PhoneGap 在eclipse上开发Android程序
2016-08-25 15:44
211 查看
本文将记录在Eclipes上开发Android App,在使用的方法是Hybrid App(混合模式移动应用),
由于本人的工作需要,将要开发在车间使用的数据录入程序,但是其中有非常多的逻辑验证和判断,画面中的内容多,需要开发的画面数量也多,
需要在目标日期内上线是比较困难的。
因为本人对C#和ASP.NET比较熟悉的,所以今天就先尝试混合模式移动应用的开发,在此做个笔记。
首先,还是要感谢网上的教程和资源的:
教程:http://www.adobe.com/devnet/archive/html5/articles/getting-started-with-phonegap-in-eclipse-for-android.html
PhoneGap包:
(1)2.9.0版:http://download.csdn.net/detail/u011788813/6294279
(2)2.1.0版:http://download.csdn.net/detail/czp1001/4922446
PhoneGap的背景可以去百度了解,现在来说,PhoneGap已经不是流行了,主流是Cordova。
2.9.0版本是最后一个可以使用导入第三方包方法的版本,后续的版本要通过控制台创建android项目了。
下文主要先发图进行说明,然后会贴上代码。
下面开始说明:
前提是Eclipse已经安装,并且可以顺利开发安卓应用。(可以参考之前本人的其他文章)
1、新建Android项目:

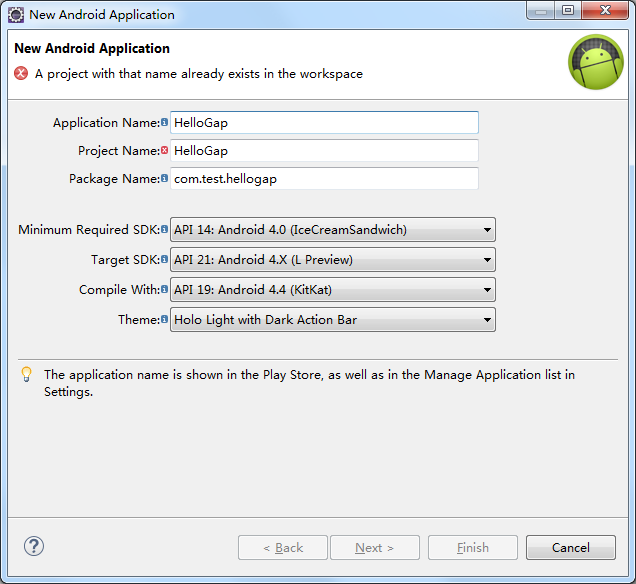
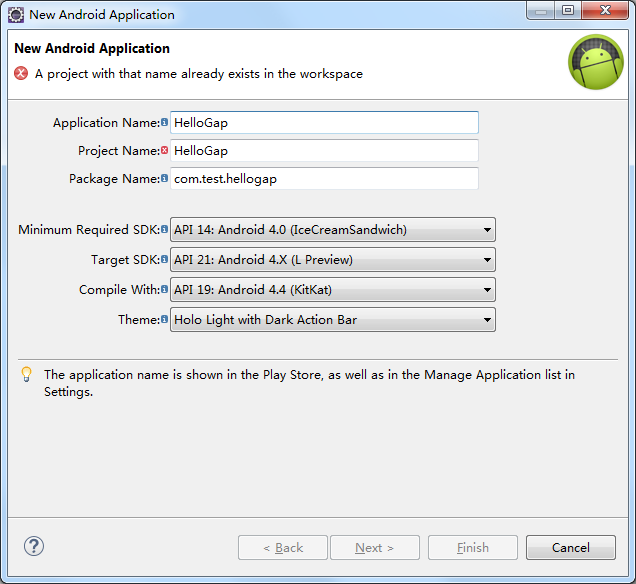
2、项目的参数:
由于HelloGap的App已经创建了,所以图中会有红叉,正常是不会报错的。

