react-native-vector-icons 安装
2016-08-24 21:51
399 查看
react-native-vector-icons 是可以直接使用图片名就能加载图片的第三方,类似于web的iconfont矢量图,使用很方便, 你不需要在工程文件夹里塞各种图片, 节省很多空间,下面就来看看怎么使用吧!
进入到你的react项目目录下,终端依次输入:
npm install react-native-vector-icons --save
npm install rnpm -g
IOS方法:
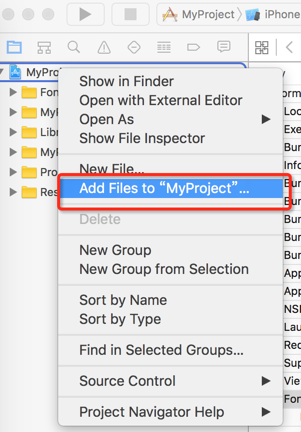
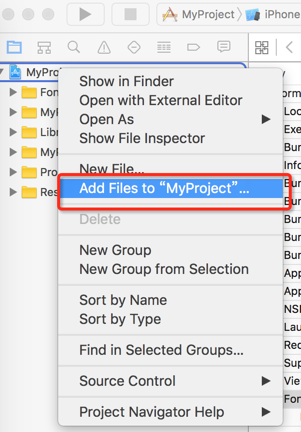
1、打开你的Xcode项目工程,右键工程文件,选择react项目下的node_modules/react-native-vector-icons/Fonts文件,ok。

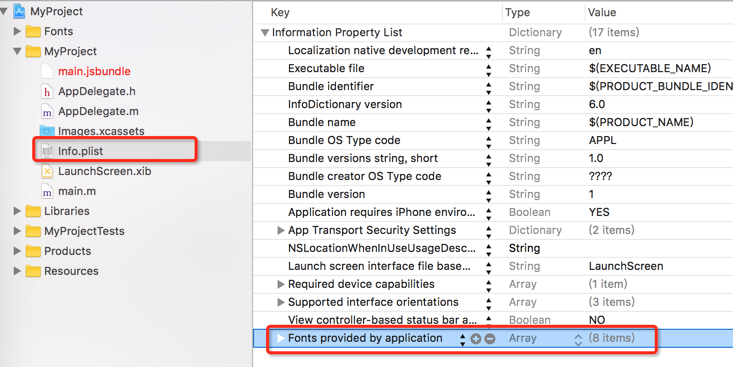
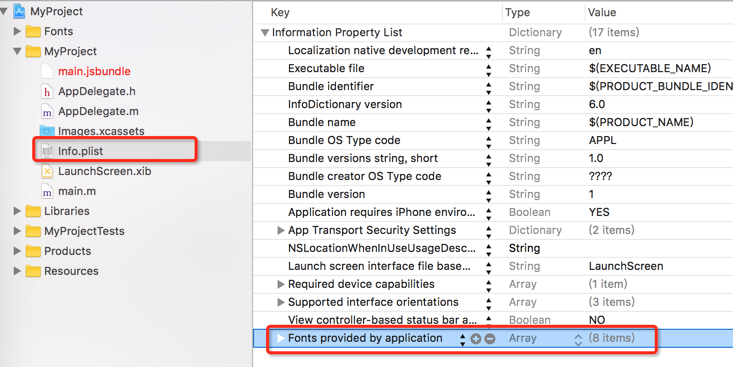
2、在xcode的Info.plist文件中,加入: Fonts provided by application数组

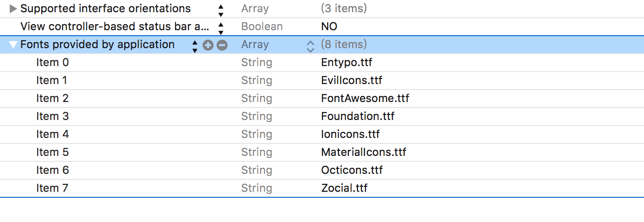
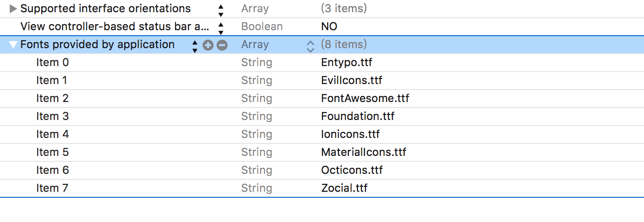
3、打开终端,输入:rnpm link,回车后会看到Fonts provided by application下加入如下字体。

最后,重新运行react项目,终端输入:react-native run-ios,可以看到效果了,ok!
进入到你的react项目目录下,终端依次输入:
npm install react-native-vector-icons --save
npm install rnpm -g
IOS方法:
1、打开你的Xcode项目工程,右键工程文件,选择react项目下的node_modules/react-native-vector-icons/Fonts文件,ok。

2、在xcode的Info.plist文件中,加入: Fonts provided by application数组

3、打开终端,输入:rnpm link,回车后会看到Fonts provided by application下加入如下字体。

最后,重新运行react项目,终端输入:react-native run-ios,可以看到效果了,ok!
相关文章推荐
- React 数据流管理架构之 Redux
- React-Native学习指南
- React Native与原生项目连接与发布
- react入门教程
- react native组件传递参数值给方法
- 1、在MAC上搭建React Native开发环境
- React native:我的windows环境
- 【稀饭】react native 实战系列教程之项目介绍
- react-router 返回顶部的两种方式
- 一个简单的ReactNative demo
- React Router 使用教程
- React Native商城项目实战12 - 首页头部内容
- React/Router
- React 的实战
- 0、React Native学习-前言
- Rreact Native 常见错误总结
- 使用 webpack + react + redux + es6 开发组件化前端项目
- React Native导航Navigator组件基本使用方法
- react native中如何查找realm默认的文件default.realm
- sublime3添加对react代码检查
