CSS3之3D变换实例详解
2016-08-27 10:15
239 查看
CSS3的3D效果很赞,本文实现简单的两种3D翻转效果。首先看效果和源代码,文末是文绉绉的总结部分^_^
以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gulp-autoprefixer插件,因为本人更喜欢gulp #_#)
还有w3school上面的这句话早已经过时:
View Code
(4)backface-visibility: hidden(参考以上做3D变换的子元素中的使用)
用法:用于动画子元素
作用:3D透视下,默认是可以透过背面看到正面的内容(参见第三点的效果),可根据需要设置为不可见。
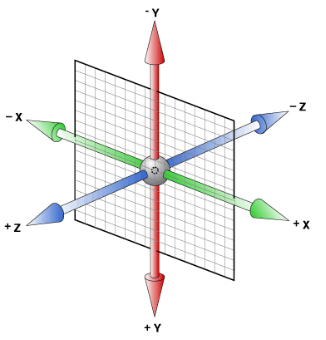
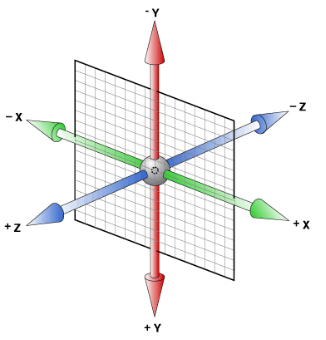
(5)最后一点——变换坐标说明
下面盗图一张

坐标系是相对的!相对的!相对的!
坐标系会跟着当前元素的变换而变换。
例如当前div应用了rotateY(60deg),那么整个坐标系也会跟着rotateY(60deg),因此对这个div使用translateZ()始终是和正面垂直的方向。
(6)Last but not least,祝开心愉悦每一天,如果发现我有任何错误的地方,请狠狠地告诉我吧!
以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gulp-autoprefixer插件,因为本人更喜欢gulp #_#)
还有w3school上面的这句话早已经过时:
.stage{
width: 140px;
height: 200px;
perspective: 800px;
}
.container{
width: 140px;
height: 200px;
transition: 1s;
background-image: url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg');
background-size: cover;
}
.stage:hover .container{
transform: rotateY(180deg);
}View Code
(4)backface-visibility: hidden(参考以上做3D变换的子元素中的使用)
用法:用于动画子元素
作用:3D透视下,默认是可以透过背面看到正面的内容(参见第三点的效果),可根据需要设置为不可见。
(5)最后一点——变换坐标说明
下面盗图一张

坐标系是相对的!相对的!相对的!
坐标系会跟着当前元素的变换而变换。
例如当前div应用了rotateY(60deg),那么整个坐标系也会跟着rotateY(60deg),因此对这个div使用translateZ()始终是和正面垂直的方向。
(6)Last but not least,祝开心愉悦每一天,如果发现我有任何错误的地方,请狠狠地告诉我吧!
相关文章推荐
- CSS3之3D变换实例详解
- 详解IE10 下CSS3 3D变换(3D transfrom)及实例教程
- 用CSS3 Region和3D变换实现书籍翻页效果
- 好吧,CSS3 3D transform变换,不过如此!
- HTML5 CSS3 专题 :诱人的实例 3D展示商品信息
- 一款基于css3麻将筛子3D翻转特效的实例教程
- 一款利用纯css3实现的超炫3D表单的实例教程
- Silverlight实用窍门系列:54.详解Silverlight中的矩阵变换MatrixTransform,实现其余各种变换【附带实例源码】
- CSS3 3D旋转动画代码实例
- HTML5 CSS3 专题 :诱人的实例 3D旋转木马效果相册
- HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果
- 好吧,CSS3 3D transform变换,不过如此!
- 好吧,CSS3 3D transform变换,不过如此!
- CSS3 3D transform变换,不过如此!
- 探讨:3D透视投影变换详解-兼谈视平面和屏幕的宽高比问题
- HTML5 CSS3 专题 :诱人的实例 3D旋转木马效果相册
- 探讨:3D透视投影变换详解-兼谈视平面和屏幕的宽高比问题
- 好吧,CSS3 3D transform变换,不过如此!
- CSS3 3D变换
- 探讨:3D透视投影变换详解-兼谈视平面和屏幕的宽高比问题
