bootstrap-datepicker的简单使用
2016-08-28 18:19
295 查看
前端开发总结
bootstrap-datepicker(时间控件)
bootstrap-datepicker是一款时间选择插件,但默认显示的文字格式是英文,所以得先引入中文包<script type="text/javascript" src="bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script> <script type="text/javascript" src='bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js'></script> <script>
简单的介绍一下bootstrap-datepicker一些基本属性
$(function(){
$('#datetimepicker').datetimepicker({
language:"zh-CN", //语言选择中文
format:"yyyy-mm", //格式化日期
timepicker:true, //关闭时间选项
yearEnd:2050, //设置最大年份
todayButton:false //关闭选择今天按钮
autoclose: 1, //选择完日期后,弹出框自动关闭
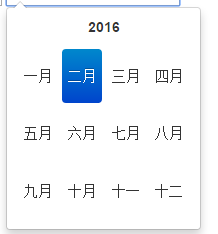
startView:3, //打开弹出框时,显示到什么格式,3代表月
minView: 3, //能选择到的最小日期格式
});举个2个简单的案例
只显示年月
$('#datetimepicker').datetimepicker({
language:"zh-CN",
format:'yyyy-mm',
autoclose: 1,
startView:3,
minView: 3,
});
显示年月日
language: 'zh-CN', minView:2, autoclose: 1, startView:3, format:'yyyy-mm-dd',

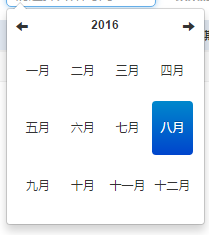
注意点:可能会发生选择日历的样式问题
左右两边的按钮图片没有

这个应该是bootstrap的版本问题,在2的版本上会显示,但在3的版本上就显示不出来了,这时候给input添加form-control类名就能解决
<input id="datetimepicker" class="form-control" type="text">

相关文章推荐
- bootstrap-datepicker的简单使用
- bootstrap-datepicker的简单使用
- bootstrap日期插件datetimepicker的简单使用
- 使用java基于pushlet和bootstrap实现的简单聊天室
- Bootstrap轮播插件简单使用方法介绍
- bootstrap 上传图片插件 file-input 的简单使用
- bootstrap-fileinput 简单使用
- bootstrap 上传图片插件 file-input 的简单使用
- IOS-datePicker的简单使用
- bootstrap使用validate实现简单校验功能
- HTML5 -- 网页框架bootstrap的简单使用
- bootstrap-datepicker使用总结
- bootstrap-datepicker的使用
- Android使用bootstrap简单介绍
- 基于Bootstrap使用jQuery实现简单可编辑表格
- bootstrap 的自适应页面简单使用
- bootstrap中modal的简单使用
- 基于Bootstrap使用jQuery实现简单可编辑表格
- bootStrap 日历插件的简单使用
- Bootstrap 3 Datepicker 使用过程
