToolBar的时候要隐藏ActionBar效果,有两种方式:
1:使得Activity的主题继承Theme.AppCompat.NoActionBar
2:在styles中添加
实现:
1:values-v19文件夹下声明 style的AppTheme为透明状态栏
2:创建values-v21文件夹下声明 的style
3:默认values的style
4:toolbar设置
5,代码设置:
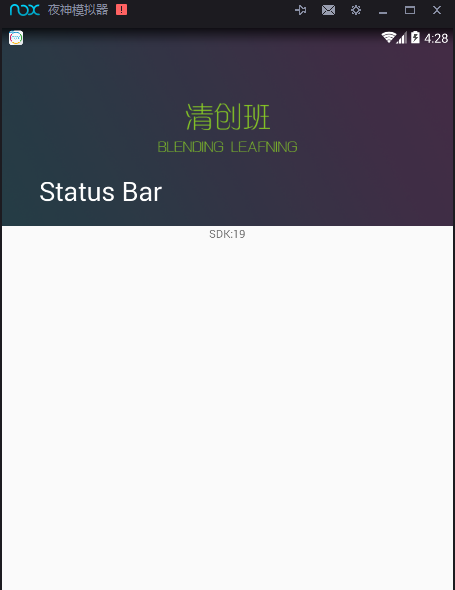
效果1:
这时候背景是图片延伸的背景色

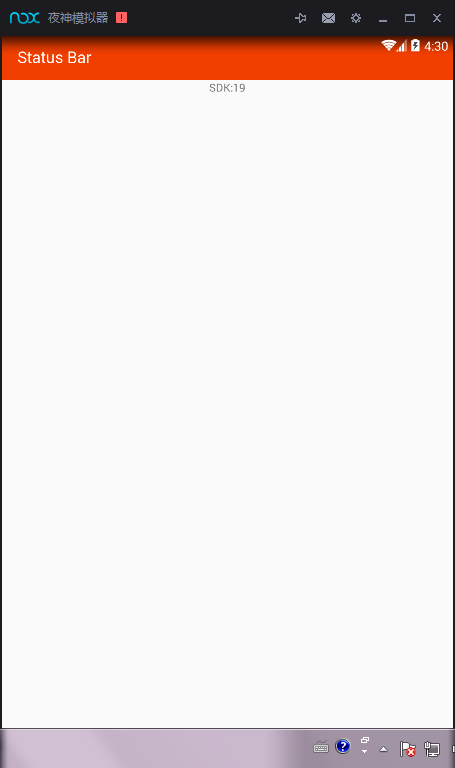
滑动后的效果

滑动后背景颜色设置
当仅仅是针对ToolBar的简单布局时:
Toolbar的布局
这里paddingTop在19时设置dimen为25dp,大于19设置为0dp。
代码中设置:
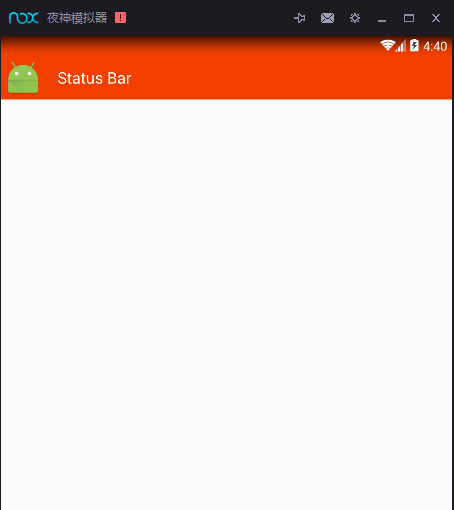
效果:

代码:
http://pan.baidu.com/s/1o8QxLvc
配置:

注意点:用到ToolBar的时候要隐藏ActionBar效果,有两种方式:
1:使得Activity的主题继承Theme.AppCompat.NoActionBar
2:在styles中添加
<item name="windowActionBar">false</item> <item name="windowNoTitle">true</item>
实现:
1:values-v19文件夹下声明 style的AppTheme为透明状态栏
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- 声明AppTheme为透明状态栏--> <item name="android:windowTranslucentStatus">true</item> </style> </resources>
2:创建values-v21文件夹下声明 的style
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style> </resources>
3:默认values的style
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style> </resources>
4:toolbar设置
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.design.widget.AppBarLayout android:id="@+id/app_bar" android:layout_width="match_parent" android:layout_height="256dp" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="@color/colorPrimary" app:statusBarScrim="@android:color/transparent" app:expandedTitleMarginEnd="64dp" app:expandedTitleMarginStart="48dp" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView android:id="@+id/back_drop" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:scaleType="centerCrop" android:src="@drawable/icon_default" app:layout_collapseMode="parallax" app:layout_collapseParallaxMultiplier="0.7" /> <android.support.v7.widget.Toolbar android:id="@+id/tool_bar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" /> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" /> </LinearLayout> </android.support.design.widget.CoordinatorLayout>
5,代码设置:
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
textView = (TextView) findViewById(R.id.tv);
int osVersion = Integer.valueOf(android.os.Build.VERSION.SDK);
textView.setText("SDK:" + osVersion);
CollapsingToolbarLayout collapsingToolbar =(CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle("Status Bar");
collapsingToolbar.setExpandedTitleColor(Color.WHITE);//设置还没收缩时状态下字体颜色
collapsingToolbar.setCollapsedTitleTextColor(Color.WHITE);//设置收缩后Toolbar上字体的颜色
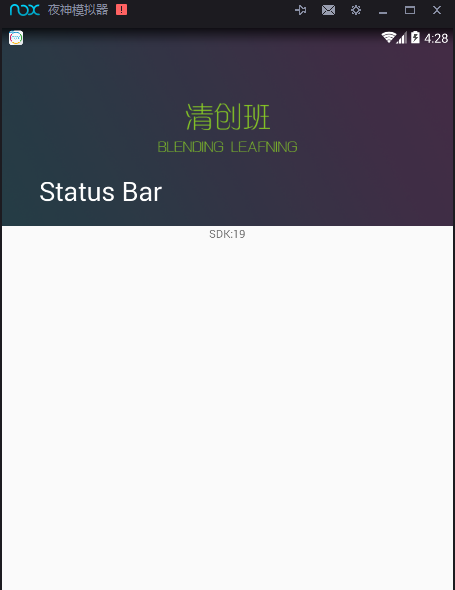
}效果1:
这时候背景是图片延伸的背景色

