表格标签、表单标签、框架标签
2016-08-25 09:49
447 查看
一、表格标签
表格使用到的标签:
1、
2、
3、
4、
5、
表格常用的属性:
1、border 设置表格的边框
2、width : 设置表格的宽度
3、height: 设置表格的高度的
4、bordercolor:设置表格颜色
5、colspan: 设置单元格占据指定的列数
6、rowspan : 设置单元格占据指定的行数
举例1:
注意:属性之间没有逗号分隔,仅用空格
结果:

看这段代码:
结果:

注释掉就是正常合并了,大家注意下吧!
举例2:
结果:

二、表单标签:
表单标签: 表单标签的作用是用于提交数据给服务器的。
表单标签的根标签是
常用的属性:
1、action: 该属性是用于指定提交数据的地址。
2、method: 指定表单的提交方式,提交方式有两种:
a)get : 默认使用的提交方式。提交的数据会显示在地址栏上。
b)post:提交的数据不会显示在地址栏上。
注意: 表单项的数据如果需要提交到服务器上面,那么表单项必须要有name的属性值。但类似单选框、复选框、下拉框之类的则要有value的值,才会被提交到服务器上去。
举例:
结果为:

三、框架标签:
1、frameSet : 一个frameSet可以把一个页面切割成多份。只能按照行或者列切割。
2、frame:不能被切割的。 frame是位于frameSet中。
3、iframe: 在一个网页中分隔一部分的位置显示另外一个网页的的信息。什么意思呢?
就是在一个网页中添加
注意: frameSet标签不能用于body标签体内容。
举例:
结果:

