CSS:CSS定位和浮动
2016-08-26 15:51
232 查看
CSS2.1规定了3种定位方案
1.Normal flow:普通流(相对定位 position relative、静态定位 position static)
普通流(normal flow,国内有人翻译为文档流):普通流默认是静态定位,将窗体自上而下分成一行一行,块级元素从上至下、 行内元素在每行中按从左至右的挨次排放元素,即为文档流。
2.Float:浮动流
浮动流:元素的浮动,即可以让一个元素脱离原来的文档流,漂到另一个地方,漂到左边或右边等等。
3.Absolute position:绝对定位
绝对定位:就是直接将元素的位置写清楚,距离它的外层元素的左边、右边等多少距离。
第一部分、普通流Normal Flow演示:
代码:
CSS_Position.html
View Code
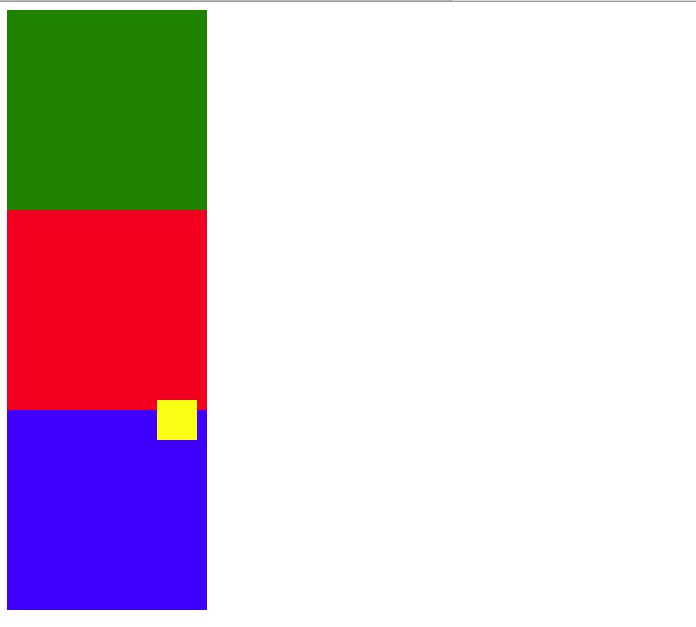
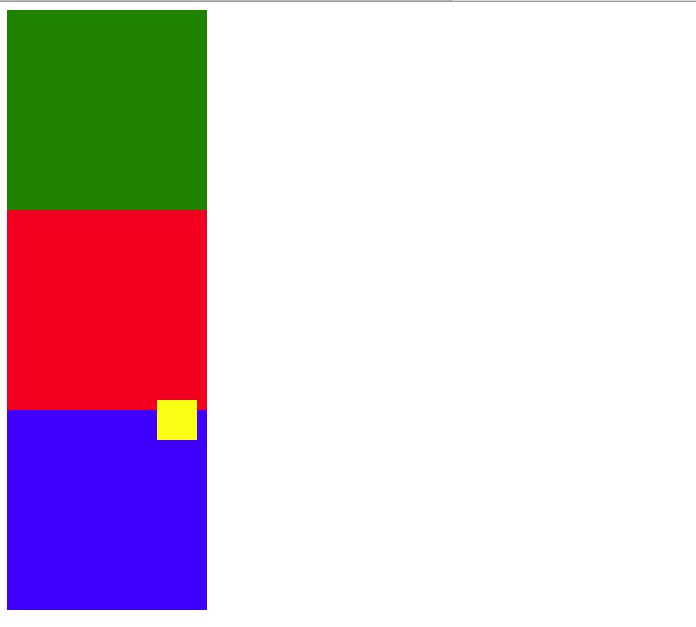
效果图:

1.Normal flow:普通流(相对定位 position relative、静态定位 position static)
普通流(normal flow,国内有人翻译为文档流):普通流默认是静态定位,将窗体自上而下分成一行一行,块级元素从上至下、 行内元素在每行中按从左至右的挨次排放元素,即为文档流。
2.Float:浮动流
浮动流:元素的浮动,即可以让一个元素脱离原来的文档流,漂到另一个地方,漂到左边或右边等等。
3.Absolute position:绝对定位
绝对定位:就是直接将元素的位置写清楚,距离它的外层元素的左边、右边等多少距离。
第一部分、普通流Normal Flow演示:
代码:
CSS_Position.html
.div1{
width: 200px;
height: 200px;
background-color: green;
}
.div2{
width: 200px;
height: 200px;
background-color: red;
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
position: relative;
}
.mylabel{
width: 40px;
height: 40px;
background-color: yellow;
position: absolute;
top: -10px;
right: 10px;
}View Code
效果图:

相关文章推荐
- CSS学习------CSS定位(position)与浮动(float)
- css清除浮动的五种常用方法
- JS+CSS随屏幕滚动浮动层
- css(三)---定位与浮动的学习
- 【从0到1学Web前端】CSS定位问题一(盒模型,浮动,BFC) 分类: HTML+CSS 2015-05-27 22:24 813人阅读 评论(1) 收藏
- css 仿csdn(main右浮动,side左浮动)
- css禁止float浮动元素自动换行/定位问题
- DIV+CSS布局之解读浮动定位
- css清除浮动的方法
- 5.CSS定位、浮动
- css的布局模型(二)---浮动模型
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
- css:节点li中子元素浮动,即使固定高度,溢出隐藏,在ie6、7中仍有缝隙的解决办法
- CSS清除浮动
- CSS清除浮动大全共8种方法(第3条)
- CSS:清除浮动的最优方法
- CSS技巧(一):清除浮动
- CSS基础知识---浮动,定位和盒模型
- CSS深入理解之float浮动
- 活学活用,CSS清除浮动的4种方法