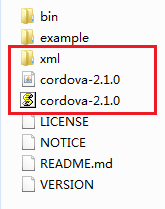
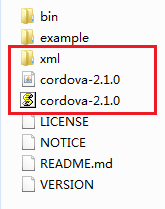
3、PhoneGap包解压后的文件~\phonegap-phonegap-26d211b\lib\android
这三个是本次主要使用的文件。

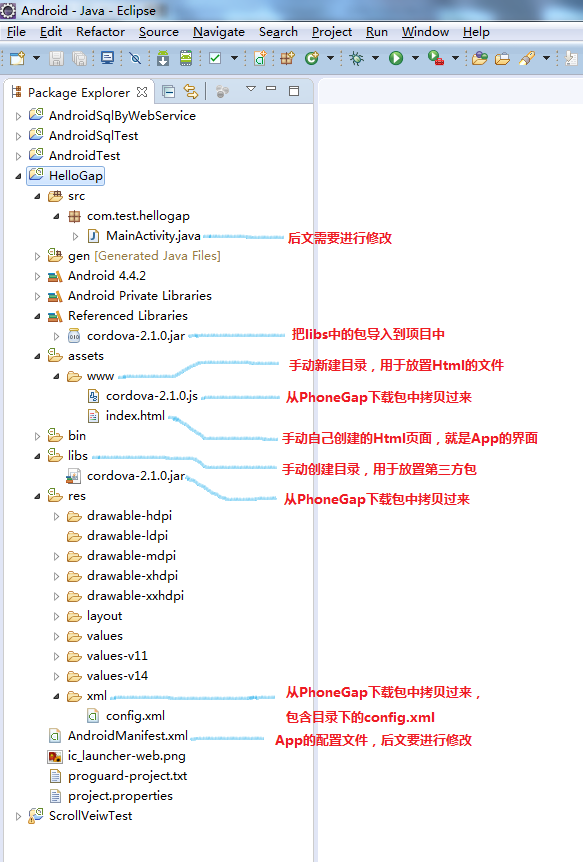
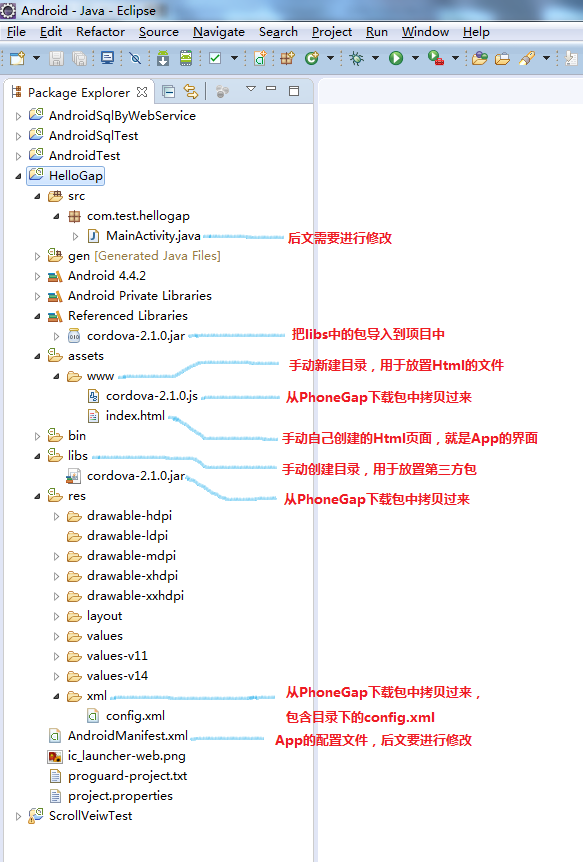
4、项目的目录:

