初识Google Chart API
2016-08-27 16:05
423 查看
Google Chart API 提供动态创建图表的功能,可以直接利用Google Chart API 的链接参数来实现各种统计图表的制作。使用方法很简单,在放置图片的web代码中用链接及参数调用即可。
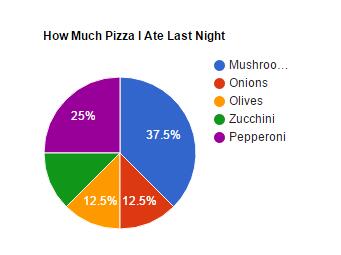
生成一个饼图:
<html>
<head>
<!--加载 AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// 加载API和包;
google.charts.load('current', {'packages':['corechart']});
// API加载好之后调用画图函数;
google.charts.setOnLoadCallback(drawChart);
// 创建并计算数据表;
// 初始化饼图并载入数据;
function drawChart() {
// 创建数据表;
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// 设置画板;
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// 初始化;
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>
如果要在一个网页上画多个图
1、加载所有包 google.charts.load();
2、对页面上的每一个图表都要通过google.charts.setOnLoadCallback() 调用绘图,如google.charts.setOnLoadCallback(myPieChart)。
除此之外,还可以加入交互、链接数据库、流数据绘制等等。
图表种类有30种左右,以后进行进一步探索。
相关文章推荐
- 酷!用Google Chart API直接制作图表
- 使用Google Chart API生成二维码以及制作点子名片
- 使用Google Chart API绘制组合图
- Google Chart API学习(一)
- 转载总结一些关于Google chart api的知识
- 使用Google Chart API绘制组合图
- Google Chart API 参考 中文版
- jQuery Google Charts----一个封装google chart api的jquery插件 饼状图
- 酷!用Google Chart API直接制作图表
- 使用Google Chart API绘制组合图
- Google Chart API 参考 中文版
- Google Chart API
- 使用Google Chart API绘制组合图
- Google Chart API
- Google Chart API
- 酷!用Google Chart API直接制作图表
- Google Chart Api
- Google Chart Api
- Google Chart API 参考 中文版
- Google Chart API