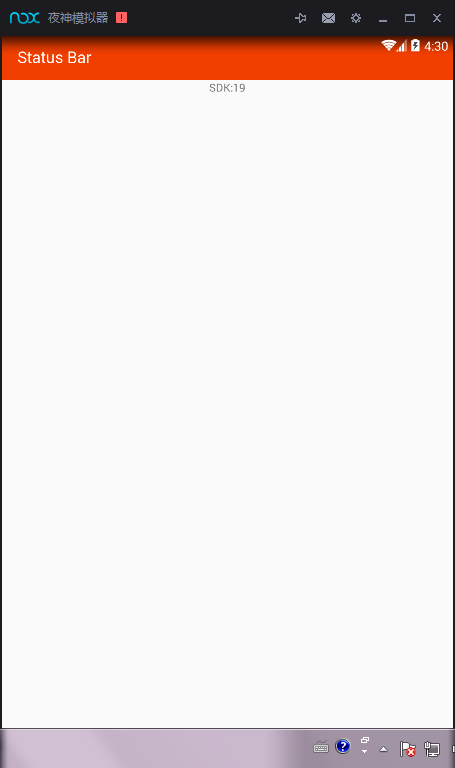
滑动后的效果

滑动后背景颜色设置
app:contentScrim="@color/colorPrimary"//内容颜色 app:statusBarScrim="@android:color/transparent"//状态栏设置为透明
当仅仅是针对ToolBar的简单布局时:
Toolbar的布局
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="@dimen/toolbar_padding_top" android:background="@color/colorPrimary" android:minHeight="?attr/actionBarSize" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
这里paddingTop在19时设置dimen为25dp,大于19设置为0dp。
代码中设置:
setContentView(R.layout.toolbar);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
Toolbar toolbar= (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("Status Bar");
setSupportActionBar(toolbar);
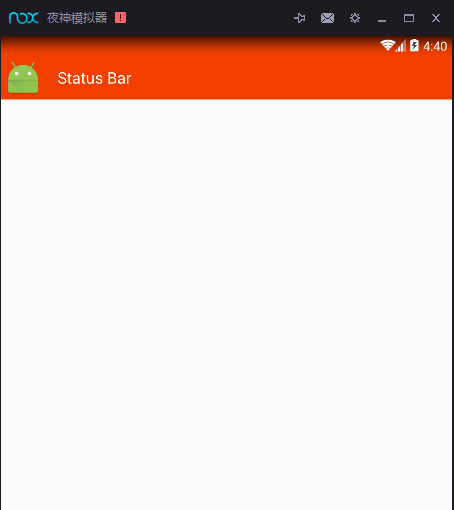
toolbar.setNavigationIcon(R.mipmap.ic_launcher);效果:

代码:
http://pan.baidu.com/s/1o8QxLvc
相关文章推荐
- (4.2.37.1)沉浸式状态栏Android开发:Translucent System Bar 的最佳实践
- Android透明化/沉浸式状态栏实践及源码分析
- 转-android沉浸式状态栏:Translucent System Bar 的最佳实践
- Android透明化和沉浸式状态栏实践及源码分析
- Android 沉浸式状态栏的实践
- android 沉浸式状态栏
- android 4.4以上可以实现的沉浸式状态栏效果
- (原创)Android 沉浸式状态栏实现(来自FlymeAPI)
- 两句话,实现android 4.4以上实现沉浸式状态栏
- android 沉浸式之改变小米状态栏颜色
- Android 4.4 沉浸式透明状态栏
- android 沉浸式状态栏 背景色修改
- android 沉浸式 状态栏
- Android KITKAT 以上实现沉浸式状态栏
- Android沉浸式状态栏设计(安卓4.4以上才能支持)
- android沉浸式状态栏实现细节
- android 沉浸式状态栏(2)
- Android之4.4版本以上沉浸式状态栏实现
- android 最简单实现沉浸式状态栏
- Android沉浸式状态栏的开发