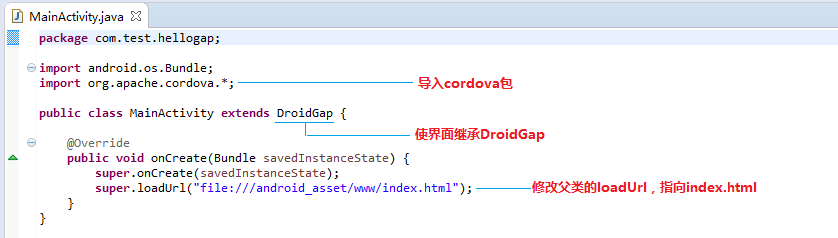
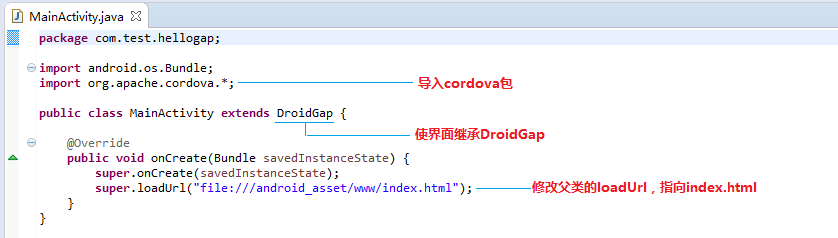
5、MainActivity.java的代码

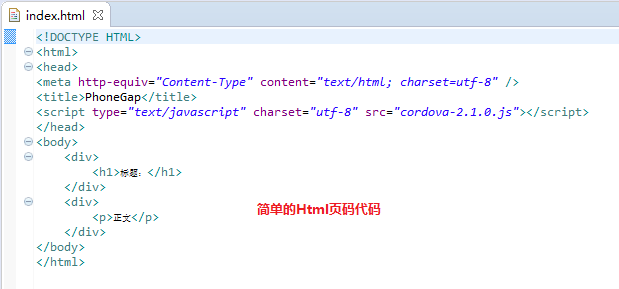
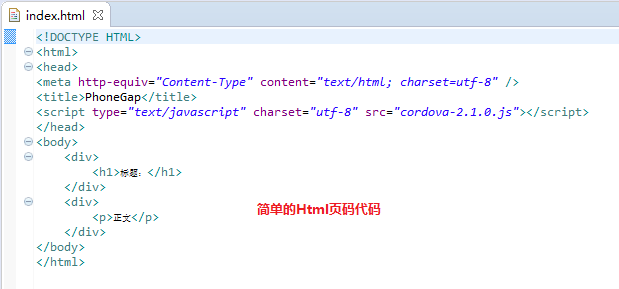
6、index.html