表格使用到的标签:
1、
<table>表格
2、
<tr>行
3、
<td>单元格,而非一列
4、
<th>表头 默认的样式是居中,加粗
5、
<caption>表格的标题
表格常用的属性:
1、border 设置表格的边框
2、width : 设置表格的宽度
3、height: 设置表格的高度的
4、bordercolor:设置表格颜色
5、colspan: 设置单元格占据指定的列数
6、rowspan : 设置单元格占据指定的行数
举例1:
注意:属性之间没有逗号分隔,仅用空格
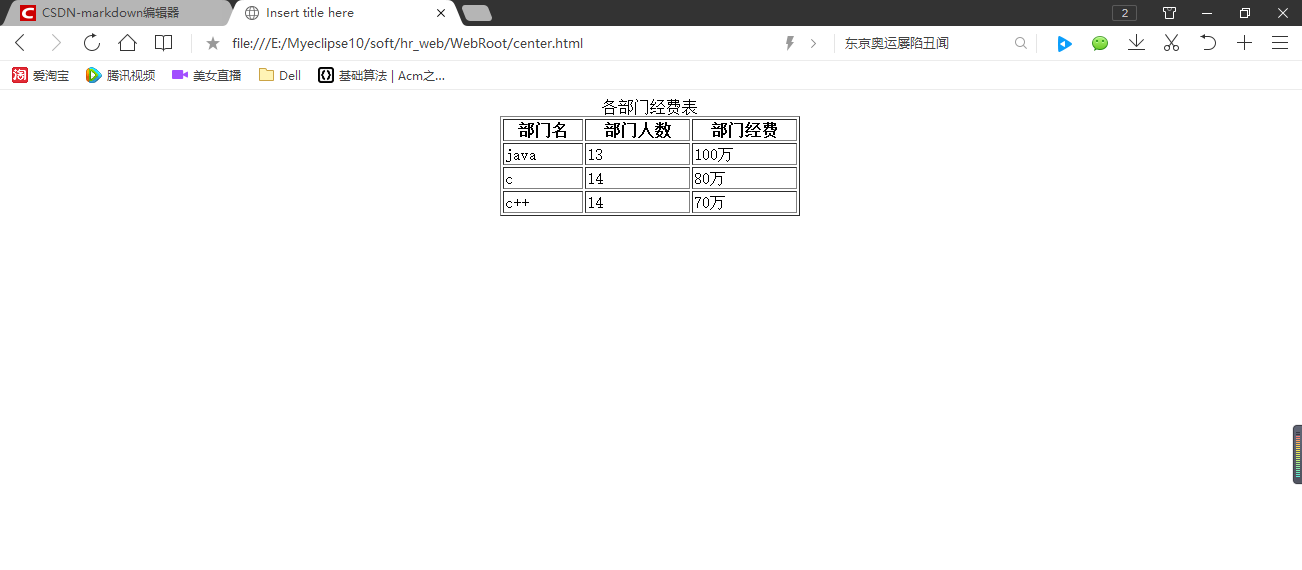
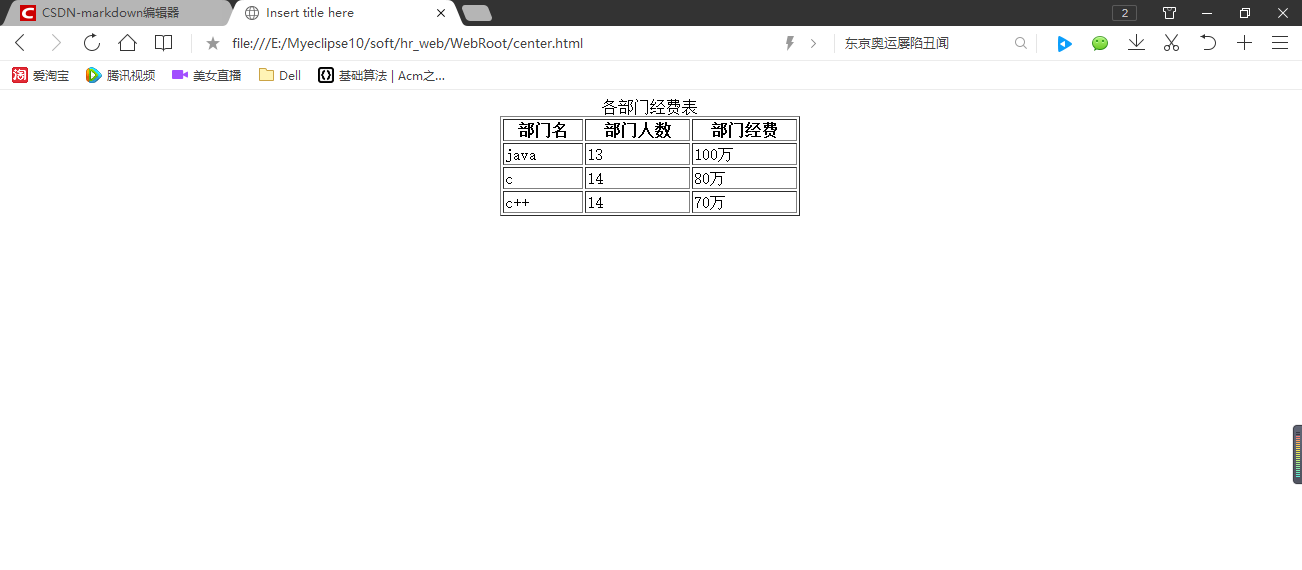
<body> <table border="1" align="center" width="300" heigth="100"> <caption>各部门经费表</caption> <tr> <th>部门名</th> <th>部门人数</th> <th>部门经费</th> </tr> <tr> <td>java</td> <td>13</td> <td>100万</td> </tr> <tr> <td>c</td> <td>14</td> <td>80万</td> </tr> <tr> <td>c++</td> <td>14</td> <td>70万</td> </tr> </table> </body>
结果:

看这段代码:
<tr> <th>部门名</th> <th>部门人数</th> <th>部门经费</th> </tr> <tr> <td rowspan="2">java</td> <td>13</td> <td>100万</td> </tr> <tr> <td>c</td><!--不注释掉 --> <td>14</td> <td>80万</td> </tr> <tr> <td>c++</td> <td>14</td> <td>70万</td> </tr>
结果:

注释掉就是正常合并了,大家注意下吧!
举例2:
<table border="1" align="center" width="300" heigth="100"> <caption>各部门经费表& 4000 lt;/caption> <tr align="center"> <th>部门名</th> <th>部门人数</th> <th>部门经费</th> </tr> <tr> <td rowspan="2">java</td> <td>13</td> <td>100万</td> </tr> <tr> <!--<td>c</td>注释掉 --> <td colspan="2">14</td> <!--<td>80万</td>--> </tr> <tr align="center"> <td>c++</td> <td>14</td> <td>70万</td> </tr> </table>
结果:

二、表单标签:
表单标签: 表单标签的作用是用于提交数据给服务器的。
表单标签的根标签是
<form>标签
常用的属性:
1、action: 该属性是用于指定提交数据的地址。
2、method: 指定表单的提交方式,提交方式有两种:
a)get : 默认使用的提交方式。提交的数据会显示在地址栏上。
b)post:提交的数据不会显示在地址栏上。
注意: 表单项的数据如果需要提交到服务器上面,那么表单项必须要有name的属性值。但类似单选框、复选框、下拉框之类的则要有value的值,才会被提交到服务器上去。
举例:
<body> <!--action表示表单数据提交到哪里去 --> <form action="http://www.baidu.com" method="post"> <!-- 文本输入框单行,input表示输入,text以文本形式--> 用户名:<input name="userName" type="text"/><br/> <!-- 密码框,password密码形式,密码输入时为* --> 密码:<input name="password" type="password"/><br/> <!-- 单选框 radio表示单选框,注意了为了实现单选,就要类似java中进行分组,在javascript中采用name值相同进行分组--> 性别: 男<input checked="true" value="man" name="sex" type="radio"/> 女<input name="sex" value="woman" type="radio"/><br/> <!-- 下拉框,selected="selected"为下拉框的默认选项设置 --> 来自的城市:<select name="city"> <option value="BJ">北京</option> <option value="SH">上海</option> <option value="GZ">广州</option> <option value="SZ">深圳</option> </select><br/> <!-- 复选框 同一组的复选框name的属性值要一致,checkbox复选框,checked="checked"表示默认选项--> 兴趣爱好:java <input value="java" name="hobit" checked="checked" type="checkbox" /> javascript <input type="checkbox" value="javascript" name="hobit" /> android <input value="android" name="hobit" type="checkbox" /><br/> <!-- 文件上传框--> 大头照:<input name="image" type="file" /><br/> 个人简介: <!-- 文本域 --> <textarea name="intro" rows="10" cols="30"></textarea><br/> <!-- 提交按钮 --> <input type="submit" value="注册"/> <!-- 重置按钮,重置表中内容--> <input type="reset" value="重置"/> </form> </body>
结果为:

三、框架标签:
1、frameSet : 一个frameSet可以把一个页面切割成多份。只能按照行或者列切割。
2、frame:不能被切割的。 frame是位于frameSet中。
3、iframe: 在一个网页中分隔一部分的位置显示另外一个网页的的信息。什么意思呢?
就是在一个网页中添加
<frame>src="链接的网页"</frame>这样就会在这个网页中有显示了另一个网页了,很好理解吧。
注意: frameSet标签不能用于body标签体内容。
举例:
</head> <!--rows后便是分成了多少行,每行所占百分比,*表示剩余全部 --> <frameset rows="20%,70%,*" > <frame src="../top.html" /> <frameset cols="20%,*"> <frame src="../left.html" /> <!--为什么添加了name属性,是为了实现在左侧譬如点击土豆会超链接一个新的页面,如果不设置这个新的页面默认就在左侧的位置显示了,这不符合人性化啊,所以在那个超链接的页面添加一个target="center"这样就可以在中心页面显示了--> <frame name="center" src="../center.html"/> </frameset> <frame src="../foot.html"/> <!--noframes的作用为那些不支持框架的浏览器显示文本。格式<noframes><body></body></noframes>,但基本都支持这种框架,所以这个属性不必在意 --> </frameset><noframes></noframes> </html> <body> <!--framset不能位于body中 --> </body>
结果:

相关文章推荐
- HTML语言 网页制作-----标签、表格、表单、框架
- 表格标签,图片标签,框架标签,表单标签
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单
- 网页制作--标签,表格,表单,框架
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单[申明:来源于网络]
- 网页制作--标签,表格,表单,框架
- HTML2--表格,框架,表单,多媒体,标签动态
- HTML2 body中的属性、列表、表格、表单、Div和Span、框架标签
- HTML--文本标签/marquee/bgsound/列表标签/超链接标签/img 图像标签/转义字符/表格标签/表单提交/框架标签
- Yii框架官方指南系列20——使用表单:批量收集表格输入
- HTML 标签复习 2、表单和服务器连接 3、框架笔记
- Html_表格标签+超链接标签+框架标签
- HTML第二课:表格、表单和框架
- HTML中的表格,表单,及框架
- html表格、表单元素、img标签、图像映射技术、html4引入flash
- 【HTML】——总结-实践框架、表单、表格
- 表格、表单相关标签的简单介绍 我的总结
- html表格、表单元素、img标签、图像映射技术、html4引入flash
- Lesson_for_java_day02---htm中表格、表单及标签(文本框、单复选框、下拉框等)
- DHTMLX 前端框架 建立你的一个应用程序 教程(九)--绑定表单Form到表格Grrid中