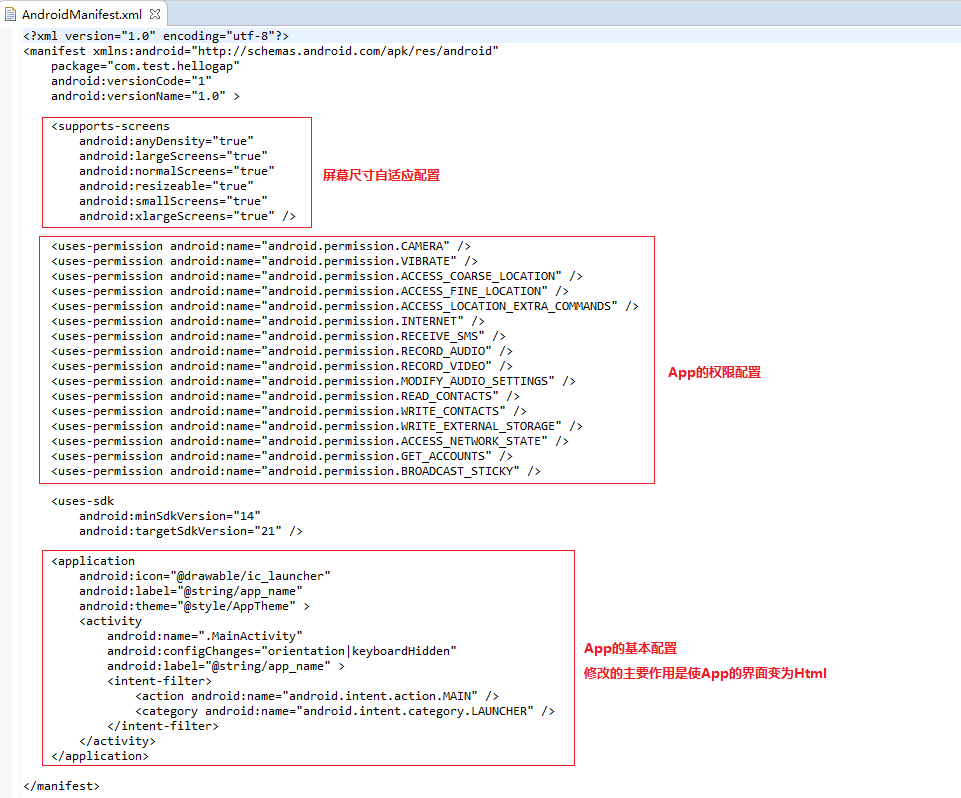
7、AndroidManifest.xml中的参数设定

完成!调试运行。
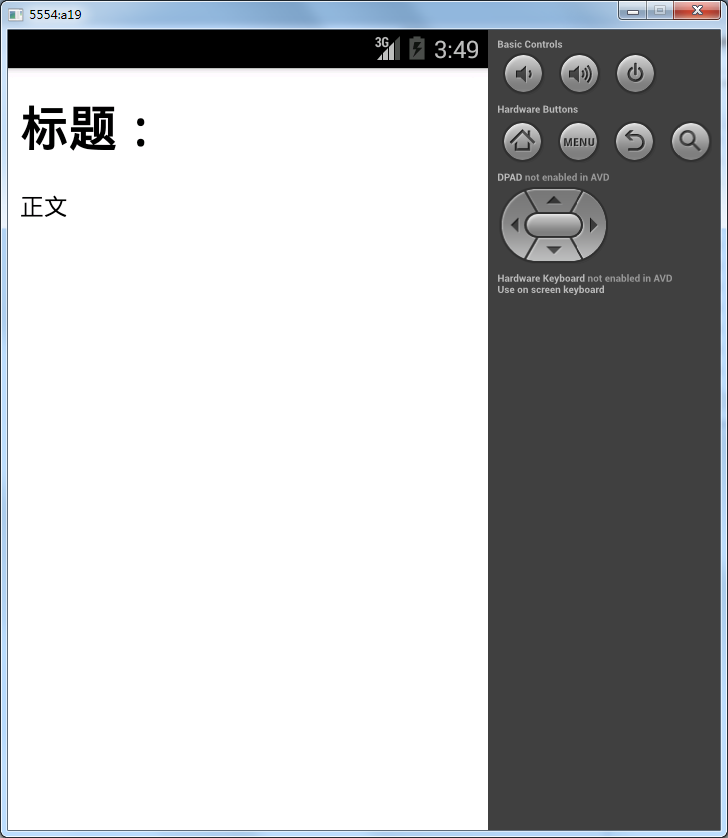
运行效果:

代码:
MainActivity.java
index.html
AndroidManifest.xml
完成以上的项目后,本人尝试了使用JQuery的ajax,通过handler获取响应数据,完全没有问题。估计是因为这个App根本就是个网页吧,工作原理不太懂。
欢迎交流!
由于本人的工作需要,将要开发在车间使用的数据录入程序,但是其中有非常多的逻辑验证和判断,画面中的内容多,需要开发的画面数量也多,
需要在目标日期内上线是比较困难的。
因为本人对C#和ASP.NET比较熟悉的,所以今天就先尝试混合模式移动应用的开发,在此做个笔记。
首先,还是要感谢网上的教程和资源的:
教程:http://www.adobe.com/devnet/archive/html5/articles/getting-started-with-phonegap-in-eclipse-for-android.html
PhoneGap包:
(1)2.9.0版:http://download.csdn.net/detail/u011788813/6294279
(2)2.1.0版:http://download.csdn.net/detail/czp1001/4922446
PhoneGap的背景可以去百度了解,现在来说,PhoneGap已经不是流行了,主流是Cordova。
2.9.0版本是最后一个可以使用导入第三方包方法的版本,后续的版本要通过控制台创建android项目了。
下文主要先发图进行说明,然后会贴上代码。
下面开始说明:
前提是Eclipse已经安装,并且可以顺利开发安卓应用。(可以参考之前本人的其他文章)
1、新建Android项目:

2、项目的参数:
由于HelloGap的App已经创建了,所以图中会有红叉,正常是不会报错的。

3、PhoneGap包解压后的文件~\phonegap-phonegap-26d211b\lib\android
这三个是本次主要使用的文件。

4、项目的目录:

5、MainActivity.java的代码

6、index.html

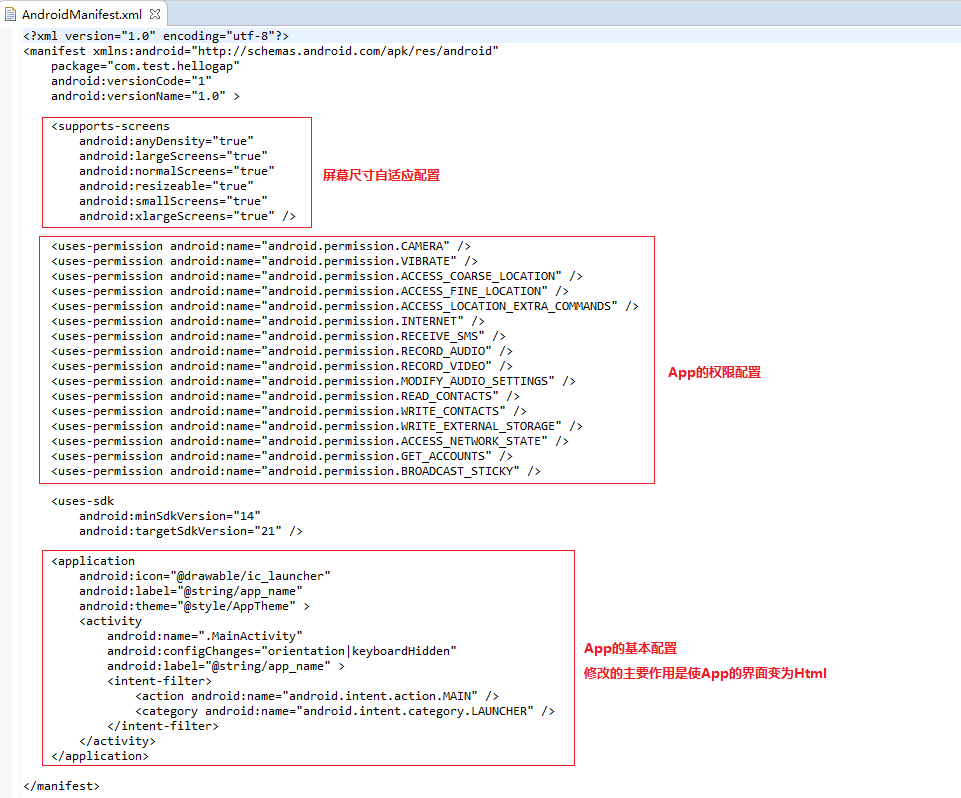
7、AndroidManifest.xml中的参数设定

完成!调试运行。
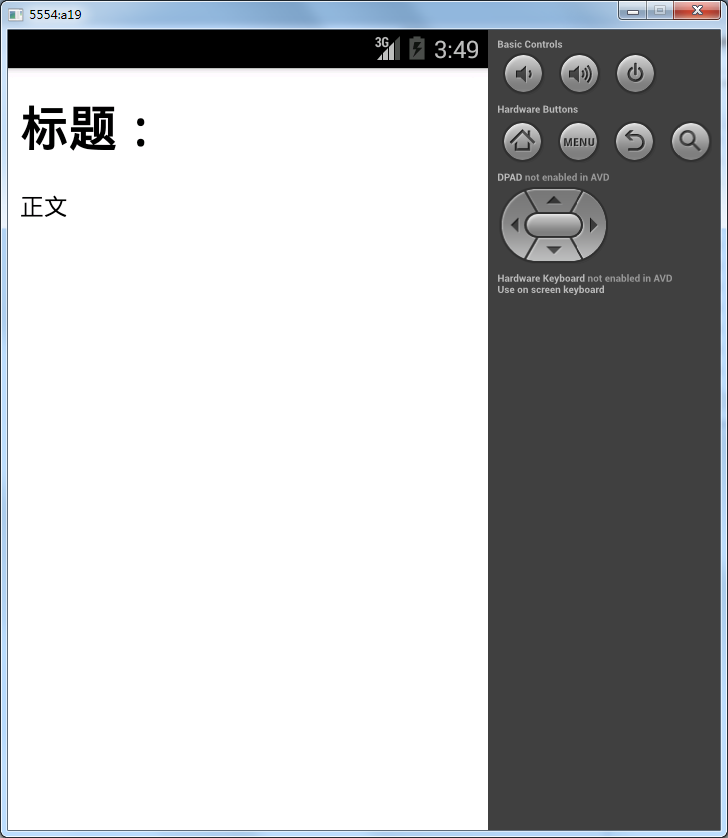
运行效果:

代码:
MainActivity.java
package com.test.hellogap;
import android.os.Bundle;
import org.apache.cordova.*;
public class MainActivity extends DroidGap {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}index.html
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="cordova-2.1.0.js"></script> </head> <body> <div> <h1>标题:</h1> </div> <div> <p>正文</p> </div> </body> </html>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.test.hellogap" android:versionCode="1" android:versionName="1.0" > <supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:resizeable="true" android:smallScreens="true" android:xlargeScreens="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.RECORD_VIDEO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.BROADCAST_STICKY" /> <uses-sdk android:minSdkVersion="14" android:targetSdkVersion="21" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:configChanges="orientation|keyboardHidden" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
完成以上的项目后,本人尝试了使用JQuery的ajax,通过handler获取响应数据,完全没有问题。估计是因为这个App根本就是个网页吧,工作原理不太懂。
欢迎交流!
相关文章推荐
- 简单谈谈eclipse下搭建PhoneGap环境来开发Android程序 - linux86(转)
- eclipse下搭建PhoneGap环境来开发Android程序
- 简单谈谈eclipse下搭建PhoneGap环境来开发Android程序
- windows_eclipse下搭建PhoneGap环境来开发Android程序
- 简单谈谈eclipse下搭建PhoneGap环境来开发Android程序
- 简单谈谈eclipse下搭建PhoneGap环境来开发Android程序 - linux86
- Eclipse+android+jdk+phonegap 开发环境教程
- Eclipse开发Android程序如何在手机上运行
- Android开发学习笔记(三)——基于Eclipse开发环境的搭建及HelloAndroid示例程序的创建
- eclipse 下 开发android程序
- 基于PhoneGap的Android应用开发[eclipse]
- Eclipse在开发android程序时使用的常见快捷方式
- eclipse中开发android程序时,打开layout配置文件自动关闭的问题
- android eclipse开发环境 自动提示 程序无法响应解决方法
- Android 开发系列:Android eclipse中程序调试
- Eclipse开发Android程序如何在手机上运行
- 在Eclipse中开发Android程序,添加javadoc目录,可以详细显示API的说明。。。
- Android开发环境搭建:SDK在线离线安装+在Eclipse中配置ADT+第一个Android程序运行
- Eclipse 开发Android小程序遇到的问题总结
